Категория: JavaScript
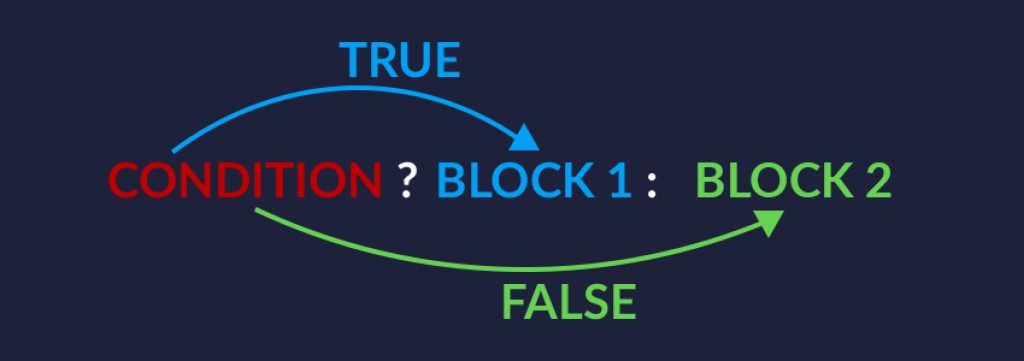
Тернарный оператор — это единственный оператор в JavaScript, который принимает три операнда...подробнее
Ember.js — это среда JavaScript с открытым исходным кодом, используемая для разработки крупных клиентских веб-приложений, основанная на архитектуре Mo...подробнее
В этой статье мы увидим «Uncaught TypeError: невозможно прочитать свойства undefined (чтение «поворот») при анимации». Это ошибка типа для переменной ...подробнее
Строки JavaScript используются для хранения и обработки текста. Он может содержать ноль или более символов в кавычках, и его индексация начинается с 0...подробнее
В этой статье мы научимся создавать массив с несколькими объектами, имеющими пары ключ-значение, мы будем использовать вложение, что означает определе...подробнее
В этой статье мы увидим, как создать адаптивную скользящую форму входа и регистрации с использованием HTML, CSS и Javascript, а также познакомимся с е...подробнее
В этой статье мы поговорим о том, какие типы модулей представлены в TypeScript. Прежде чем мы обсудим типы модулей, мы посмотрим, что такое концепция ...подробнее
В этой статье вы поймете, как использовать регулярные выражения для принятия специальных формул. Здесь мы начнем с понимания того, как использовать ре...подробнее
В этой статье мы увидим «TypeError: ‘аргументы’, ‘вызываемый’, ‘вызывающий’ не могут быть доступны в этом контексте” . Эта ошибка отображается по-разн...подробнее
В предыдущей статье цикла Javascript For..in мы видели, что можем перебирать только ключи или индекс итерируемого объекта, такого как массивы, строки,...подробнее