Разница между v-bind и v-model в Vue.js
В этой статье рассматривается разница между v-model и v-bind в Vue.js. Следующие шаги используются для объяснения их различий.
v-модель является двусторонней привязкой, что означает, что если вы измените входное значение, связанные данные будут изменены. Директива v-model используется для создания двусторонних привязок данных к элементам ввода формы, текстовой области и выбора.
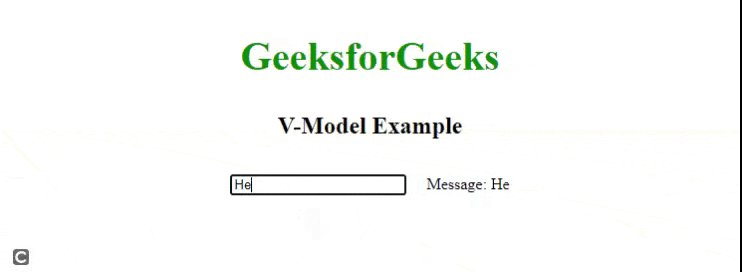
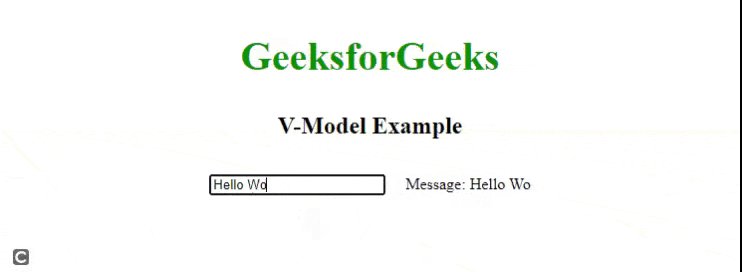
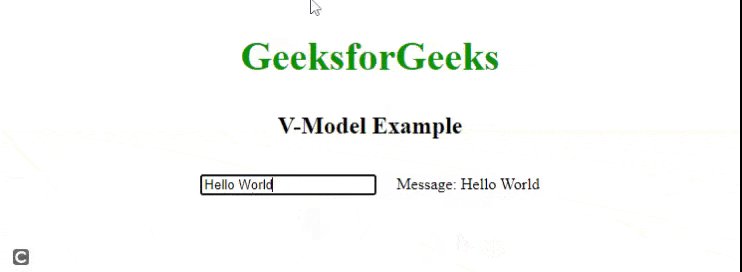
Пример:
Вывод: этот пример означает, что если наши данные изменятся, наши входные данные тоже изменятся, а если наши входные данные изменятся, наши данные тоже изменятся.

v-привязка называется односторонней привязкой, что означает, что он связывает наши данные в одну сторону. Его также можно использовать для привязки атрибутов HTML. В этом примере показана односторонняя привязка данных с использованием нашего элемента стиля с использованием v-bind.
Пример:
Выход:

Ниже приведены различия между v-model и v-bind.
| V-МОДЕЛЬ | V-ОБРАЗНАЯ СВЯЗКА |
| v-модель может быть изменена или назначена. | v-bind можно только назначить. |
| v-model — двусторонняя привязка. | v-bind — это односторонняя привязка. |
| v-model используется для привязки элементов формы, таких как поля ввода, переключатели, текстовое поле, флажки. | Используется для привязки данных, атрибутов, выражений, класса, стилей. |
| V-модель чувствительна к входному значению. | Он также используется для передачи свойств дочерним компонентам. |
| Это может быть реализовано с помощью наблюдателя локальных переменных. | Это директива, которая используется для привязки одного или нескольких атрибутов. |