Как создать кнопку «Поделиться» с разными социальными дескрипторами с помощью HTML и CSS?
Опубликовано: 27 Августа, 2022
В этой статье мы собираемся создать кнопку «Поделиться», которая показывает учетные записи социальных сетей для обмена определенным контентом, когда мы нажимаем на кнопку.

Подход:
- Создайте файл HTML, в который мы собираемся добавить различные типы значков социальных сетей.
- Создайте стиль CSS, чтобы придать элементам веб-страницы анимационные эффекты.
- Создайте файл JS для добавления прослушивателей событий, которые могут обнаруживать событие щелчка мыши.
HTML-код:
- Сначала создайте файл HTML (index.html).
- Затем мы связываем файл CSS, обеспечивающий все эффекты анимации, с нашим HTML. Это также помещается между тегом <head>.
- Переходим к разделу body нашего HTML-кода.
- Мы должны добавить различные иконки социальных сетей.
- В конце тега body мы должны добавить 2 тега <script>, один для нашего файла index.js, а другой для значка, который мы использовали на нашей веб-странице.
Код CSS: CSS используется для придания нашей HTML-странице различных типов анимации и эффектов, чтобы она выглядела интерактивной для всех пользователей.
В CSS мы должны напомнить следующие моменты:
- Восстановите все эффекты браузера.
- Используйте классы и идентификаторы, чтобы придать эффекты элементам HTML.
- Использование :hover для использования эффектов наведения
CSS
/* Restoring browsering effects */*{ margin:0; padding: 0; box-sizing: border-box;} body{ height: 100vh; display: flex; justify-content: center; align-items: center; background-color: #000;} .main_box{ width: 4em; height: 4em; position: relative;} #share_button{ display: none;} span,a{ position: absolute; display: flex; justify-content: center; align-items: center; border-radius: 50%;} span{ width: 4em; height: 4em; top: 50%; left: 50%; transform: translate(-50%,-50%); background-color: #eee; color: #333; font-size: 2em; z-index: 1; cursor: pointer; /* border-radius: 30%; */} .sm_list{ width: 4em; height: 4em; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%);} .sm_list a{ width: 4em; height: 4em; border-radius: 50%; text-decoration: none; color: #fff; transition: all .3s; font-size: 1.5em;} #share_button:checked ~ .sm_list a:nth-child(1){ background-color: #3B5998; transition-delay: 0.2s; transform: translateX(-6em);} #share_button:checked ~ .sm_list a:nth-child(2){ background-color: #dd2553; transition-delay: 0.2s; transform: translateX(6em);} #share_button:checked ~ .sm_list a:nth-child(3){ background-color: #000f94; transition-delay: 0.3s; transform: translateX(12em);} #share_button:checked ~ .sm_list a:nth-child(4){ background-color: #1077ec; transition-delay: 0.3s; transform: translateX(-12em);} #share_button:checked ~ .sm_list a:nth-child(5){ background-color: rgb(10, 63, 0); transition-delay: 0.4s; transform: translateX(18em);} #share_button:checked ~ .sm_list a:nth-child(6){ background: linear-gradient(70deg,blue,green,red,yellow); transition-delay: 0.4s; transform: translateX(-18em);} /* Hovering Effects */#share_button:checked ~ .sm_list a:nth-child(1):hover{ background-color: #ffffff; color: #3B5998; /* transition-delay: 0.2s; transform: translateX(-6em); */} #share_button:checked ~ .sm_list a:nth-child(2):hover{ color: #dd2553; background-color: #fff;} #share_button:checked ~ .sm_list a:nth-child(3):hover{ color: #000f94; background-color: #fff;} #share_button:checked ~ .sm_list a:nth-child(4):hover{ color: #1077ec; background-color: #fff;} #share_button:checked ~ .sm_list a:nth-child(5):hover{ color: rgb(10, 63, 0); background-color: #fff;} #share_button:checked ~ .sm_list a:nth-child(6):hover{ color: black; background-image: linear-gradient(90deg,white,grey);} span:visited{ background-color: #000f94;} |
Код JavaScript:
Javascript
// Selecting the html class and // convert it to an object const sharebtn = document.querySelector(".sharebtn") // Creating a bool variable for changing// the image of share button var bool = 0 // Adding an event listenersharebtn.addEventListener("click", () => { // As we clicked the mouse over // the share button the bool value. // get flipped and then working of // if-else loop get starts bool = !bool if (bool == 0) { sharebtn.innerHTML = "<i class="far fa-share-square"></i>" } else { sharebtn.innerHTML = "<i class="fas fa-times"></i>" }}) |
Шаги для запуска кода:
1. Структура нашего проекта выглядит так

2. Откройте файл index.html, чтобы запустить проект.
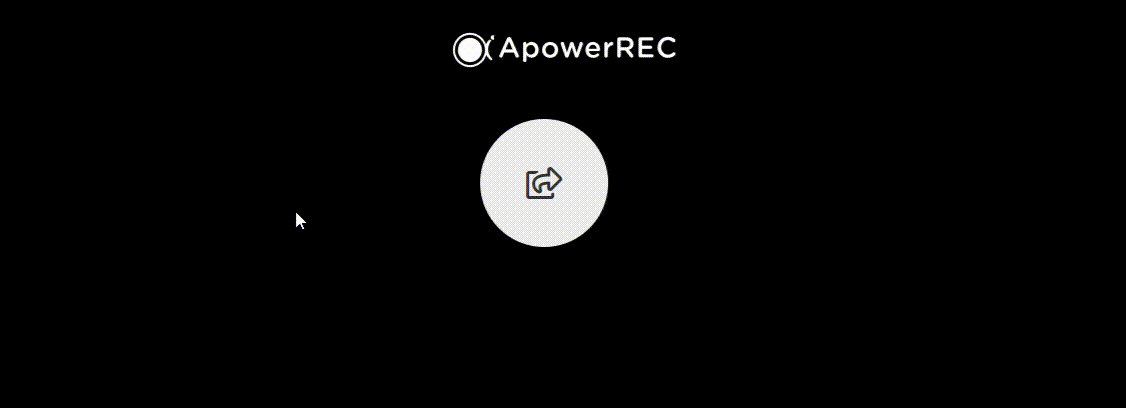
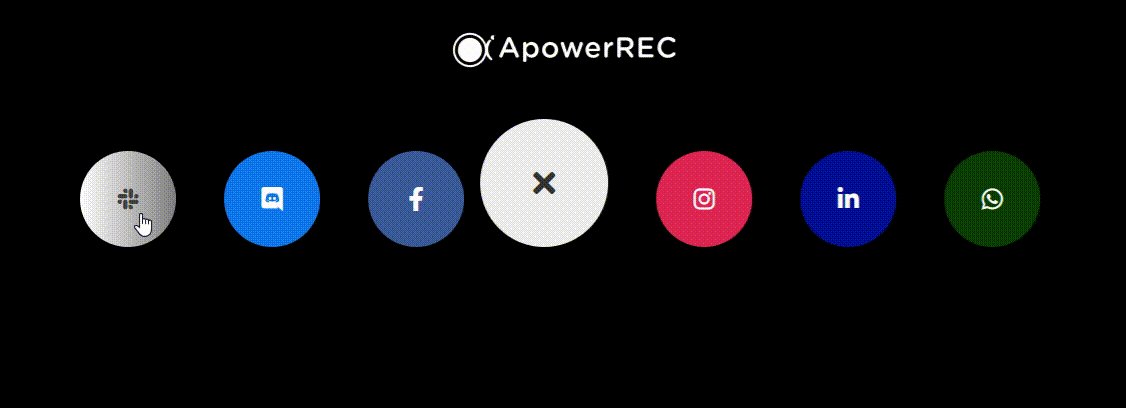
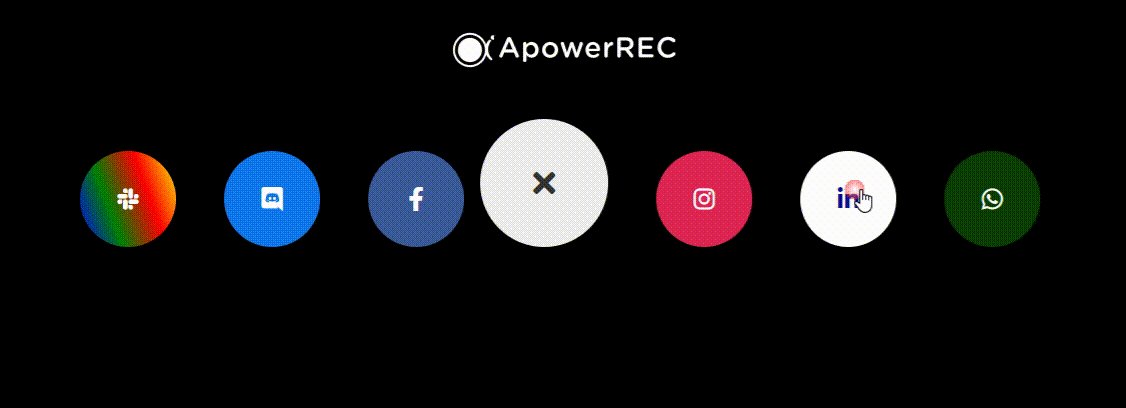
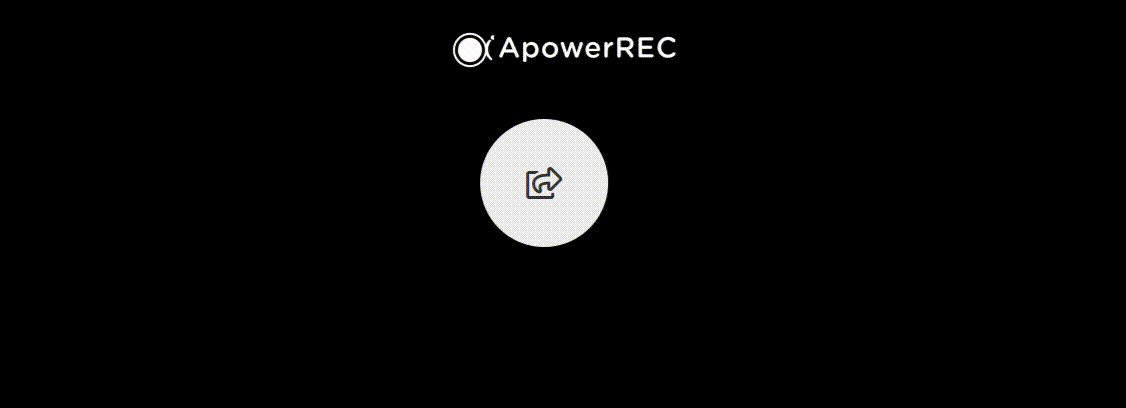
Выход:

Таким образом, вы можете создавать свои собственные кнопки «Поделиться», изменяя дескрипторы социальных сетей и эффекты стиля.