ReactJS getDerivedStateFromError () Метод
Метод getDerivedStateFromError () вызывается, если на этапе отрисовки любых методов жизненного цикла или любых дочерних компонентов возникает ошибка. Этот метод используется для реализации границ ошибок для приложения React. Он вызывается на этапе рендеринга, поэтому в этом методе не разрешены побочные эффекты. Для побочных эффектов используйте вместо этого componentDidCatch ().
Синтаксис:
статический getDerivedStateFromError (ошибка)
Параметры: он принимает выданную ошибку в качестве параметра.
Создание приложения React:
Шаг 1. Создайте приложение React, используя следующую команду:
npx create-react-app foldername
Шаг 2: После создания папки проекта, т.е. имени папки, перейдите к ней с помощью следующей команды:
cd имя папки
Пример : программа для демонстрации использования метода getDerivedStateFromError ().
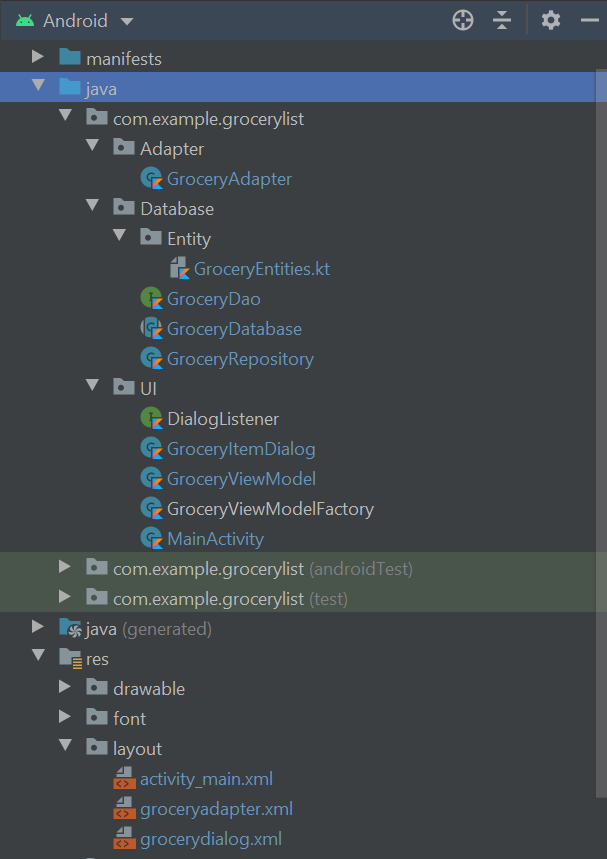
Структура проекта: это будет выглядеть следующим образом. 
Имя файла: App.js
Javascript
import React, { Component } from 'react' ; export default class App extends Component { // Intializing the state state = { error: false }; static getDerivedStateFromError(error) { // Changing the state to true if some error occurs return { error: true , }; } render() { return ( <React.StrictMode> <div> { this .state.error ? <div>Some error</div> : <GFGComponent />} </div> </React.StrictMode> ); }} class GFGComponent extends Component { // GFGComponent throws error as state of GFGCompnonent is not defined render() { return <h1>{ this .state.heading}</h1>; }} |
Шаг для запуска приложения: запустите приложение, используя следующую команду из корневого каталога проекта:
npm start
Выход:

Ссылка: https://reactjs.org/docs/react-component.html#static-getdehibitedstatefromerror