Топ-5 навыков, которые вы должны знать, прежде чем изучать ReactJS
Вы знаете достаточно javascript, прежде чем переходить к React?
Вы знаете, как использовать метод map () для перебора массива в javascript или ReactJS ??
Если вы изучаете React и застреваете на подобных вопросах, то определенно вы делаете ошибки в процессе обучения. Нет сомнений в том, что ReactJS - самая популярная библиотека среди фронтенд-разработчиков, и ее популярность постоянно растет с каждым днем. Веб-сайт, работающий на ReactJS, выглядит красиво, и большинство новичков в разработке также привлекаются к ReactJs (разработанным Facebook), но распространенная ошибка, которую совершают многие разработчики и опытные люди, - это прыгать прямо в ReactJS (или другую библиотеку и фреймворк). ), не зная предварительных условий. Если вы сразу перейдете к React, вы столкнетесь с множеством проблем при изучении этой библиотеки, а также на собеседованиях.

Вы застрянете во время собеседования, если вам зададут несколько вопросов, связанных с ES6, JSX, Babel, диспетчером пакетов, базовым javascript или некоторыми другими фундаментальными концепциями. Мы собираемся обсудить некоторые предварительные условия и некоторые основные концепции, которые вы должны знать, прежде чем переходить к React. Эти базовые концепции также помогут вам в будущем подобрать другие фреймворки и библиотеки javascript.
1. HTML и CSS
Каждый фронтенд-разработчик начинает свой путь с HTML и CSS. Поэтому, прежде чем вы начнете учиться реагировать, вы должны хорошо разбираться в написании HTML и CSS. Вы должны знать, как писать семантические HTML-теги, как писать селекторы CSS, как использовать классы, как реализовать сброс CSS, блочную модель, как выполнить сброс до border-box, flexbox, как писать адаптивные веб-приложения, включая медиа-запросы. и как создать интерфейсное приложение с использованием HTML и CSS.
2. JSX (Javascript XML) и Babel
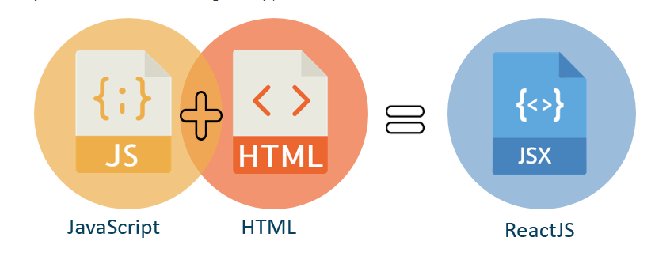
В React вы будете работать с JSX, который выглядит как HTML, и вы можете рассматривать его как JavaScript с добавлением HTML. Это самый простой способ добавить HTML-код в javascript, или вы можете сказать, что это расширение синтаксиса языка Javascript. Вы должны иметь полное представление о том, что такое JSX, прежде чем приступить к изучению React. Взгляните на приведенный ниже код…
const h1 = <h1>Hello Programmers</h1>; |
Когда вы впервые посмотрите на приведенный выше код, это может вас сбить с толку. Это Javascript? или HTML? или что-то другое. Если вы запустите приведенный выше код в файле HTML, он не запустится, но код содержит тег HTML <h1> Hello world </h1> . В основном JSX расширяет ECMAScript, так что текст, подобный XML / HTML, может сосуществовать вместе с кодом реакции JavaScript. Это можно понять по рисунку и приведенному ниже коду…
var MyComponent = React.createClass({ render : function () { return ( <h2>Hello Programmers!</h2> ); } }); ReactDOM.render(<MyComponent/>, document.getElementById( 'content' )); |

Еще одна вещь, о которой вам следует знать, - это Вавилон . Babel - это компилятор, который преобразует HTML-текст, содержащийся в файлах JavaScript, в стандартные объекты JavaScript. Он берет функции из последней версии javascript или ECMAScript 2015+ (ES6 +) и сводит их к ES5 или обычному javascript. Убедитесь, что ваша концепция должна четко понимать JSX и Babel, если вы хотите использовать React. Посмотрите, как Babel выполняет преобразование по ссылке здесь.
3. Основы Javascript и ES6
Независимо от того, что ... вы не сможете стать лучше в React, если ваши основы javascript не ясны. Во время собеседований это один из важнейших навыков, которым нужно научиться, прежде чем приступить к реагированию. Javascript - один из самых запутанных языков для разработчиков, он игнорирует мелкие ошибки, которые могут создать проблему в вашем проекте, если вы не заметите этого раньше. Поэтому убедитесь, что вы сначала прояснили свою базовую концепцию о javascript, а затем перешли к расширенной версии или ECMAScript5 и ECMAScript6. Некоторые из тем приведены ниже, но убедитесь, что вы изучаете как можно больше и создаете несколько проектов, чтобы получить более глубокие знания в javascript.
Помните, что создание базовой основы javascript поможет вам изучить любой фреймворк, но если концепция не будет ясна, вы застрянете в любом фреймворке javascript. Кроме того, перед тем, как перейти на React, интервьюер проверит ваши основы работы с javascript.
- Начните с переменных, числа, логических значений, строк и проясните свои концепции относительно других основных принципов. Сделайте для этого небольшое приложение, например калькулятор, чтобы увидеть, как все работает вместе.
- Узнайте об операторах, условных выражениях, функциях, циклах, ключевых словах javascript, массивах, объектах и других основах.
- Обработка событий, манипуляции с DOM и то, как ключевое слово this работает в javascript, совершенно по-разному (что сбивает с толку большинство разработчиков).
- Функция высшего порядка, функция обратного вызова, функция стрелки, состояние (как работает функция state и setState ()), область видимости, класс и конструкторы, расширение и наследование, карта, уменьшение, фильтр, обещания, модули, замыкания, const, let (разница между var , let и const) и другие особенности ES5 и ES6.
4. Менеджер пакетов (Node + Npm)
Когда вы будете работать с ReactJS, вам придется установить множество программных пакетов меньшего размера. Пакет в javascript содержит все файлы, необходимые для модуля, а модули - это библиотеки javascript, которые могут быть включены в проект Node. Пакеты содержат две вещи… файлы package.json + файл js. Для установки этих пакетов вам понадобится хороший установщик, который поможет вам легко загружать и устанавливать пакеты программного обеспечения, не беспокоясь о зависимостях. Здесь NPM (диспетчер пакетов узлов) играет роль и помогает вам устанавливать и отслеживать программное обеспечение javascript. Вы можете использовать NodeJs или Yarn для управления этими программными пакетами. Вы можете установить NPM, установив Node.js. Когда вы устанавливаете Node.js, NPM установится автоматически.
Поэтому, прежде чем переходить на React, вы должны иметь четкое представление о реестре NPM (диспетчер пакетов узлов) и о том, как устанавливать пакеты с помощью NPM. Реестр NPM отслеживает отправленный файл. Кто угодно может отправить эти файлы (пакеты или модули). Короче говоря, реестр NPM - это место, куда разработчики могут пойти и получить программное обеспечение для создания программного обеспечения.
Предположим, человек написал какой-то действительно полезный файл javascript. Он / она думает, что другие люди могут использовать его, поэтому помещает его в реестр НПМ. Кто-то другой может получить его из веб-реестра NPM и загрузить для своих целей. Узнайте больше о NPM от GeeksforGeeks.
5. Git и CLI (интерфейс командной строки)
Git (контроль версий) - еще один обязательный навык, который разработчик должен иметь для хранения своего проекта на GitHub, Bitbucket и GitLab (платформа для размещения кода). Это помогает разработчикам работать и сотрудничать друг с другом, а также позволяет им отслеживать и размещать различные версии файлов проекта. Вы должны хорошо знать, как работают Git и эти платформы для размещения кода. Разработчики используют команду Git для отслеживания версии ваших файлов, поэтому узнайте, как использовать все команды, такие как push, pull, add, commit и т. Д. Также узнайте о слиянии, ветвлении, обработке конфликтов слияния и т. Д.
Все, что вы будете делать в React, вы будете делать с помощью CLI (интерфейса командной строки). Установка пакетов, использование NPM, создание приложения для реагирования, запуск приложения для реагирования и многое другое, поэтому вам действительно нужно выработать привычку использовать CLI. Ниже приведен пример запуска приложения реакции с использованием интерфейса командной строки.