Выделение параметров раскрывающегося списка в ReactJS
Выделение опций делает работу с пользователем лучше. Каждый раз, когда параметры отображаются в раскрывающемся списке, и пользователь начинает вводить текст, параметры должны выделяться для удобства пользователя, и это может быть достигнуто с помощью M aterial UI.
Создание приложения React и установка модуля:
Шаг 1. Создайте приложение React, используя следующую команду:
npx создать-реагировать-приложение имя папки
Шаг 2: После создания папки проекта, т.е. имени папки , перейдите в нее с помощью следующей команды:
cd имя папки
Шаг 3: После создания приложения ReactJS установите модули material-ui, используя следующую команду:
npm install @ material-ui / core npm install @ material-ui / lab npm установить autosuggest-highlight
Структура проекта: это будет выглядеть следующим образом.

Структура проекта
App.js: теперь запишите следующий код в файл App.js. Здесь App - это наш компонент по умолчанию, в котором мы написали наш код.
Javascript
import React from 'react'import TextField from '@material-ui/core/TextField' ;import Autocomplete from '@material-ui/lab/Autocomplete' ;import parse from 'autosuggest-highlight/parse' ;import match from 'autosuggest-highlight/match' ; const App = () => { // Our sample dropdown options const options = [ 'Monday Night' , 'Monday Morning' , 'Monday Evening' , 'Monday Afternoon' ] return ( <div style={{ marginLeft: '40%' , marginTop: '60px' }}> <h3>Greetings from GeeksforGeeks!</h3> <Autocomplete id= "highlights-demo" style={{ width: 300 }} options={options} renderOption={(option, { inputValue }) => { const matches = match(option, inputValue); const parts = parse(option, matches); return ( <div> {parts.map((part, index) => ( <span key={index} style={{ fontWeight: part.highlight ? 700 : 400 }}> {part.text} </span> ))} </div> ); }} renderInput={(params) => ( <TextField {...params} label= "Highlights" variant= "outlined" margin= "normal" /> )} /> </div> );} export App default |
Шаг для запуска приложения: запустите приложение, используя следующую команду из корневого каталога проекта:
npm start
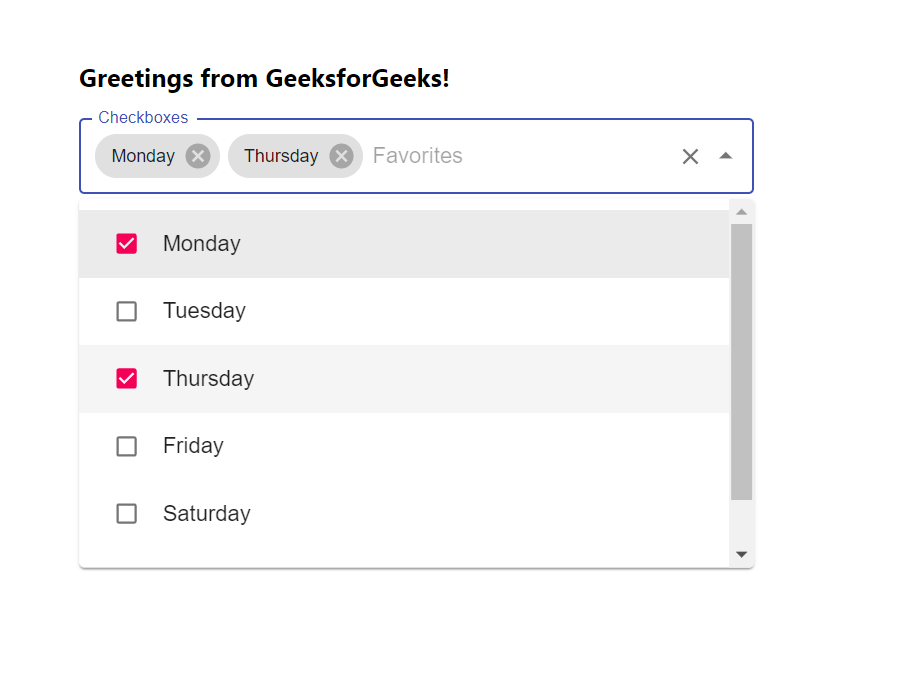
Вывод: Теперь откройте браузер и перейдите по адресу http: // localhost: 3000 / , вы увидите следующий вывод: