ReactJS componentDidCatch () Метод
Метод componentDidCatch () вызывается, если на этапе отрисовки любых методов жизненного цикла или любых дочерних компонентов возникает ошибка. Этот метод используется для реализации границ ошибок для приложения React. Он вызывается на этапе фиксации, поэтому в отличие от getDerivedStateFromError (), который был вызван на этапе отрисовки, в этом методе разрешены побочные эффекты. Этот метод также используется для регистрации ошибок.
Синтаксис:
componentDidCatch (ошибка, информация)
Параметры: он принимает два параметра, то есть ошибку и информацию, как описано ниже:
- error: это ошибка, вызванная компонентом-потомком.
- info: он хранит трассировку componentStack того, какой компонент выдал эту ошибку.
Создание приложения React:
Шаг 1. Создайте приложение React, используя следующую команду:
npx create-react-app foldername
Шаг 2: После создания папки проекта, т.е. имени папки, перейдите к ней с помощью следующей команды:
cd имя папки
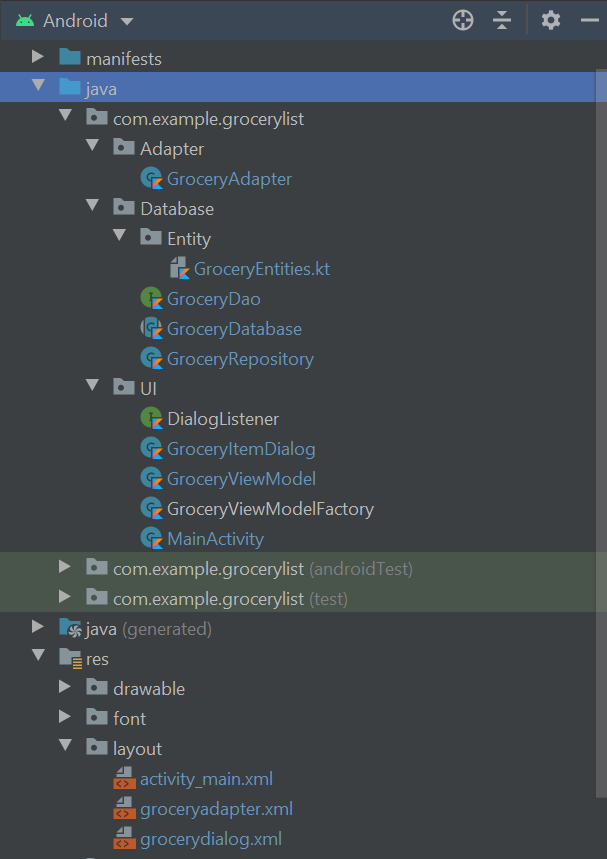
Структура проекта: это будет выглядеть следующим образом.

Структура проекта
Пример: программа для демонстрации использования метода componentDidCatch ().
Имя файла: App.js:
Javascript
import React, { Component } from 'react' ; export default class App extends Component { // Intializing the state state = { error: false , }; componentDidCatch(error) { // Changing the state to true // if some error occurs this .setState({ error: true }); } render() { return ( <React.StrictMode> <div> { this .state.error ? <div>Some error</div> : <GFGComponent />} </div> </React.StrictMode> ); }} class GFGComponent extends Component { // GFGComponent throws error as state of // GFGCompnonent is not defined render() { return <h1>{ this .state.heading}</h1>; }} |
Шаг для запуска приложения: запустите приложение, используя следующую команду из корневого каталога проекта:
npm start
Выход:

выход
Ссылка: https://reactjs.org/docs/react-component.html#componentdidcatch