Как использовать Redux с ReactNative?
Сначала мы создаем новый проект ReactNative, выполнив команду « npx response-native init reduxDemo» . Вы также можете интегрировать Redux в свой существующий проект.
Перейдите в папку проекта с помощью « cd {rootDirectory} / reduxDemo» и установите зависимости.
- «Npm install redux», которая является официальной зависимостью redux.
- «Npm install react-redux», который используется для подключения redux для реагирования.
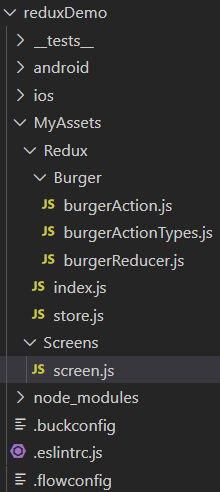
Структура каталогов: это структура каталогов, которую я использую. Вы можете создать свою собственную структуру каталогов, которая вам больше всего подходит.
Каталог MyAssets содержит каталог Redux, который содержит весь код Redux, и каталог экрана, содержащий все компоненты экрана.
Я использую бургер (еда) в качестве примера, чтобы показать такие действия, как покупка или создание бургера, которые приведут к уменьшению или увеличению количества гамбургеров.
Мы будем создавать все файлы в каталоге MyAssets один за другим.

Структура каталогов
Пример шаг за шагом: мы создадим каталог MyAssests внутри нашего проекта reduxDemo. MyAssets будут содержать все файлы для компонента экрана приложения, а также для Redux. Внутри MyAssets мы создадим каталог с именем Redux, который будет содержать весь наш код Redux.
Создание действий: внутри каталога Redux мы создадим каталог с именем Burger, который будет содержать все наши действия и редуктор для Burger.
Для создания действий мы создадим два файла bugerActionTypes.js и burgerAction.js внутри каталога Burger.
- burgerActionTypes.js: в этом файле мы экспортируем все строковое свойство action_type. Этот файл совершенно необязательно создавать, и без него нам придется вручную писать строку Action_type в действии и редукторе.
Javascript
// all action String Type will be exported from hereexport const INCREASE_BURGER= 'INCREASE_BURGER' ;export const DECREASE_BURGER= 'DECREASE_BURGER' ; |
- burgerAction.js: здесь мы создадим нашу функцию действия, которая возвращает action_type и необязательное свойство полезной нагрузки редуктору.
Javascript
import {INCREASE_BURGER,DECREASE_BURGER} from './burgerActionTypes' ; // Action functions which return action type and// optional payLoad to burgerReducer export const increaseBurgerAction=(parameter)=>{ return { type:INCREASE_BURGER, payload:parameter }} export const decreaseBurgerAction=()=>{ return { type:DECREASE_BURGER }} |
Создание Reducer: Внутри каталога Burger мы создадим файл burgerReducer.js. В этом файле мы создадим функцию burgerReducer (), которая принимает начальное состояние и действие в качестве параметра и возвращает новое состояние магазина на основе action_type .
Javascript
import {INCREASE_BURGER,DECREASE_BURGER} from './burgerActionTypes' ; //initializing stateconst initialState={ numberOfBurger:10} const burgerReducer=(state=initialState,action)=>{ switch (action.type){ case INCREASE_BURGER: return { ...state, numberOfBurger:state.numberOfBurger+action.payload } case DECREASE_BURGER: return { ...state, numberOfBurger:state.numberOfBurger-1 } default : return state }} export default burgerReducer; |
Создание магазина: внутри нашей директории Redux мы создадим два файла store.js и index.js .
- Index.js: этот файл будет использоваться для экспорта всех действий из одного файла. Этот файл совершенно необязательно создавать, и вы также можете импортировать действие из соответствующих файлов JavaScript.
Javascript
// Single file for exporting all actionsexport {increaseBurgerAction} from './Burger/burgerAction' ;export {decreaseBurgerAction} from './Burger/burgerAction' ; |
- store.js: в этом файле мы импортируем все редукторы, а затем создадим хранилище и экспортируем его в App.js. Мы также можем создать хранилище в App.js, но чтобы сохранить код более чистым, я создал отдельный файл .
Javascript
import {createStore} from 'redux' ; import burgerReducer from './Burger/burgerReducer' ; // Passing burgerReducer to createStoreconst store=createStore(burgerReducer); export store; default |
- App.js: В App.js мы импортируем поставщика компонентов из «реагировать-Redux» и магазин от store.js. Поставщик используется для передачи состояния хранилища всем его дочерним компонентам.
Javascript
import React from 'react' ;import {Provider} from 'react-redux' ; import store from './MyAssets/Redux/store' ;import Screen from './MyAssets/Screens/screen' const App= () => { return ( <Provider store={store}> <Screen/> </Provider> );}; export App; default |
Создание нашего экранного компонента: Теперь, наконец, мы создадим наш экранный компонент для использования и обновления состояния хранилища. Внутри каталога MyAssets мы создадим каталог с именем Screens, который будет содержать все компоненты экрана нашего приложения. Внутри каталога Screens мы создадим файл с именем screen.js.
Javascript
import React, { Component } from 'react'import { Text, View,Button } from 'react-native'import {connect} from 'react-redux'import {increaseBurgerAction,decreaseBurgerAction} from '../Redux/index' class Screen extends Component { render() { return ( <View style={{justifyContent: 'center' ,alignItems: 'center' }}> <View style={{marginVertical:50}}> <Text> Number Of Burger = { this .props.numberOfBurger} </Text> <Button title= "Increase Burger" onPress={()=>{ this .props.increaseBurger(5)}}/> </View> <View style={{marginVertical:50}}> <Button title= "Decrease Burger" onPress={()=>{ this .props.decreaseBurger()}}/> </View> </View> ) }} const mapStateToProps=(state)=>{ return { numberOfBurger:state.numberOfBurger }} const mapDispatchToProps=(dispatch)=>{ return { increaseBurger:(parameter)=>{dispatch(increaseBurgerAction(parameter))}, decreaseBurger:()=>{dispatch(decreaseBurgerAction())} }} export default connect(mapStateToProps,mapDispatchToProps)(Screen); |
- Рендеринг: вызывается при изменении состояния магазина.
- mapStateToProps: эта функция отображает состояние хранилища на компонент экрана, который будет использоваться в качестве свойств. Мы также можем переименовать это, кроме mapStateToProps.
- mapDispatchToProps: эта функция сопоставляет действия с компонентом экрана, который будет вызываться с помощью свойств. Мы также можем переименовать это, кроме mapDispatchToProps.
- подключить: Это «реагирует-перевождь» встроенные функции , используемые для подключения компонента экрана к mapStateToProps и mapDispatchToProps.Always передать mapStateToProps в качестве первого параметра и mapDispatchToProps в качестве второго параметра для подключения () функцию в противном случае она выдаст ошибку.
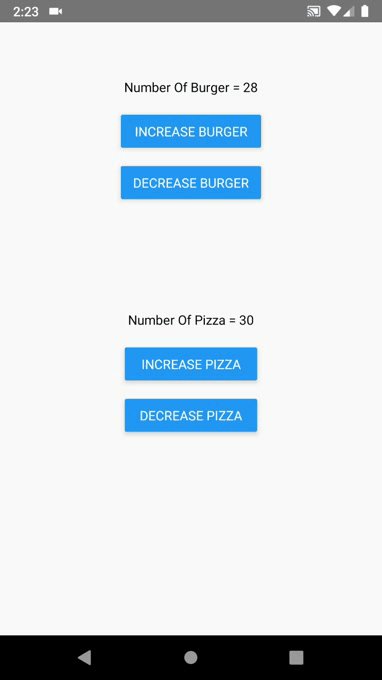
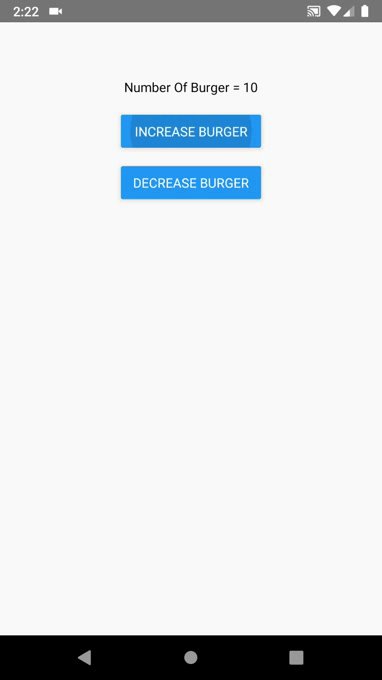
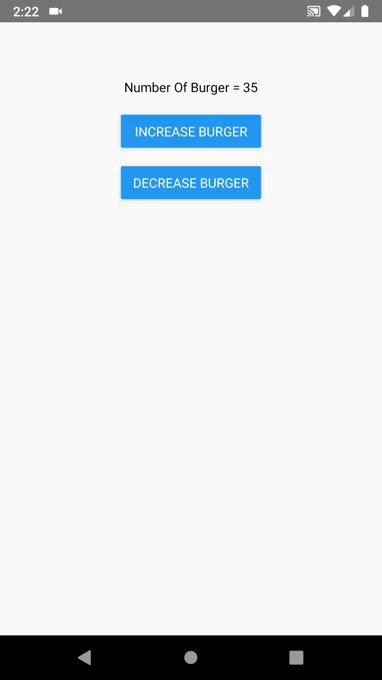
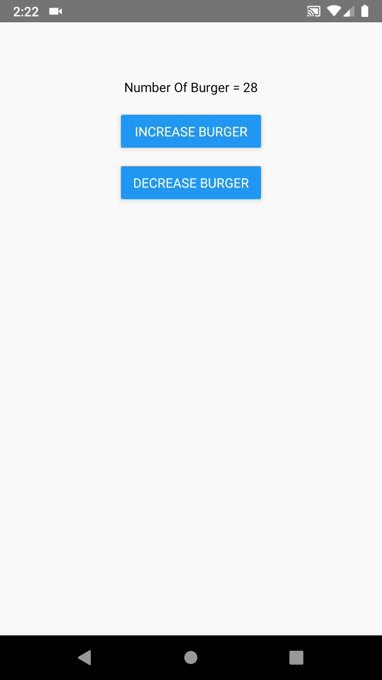
Выход:
- Сначала мы вызываем this.props.increaseBurger (5) в кнопке нашего компонента. Обратите внимание, как мы передаем число 5 в качестве параметра, этот параметр будет передан в функцию увеличенияBurgerAction (параметр) функции mapDispatchToProps.
- Затем будет вызван метод увеличенияBurgerAction () файла burgerActions.js, который вернет action_type и '5' в качестве полезной нагрузки функции редуктора.
- Затем будет вызвана функция burgerReducer () , которая примет начальное состояние и действие в качестве параметра, а затем увеличит numberOfBurger с начального значения до +5.

- this.props.decreaseBurger () в кнопке работает так же, как this.props.increaseBurger () . Обратите внимание, что на этот раз мы не передали никаких параметров.
Несколько редукторов: в большинстве случаев нам приходится использовать несколько редукторов для разделения состояний и действий. Чтобы продемонстрировать это, я создал еще один каталог с именем Pizza, который содержит код для pizzaReducer.js, pizzaActionsType.js , и pizzaActions.js.
- store.js: здесь мы используем combReducers (), которая является встроенной функцией redux для объединения наших редукторов.
Javascript
import {createStore,combineReducers} from 'redux' ; import burgerReducer from './Burger/burgerReducer' ;import pizzaReducer from './Pizza/pizzareducer' ; // Combining burgerReducer and pizzaReducer in rootReducerconst rootReducer=combineReducers({ burgerReducer:burgerReducer, pizzaReducer:pizzaReducer}) // Passing rootReducer to createStoreconst store=createStore(rootReducer); export store; default |
- pizzaReducer.js:
Javascript
import {PIZZA_DECREASE,PIZZA_INCREASE} from './pizzaActionsType' ; // Initializing stateconst initialState={ numberOfPizza:30} const pizzaReducer=(state=initialState,action)=>{ switch (action.type){ case PIZZA_INCREASE: return { ...state, numberOfPizza:state.numberOfPizza+action.payload } case PIZZA_DECREASE: return { ...state, numberOfPizza:state.numberOfPizza-1 } default : return state }} export default pizzaReducer; |
- pizzaActionType.js:
Javascript
export const PIZZA_INCREASE= 'PIZZA_INCREASE' ;export const PIZZA_DECREASE= 'PIZZA_DECREASE' ; |
- pizzaActions.js:
Javascript
import {PIZZA_INCREASE,PIZZA_DECREASE} from './pizzaActionsType' ; // Action functions which return action type// and optional payLoad to burgerReducer export const increasePizzaAction=(parameter)=>{ return { type:PIZZA_INCREASE, payload:parameter }} export const decreasePizzaAction=()=>{ return { type:PIZZA_DECREASE }} |
- index.js:
Javascript
// Single file for exporting all actionsexport {increaseBurgerAction} from './Burger/burgerAction' ;export {decreaseBurgerAction} from './Burger/burgerAction' ; export {increasePizzaAction} from './Pizza/pizzaActions' ;export {decreasePizzaAction} from './Pizza/pizzaActions' ; |
- screen.js - изменение кода нашего компонента экрана для использования действий и состояния пиццы.
Javascript
import React, { Component } from 'react'import { Text, View,Button } from 'react-native'import {connect} from 'react-redux'import {increaseBurgerAction,decreaseBurgerAction,increasePizzaAction,decreasePizzaAction} from '../Redux/index' class Screen extends Component { render() { return ( <View style={{justifyContent: 'center' ,alignItems: 'center' }}> <View style={{marginVertical:50}}> <Text> Number Of Burger = { this .props.numberOfBurger} </Text> <Button title= "Increase Burger" onPress={()=>{ this .props.increaseBurger(5)}}/> <Button title= "Decrease Burger" onPress={()=>{ this .props.decreaseBurger()}}/> </View> <View style={{marginVertical:50}}> <Text> Number Of Pizza = { this .props.numberOfPizza} </Text> <Button title= "Increase Burger" onPress={()=>{ this .props.increasePizza(5)}}/> <Button title= "Decrease Burger" onPress={()=>{ this .props.decreasePizza()}}/> </View> </View> ) }} const mapStateToProps=(state)=>{ return { numberOfBurger:state.burgerReducer.numberOfBurger, numberOfPizza:state.pizzaReducer.numberOfPizza }} const mapDispatchToProps=(dispatch)=>{ return { increaseBurger:(parameter)=>{dispatch(increaseBurgerAction(parameter))}, decreaseBurger:()=>{dispatch(decreaseBurgerAction())}, increasePizza:(parameter)=>{dispatch(increasePizzaAction(parameter))}, decreasePizza:()=>{dispatch(decreasePizzaAction())} }} export default connect(mapStateToProps,mapDispatchToProps)(Screen); |
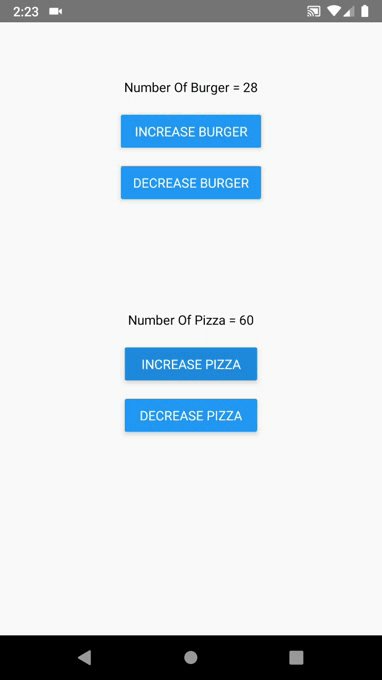
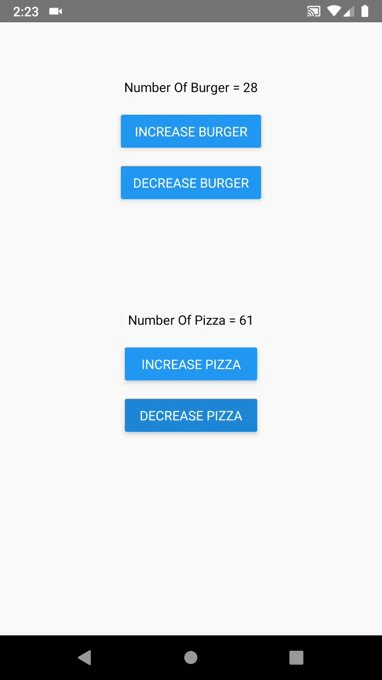
Выход: