Создайте кредитный калькулятор с помощью JavaScript
Кредитный калькулятор можно использовать для расчета ежемесячного EMI кредита, взяв общую сумму, месяцы для погашения и процентную ставку.
Подход: подход очень прост, мы возьмем 3 ввода от пользователя, т.е. сумма (общая сумма кредита), ставка (процентная ставка) и месяцы (количество месяцев для погашения). Используя эти три, мы можем рассчитать общую сумму. Наконец мы отобразим общую сумму.
Формула:
interest = (amount * (rate * 0.01))/months; total = ((amount/months) + interest);
Используя HTML, мы проектируем простую структуру и придаем стиль с помощью CSS (внутренний CSS). Во время ввода мы вызываем функцию calculate() и отображаем результат. Функция calculate() получает входные данные, используя HTML-атрибут onchange (атрибут onchange срабатывает в момент изменения значения элемента).
Требования: базовые понятия HTML, CSS и JavaScript.
Реализация: мы создадим два отдельных файла, т.е. HTML и JavaScript, и свяжем файл JavaScript в файле HTML.
- HTML – (index.html)
- JavaScript – (приложение.js)
HTML-файл:
index.html
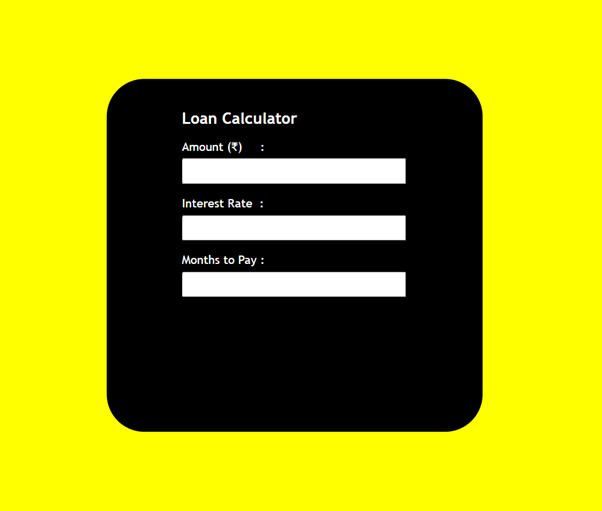
<!DOCTYPE html><html lang="en"> <head> <title>Loan Calculator</title> <style> body { background-color: yellow; font-family: "Trebuchet MS"; } h1 { font-size: 35px; } h1 { font-size: 21px; margin-top: 20px; } .calculator { width: 400px; height: 450px; background-color: black; position: absolute; left: 50%; top: 50%; transform: translateX(-50%) translateY(-50%); padding: 20px 0px 0px 100px; border-radius: 50px; color: white; } input { padding: 7px; width: 70%; margin-top: 7px; } </style></head> <body> <div class="calculator"> <h1>Loan Calculator</h1> <!-- Calling Calculate function defined in app.js --> <p>Amount (₹) : <input id="amount" type="number" onchange="Calculate()"> </p> <p>Interest Rate : <input id="rate" type="number" onchange="Calculate()"> </p> <p>Months to Pay : <input id="months" type="number" onchange="Calculate()"> </p> <h2 id="total"></h2> </div> <script src="app.js"></script></body> </html> |
Файл JavaScript:
app.js
function Calculate() { // Extracting value in the amount // section in the variable const amount = document.querySelector("#amount").value; // Extracting value in the interest // rate section in the variable const rate = document.querySelector("#rate").value; // Extracting value in the months // section in the variable const months = document.querySelector("#months").value; // Calculating interest per month const interest = (amount * (rate * 0.01)) / months; // Calculating total payment const total = ((amount / months) + interest).toFixed(2); document.querySelector("#total") .innerHTML = "EMI : (₹)" + total;} |
Выходы: