Как связать Django с Reactjs?
Реагировать это библиотека JavaScript, созданная Facebook . Это инструмент для создания (U серы I nterface) компонента пользовательского интерфейса. Он широко используется для изготовления SPA (S Ingle P возраст РИМЕНЕНИЕ) и имеет большое сообщество разработчиков.
Джанго - это веб-фреймворк на основе Python, который способствует быстрой разработке и чистому, прагматичному дизайну. Благодаря тому, что он готов, а набор замечательных функций - от аутентификации до управления сеансами - все это делает его невероятно быстрым.
Причина выбора React с Django:
- И React, и Django являются самыми популярными библиотеками и фреймворками и превосходны в своих областях.
- Прекрасная оптимизация SPA в React и мощные функции Django делают его еще лучше.
- Они пользуются большой поддержкой сообщества и оказывают немедленную помощь.
Преимущества соединения React с Django: поскольку обе части будут обрабатываться отдельно, то есть React и Django. Вот список преимуществ их использования по отдельности.
- Более чистый и понятный интерфейс между интерфейсной и внутренней логикой и функциями.
- Легко развернуть переднюю или заднюю часть без повторного развертывания другой.
- Сглаживание пользовательского опыта с меньшим временем загрузки и менее воспринимаемыми переходами - данные извлекаются в фоновом режиме, и только часть всего компонента будет перезагружена.
- Если есть отдельные команды, работающие над интерфейсом и сервером соответственно, им не нужно беспокоиться о другой части, поскольку обе могут работать независимо.
- Может создавать масштабируемые и многоклиентские (веб, мобильные) приложения. Все клиенты должны будут использовать один и тот же API, предоставляемый серверной стороной.
Вышеупомянутые преимущества в конечном итоге приведут к тому, что останется только одна задача, то есть соединение .
Предпосылки:
- Машина для разработки с любой ОС (Linux / Windows / Mac).
- Установлен Python 3.
- Установлен Node.js (версия 12+).
- Установлен npm (версия 6+).
- Базовое понимание обоих фреймворков (Django и React).
Соедините интерфейс с серверной частью: обычно это происходит, потому что мы начинаем изучать либо интерфейсную часть ( HTML , CSS , Bootstrap или React, Angular или Vue, если используется фреймворк), либо внутреннюю часть ( Node.js , Django и т. Д. Или любой другой фреймворк). В любом случае, это способ обучения.
Давайте разберемся с основным рабочим процессом подключения. Эти 2 ключевых момента являются строительными блоками веб-технологий.
- В бэкэнде мы создадим API с помощью Django-rest (с такими методами, как GET, POST).
- В интерфейсе мы будем использовать API, созданный в Django, нажав его с помощью React.
О проекте: Этот проект представляет собой простое приложение, в котором вы можете написать цитату и имя автора. В основном на основе CRUD (С reate R EAD U бновить и D далить) операции.

Настройка серверной части: Создайте папку проекта для Django, создав виртуальную среду. У вас должен быть установлен пакет virtualenv.
Шаг 1. Если не установлен, установите его, набрав команду в терминале.
python3 -m pip install --user virtualenv
Шаг 2: Создайте виртуальную среду.
python3 -m venv env
cd env
исходный бункер / активировать
Шаг 3. Установите указанные ниже пакеты с помощью pip.
pip install django
pip install djangorestframework
python -m pip install django-cors-headers
Шаг 4: Создайте проект по своему выбору.
котировки django-admin startproject
цитаты на компакт-дисках
django-admin startapp ядро

Шаг 5:
- models.py: Теперь давайте создадим модель базы данных для нашего проекта. Поскольку проект очень прост и достаточно модели, чтобы проиллюстрировать его. Вот файл models.py основного приложения. Имя и подробности - это два поля, которые используются для хранения имени автора и цитаты, представленной автором соответственно.
Python3
from django.db import models # Create your models here. class React(models.Model): name = models.CharField(max_length = 30 ) detail = models.CharField(max_length = 500 ) |
- serializer.py: создайте serializer.py внутри основной папки. Вот сериализатор для модели React . Сериализаторы в основном используются для преобразования сложных данных в собственные типы данных Python, которые затем можно легко преобразовать в JSON (который мы собираемся использовать в React, т.е. на стороне клиента).
Python3
from serializers import rest_frameworkfrom . models import . models * class ReactSerializer(serializers.ModelSerializer): class Meta: model = React fields = [ 'name' , 'detail' ] |
- views.py: вот views.py, в котором мы можем создать наш метод, такой как GET, PUT, POST, DELETE. Я создал GET и POST, используя представления Django на основе классов. В методе GET мы возвращаем данные из модели, вызывая React.objects.all (), а затем используя понимание списка для преобразования автора и его цитат в словарь Python. В методе POST мы просто сохраняем данные, минуя данные в ReactSerializer (). Пришло время определить конечную точку API. Конечная точка API - это URL-адрес, по которому наш клиент будет использовать данные с сервера. Обычно это место, где живут наши ресурсы (база данных и другие программные функции).
Python3
from django.shortcuts import renderfrom rest_framework.views import APIViewfrom . models import . models *from rest_framework.response import Responsefrom . serializer import . serializer *# Create your views here. class ReactView(APIView): serializer_class = ReactSerializer def get( self , request): detail = [ { "name" : detail.name, "detail" : detail.detail} for detail in React.objects. all ()] return Response(detail) def post( self , request): serializer = ReactSerializer(data = request.data) if serializer.is_valid(raise_exception = True ): serializer.save() return Response(serializer.data) |
Шаг 6:
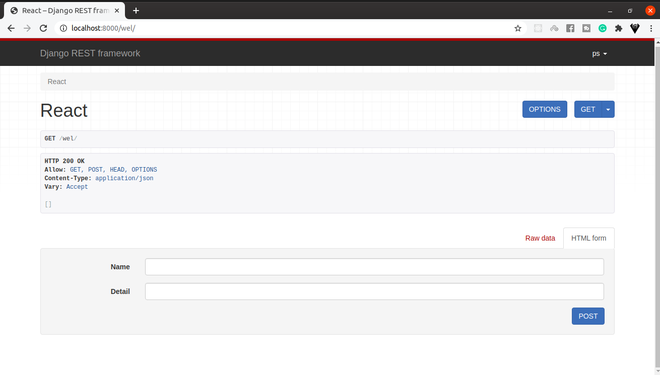
- urls.py: вот основной urls.py из цитаты проекта. Localhost: 8000 / wel / - это конечная точка нашего ReactView.
Python3
from django.contrib import adminfrom django.urls import path, includefrom django.conf.urls import urlfrom import core.views * urlpatterns = [ path( 'admin/' , admin.site.urls), path( 'wel/' , ReactView.as_view(), name = "something" ),] |
Шаг 7. В файл settings.py внесено несколько изменений, перечисленных ниже.
- Добавить rest_framework, core, corsheaders в УСТАНОВЛЕННЫЕ ПРИЛОЖЕНИЯ
- Добавьте corsheaders.middleware.CorsMiddleware в список MIDDLEWARE.
- Создайте словарь, назначенный переменной REST_FRAMEWORK, в который вставьте 'DEFAULT_PERMISSION_CLASSES': ['rest_framework.permissions.AllowAny']
- Назначьте переменную CORS_ORIGIN_ALLOW_ALL = True
Возможно, вы думаете о пакете corsheaders. Фактически, пакет заголовков cors используется, чтобы сообщить браузеру, что веб-приложение, работающее в одном источнике, получает доступ к выбранным ресурсам из другого источника.
А теперь вернемся к финальной части нашего бэкенда. Выполните следующие команды на терминале.
- Эта команда используется для обнаружения изменений, внесенных в базу данных.
python manage.py makemigrations
- Эта команда применяет эти изменения к базе данных.
python manage.py мигрировать
- Для создания суперпользователя, который будет администратором всего приложения.
python manage.py createduperuser --email admin@example.com --username admin
- Эта команда запустит сервер, и он всегда должен быть в рабочем состоянии.
сервер запуска python manage.py
ИЛИ
Откройте веб-браузер по вашему выбору (рекомендуется Chrome) и найдите localhost: 8000 / wel /

Настройка внешнего интерфейса: нет никаких ограничений, чтобы сделать папку внешнего интерфейса в том же каталоге, где находится внутренняя папка. Также нет необходимости создавать виртуальную среду для React. Используйте следующие команды, чтобы подготовиться к React Application. Используя Bootstrap для стилизации и улучшения внешнего вида, jQuery предназначен для зависимостей от bootstrap.
npx создать-реагировать-приложение наша цитата
cd наша цитата
npm установить bootstrap jquery axios
Axios - это основной инструмент для соединения back-end с front-end. Все запросы будут отправляться на сервер (back-end) с помощью Axios.
Внутри нашего-quote / src / App.js:
Javascript
import React from 'react' ;class App extends React.Component { render() { return ( <div> <div> <div> <h1>Quote is going to be written here</h1> <footer>--- by <cite title= "Source Title" > written by meeeee </cite> </footer> </div> </div> </div>); }}export App; default |
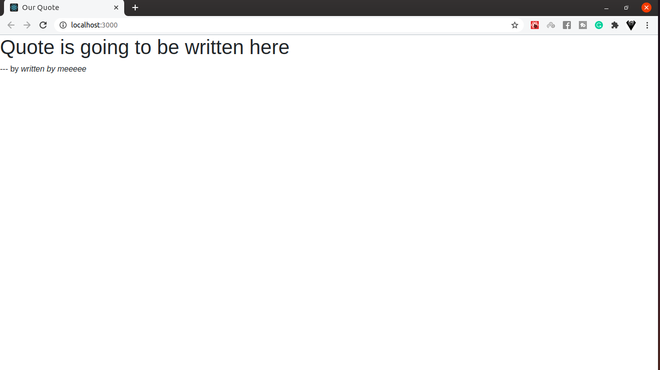
Вывод: после запуска npm start запускается сервер разработки React, который по умолчанию может просматривать на localhost: 3000.

App.js: теперь нам нужно получить данные с сервера с помощью Axios. Метод componentDidMount вызывается при визуализации компонента. Это подходящее время для запроса данных на сервере. Мы использовали Axios в этом методе для хранения данных в состоянии, полученном с сервера, а затем визуализируемом с помощью карты в JavaScript.
Javascript
import React from 'react' ;import axios from 'axios' ; class App extends React.Component { state = { details : [], } componentDidMount() { let data ; .then(res => { data = res.data; this .setState({ details : data }); }) . catch (err => {}) } render() { return ( <div> { this .state.details.map((detail, id) => ( <div key={id}> <div > <div > <h1>{detail.detail} </h1> <footer >--- by <cite title= "Source Title" > {detail.name}</cite> </footer> </div> </div> </div> ) )} </div> ); }} export App; default |
Вывод: Поскольку нет данных для отображения, заполните некоторые данные в базе данных со стороны сервера.

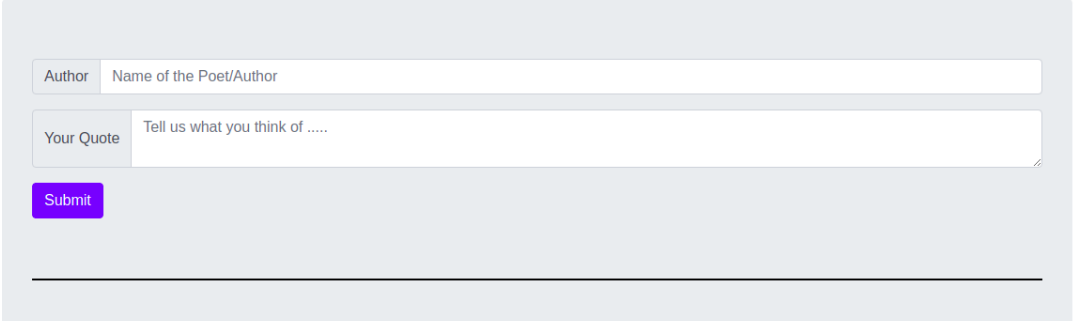
App.js: теперь с этим проектом остается только создать форму, чтобы пользователь мог заполнить данные со стороны клиента, что является правильным способом сделать это. Вот форма, отправляющая ответ со стороны клиента вместе с начальной загрузкой.
Javascript
import React from "react" ;import axios from "axios" ; class App extends React.Component { state = { details: [], user: "" , quote: "" , }; componentDidMount() { let data; axios .then((res) => { data = res.data; this .setState({ details: data, }); }) . catch ((err) => {}); } renderSwitch = (param) => { switch (param + 1) { case 1: return "primary " ; case 2: return "secondary" ; case 3: return "success" ; case 4: return "danger" ; case 5: return "warning" ; case 6: return "info" ; default : return "yellow" ; } }; handleInput = (e) => { this .setState({ [e.target.name]: e.target.value, }); }; handleSubmit = (e) => { e.preventDefault(); axios name: this .state.user, detail: this .state.quote, }) .then((res) => { this .setState({ user: "" , quote: "" , }); }) . catch ((err) => {}); }; render() { return ( <div className= "container jumbotron " > <form onSubmit={ this .handleSubmit}> <div className= "input-group mb-3" > <div className= "input-group-prepend" > <span className= "input-group-text" id= "basic-addon1" > { " " } Author{ " " } </span> </div> <input type= "text" className= "form-control" placeholder= "Name of the Poet/Author" aria-label= "Username" aria-describedby= "basic-addon1" value={ this .state.user} name= "user" onChange={ this .handleInput} /> </div> <div className= "input-group mb-3" > <div className= "input-group-prepend" > <span className= "input-group-text" > Your Quote </span> </div> <textarea className= "form-control " aria-label= "With textarea" placeholder= "Tell us what you think of ....." value={ this .state.quote} name= "quote" onChange={ this .handleInput}> </textarea> </div> <button type= "submit" className= "btn btn-primary mb-5" > Submit </button> </form> <hr style={{ color: "#000000" , backgroundColor: "#000000" , height: 0.5, borderColor: "#000000" , }} /> { this .state.details.map((detail, id) => ( <div key={id}> <div className= "card shadow-lg" > <div className={ "bg-" + this .renderSwitch(id % 6) + " card-header" }>Quote {id + 1}</div> <div className= "card-body" > <blockquote className={ "text-" + this .renderSwitch(id % 6) + " blockquote mb-0" }> <h1> {detail.detail} </h1> <footer className= "blockquote-footer" > { " " } <cite title= "Source Title" >{detail.name}</cite> </footer> </blockquote> </div> </div> <span className= "border border-primary " ></span> </div> ))} </div> ); }}export App; default |
Вывод: форма вызовет handleSubmit, который, в свою очередь, использует метод POST и отправляет ответ в конечной точке http: // localhost: 8000 / wel /. RenderSwitch () используется для передачи индекса массива, который возвращает цвет bootstrap className.