Что такое тернарный оператор?

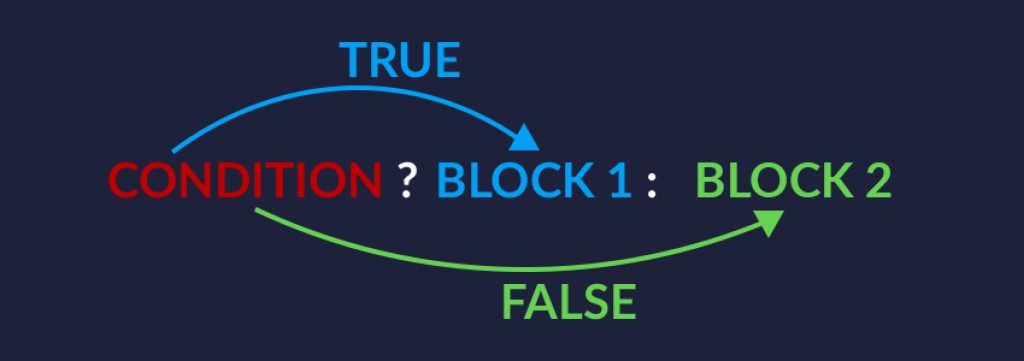
Тернарный оператор - это единственный оператор в JavaScript, который принимает три операнда: условие, за которым следует знак вопроса (?), затем выражение, которое выполняется, если условие истинно, сопровождается двоеточием (:), и, наконец, выражение, которое выполняется, если условие ложно. Он часто используется в качестве сокращённого варианта инструкции if…else.
Например:
// без тернарного оператора
if (x > 0) {
console.log("x положительно");
} else {
console.log("x отрицательно или нулево");
}
// с тернарным оператором
console.log(x > 0 ? "x положительно" : "x отрицательно или нулево");
В этом примере мы проверяем значение переменной x и выводим соответствующее сообщение на консоль. Без тернарного оператора js мы должны были написать две отдельные if-else инструкции.
Как работает тернарный оператор?
Тернарный оператор работает следующим образом: он сравнивает условие с логическим значением true или false и возвращает соответствующее выражение. Если условие истинно (true), то он возвращает первое выражение после двоеточия (:). Если условие ложно (false), то он возвращает второе выражение после двоеточия (:).
Например:
// без тернарного оператора
if (x > 0) {
console.log("x положительно");
} else {
console.log("x отрицательно или нулево");
}
// с тернарным оператором
console.log(x > 0 ? "x положительно" : "x отрицательно или нулево");
В этом случае результат будет таким же:
// без тернарного оператора
if (x > 0) {
console.log("x положительно");
} else {
console.log("x отрицательно или нулево");
}
// вывод: x положительно
// с тернарным оператором
console.log(x > 0 ? "x положительно" : "x отрицательно или нулево");
Как использовать тернарный оператор?
Тернарный оператор может быть полезен для упрощения кода и избежания лишних if-else инструкций. Он также может быть использован для выполнения различных действий на основе значения переменной или выражения. Например:
// без тернарного оператора
if (age >= 18) {
alert("Вы достигли пика возраста!");
} else {
alert("Вы ещё молоды!");
}
// с тернарным оператором
alert(age >= 18 ? "Вы достигли пика возраста!" : "Вы ещё молоды!");
В этом примере мы проверяем значение переменной age и выводим соответствующее сообщение на консоль.
Без тернарного оператора мы должны были написать две отдельные if-else инструкции.
Когда использовать тернарный оператор?
Тернарный оператор может быть очень удобным и эффективным, но он не всегда подходит для всех ситуаций. В некоторых случаях он может сделать код менее читабельным или запутанным. Вот несколько рекомендаций, когда использовать и когда не использовать тернарный оператор:
- Используйте тернарный оператор, когда вам нужно присвоить значение переменной или вернуть значение из функции на основе условия. Например:
// без тернарного оператора
let message;
if (x > 0) {
message = "x положительно";
} else {
message = "x отрицательно или нулево";
}
// с тернарным оператором
let message = x > 0 ? "x положительно" : "x отрицательно или нулево";
- Не используйте тернарный оператор, когда вам нужно выполнить несколько действий в зависимости от условия. В этом случае лучше использовать обычный if-else блок. Например:
// без тернарного оператора
if (x > 0) {
console.log("x положительно");
x++;
} else {
console.log("x отрицательно или нулево");
x--;
}
// с тернарным оператором (не рекомендуется)
x > 0 ? (console.log("x положительно"), x++) : (console.log("x отрицательно или нулево"), x--);
- Используйте тернарный оператор, когда выражения, которые вы возвращаете, короткие и простые. Например:
// без тернарного оператора
if (x > 0) {
return "positive";
} else {
return "negative or zero";
}
// с тернарным оператором
return x > 0 ? "positive" : "negative or zero";
- Не используйте тернарный оператор, когда выражения, которые вы возвращаете, длинные или сложные. В этом случае лучше использовать обычный if-else блок или вынести выражения в отдельные переменные или функции. Например:
// без тернарного оператора
if (x > 0) {
return "The value of x is " + x + ", which is greater than zero and satisfies the condition.";
} else {
return "The value of x is " + x + ", which is less than or equal to zero and does not satisfy the condition.";
}
// с тернарным оператором (не рекомендуется)
return x > 0 ? "The value of x is " + x + ", which is greater than zero and satisfies the condition." : "The value of x is " + x + ", which is less than or equal to zero and does not satisfy the condition.";
Заключение
Тернарный оператор - это мощный и удобный инструмент для написания компактного и элегантного кода в JavaScript. Он позволяет сократить код и упростить логику программы. Однако, он не всегда подходит для всех ситуаций и может сделать код менее читабельным или запутанным. Поэтому, важно знать, когда и как использовать тернарный оператор, и следовать некоторым рекомендациям, которые мы рассмотрели в этой статье.