p5.js Функция noSmooth ()
Опубликовано: 7 Августа, 2021
В p5.js для всех изображений, шрифтов, форм и т. Д. По умолчанию установлено значение smooth (), за исключением 3D-моделей, где noSmooth () активен по умолчанию. Как мы знаем, функция smooth () сглаживает края перечисленных элементов. Таким образом, функция noSmooth (), наоборот, ограничивает сглаживание краев элементов.
Сглаживание краев требует времени. Итак, если вы хотите запустить свой скетч p5.js быстрее и не заботитесь о визуальных эффектах. Вы можете использовать функцию noSmooth ().
Синтаксис:
noSmooth ();
Параметры: функция noSmooth () не принимает никаких параметров.
Пример 1:
Javascript
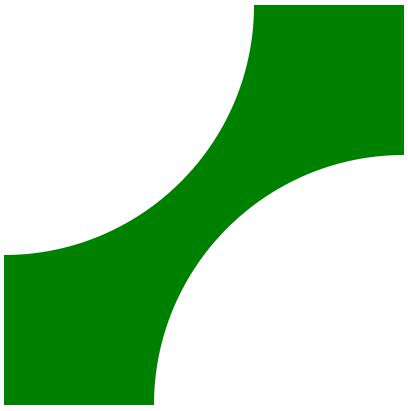
function setup() { // Create canvas of 400X400 px createCanvas(400, 400);} function draw() { // Set background color to green background("green"); // No border to shapes noStroke(); smooth(); // by Default ellipse(0, 0, 500, 500); noSmooth(); ellipse(400, 400, 500, 500);} |
Результат: верхний эллипс гладкий, а нижний - негладкий.

Пример 2:
Javascript
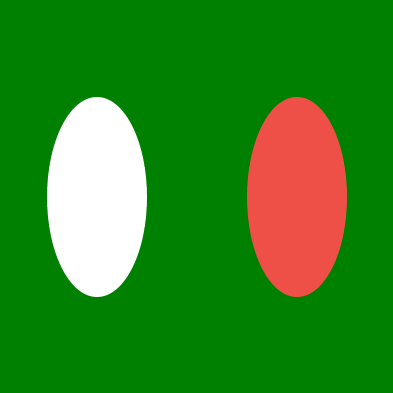
function setup() { // Create canvas of 400X400 px createCanvas(400, 400);} function draw() { // Set background color to green background( 'green' ); // No border to shapes noStroke(); push(); smooth(); // by Default ellipse(100, width / 2, 100, 200); pop(); push(); noSmooth(); // apply noSmooth() fill(238, 80, 71); // red color ellipse(300, width / 2, 100, 200); pop();} |
Выход: