ReactJS componentDidUpdate () Метод
Метод componentDidUpdate () позволяет нам выполнять код React при обновлении компонента. Здесь закодированы все сетевые запросы, которые должны быть выполнены при изменении свойств, переданных компоненту.
ComponentDidUpdate () вызывается после componentDidMount () и может быть полезен для выполнения некоторых действий при изменении состояния компонента.
Синтаксис:
componentDidUpdate (prevProps, prevState, моментальный снимок)
Параметры: В этой функции используются следующие параметры:
- prevProps: предыдущие свойства, переданные компоненту
- prevState: Предыдущее состояние компонента
- снимок: значение, возвращаемое методом getSnapshotBeforeUpdate ()
Совет: чтобы избежать бесконечного цикла, все сетевые запросы должны быть внутри условного оператора, как:
componentDidUpdate(prevProps, prevState) {
if (prevState.data !== this.state.data) {
// Now fetch the new data here.
}
}Создание приложения React:
Шаг 1. Создайте приложение React, используя следующую команду:
Демо-версия функции создания приложения-реакции в npx
Шаг 2: После создания папки проекта, т.е. functiondemo, перейдите к ней с помощью следующей команды:
cd functiondemo
Структура проекта: это будет выглядеть следующим образом.

Структура проекта
Пример: в этом примере мы собираемся создать приложение React, которое изменяет текст в заголовке при обновлении состояния компонента.
App.js: теперь запишите следующий код в файл App.js. Здесь App - это наш компонент по умолчанию, в котором мы написали наш код.
Javascript
import React from 'react' ; class App extends React.Component { // Defining the state state = { company: 'GFG' }; componentDidMount() { // Changing the state after 600ms setTimeout(() => { this .setState({ company: 'GeeksForGeeks' }); }, 600); } componentDidUpdate() { document.getElementById( 'disclaimer' ).innerHTML = 'Ps: GFG is also known as ' + this .state.company; } render() { return ( <div> <h1 style={{ margin: 'auto' , width: '50%' , padding: 20, marginTop: '10%' , border: 'solid 1px black' , textAlign: 'center' , fontSize: 18, }}> Greatest Science Portal For Geeks : { this .state.company} <div id= "disclaimer" ></div> </h1> </div> ); }} export App; default |
Примечание. Вы можете применить свой собственный стиль к приложению.
Шаг для запуска приложения: запустите приложение, используя следующую команду из корневого каталога проекта:
npm start
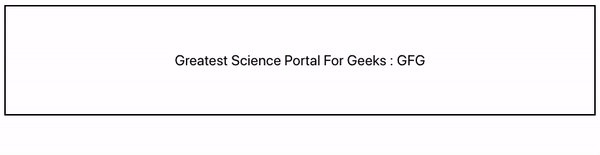
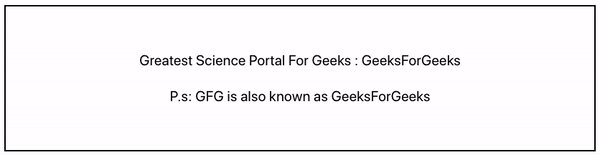
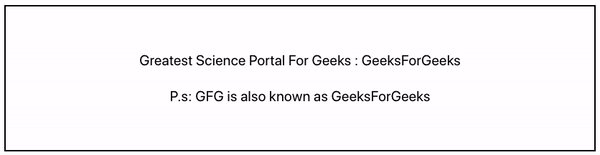
Выход:

Выход