Как использовать флажки в ReactJS?
Флажок - это виджет с графическим интерфейсом пользователя, который позволяет пользователю делать двоичный выбор из заданных параметров. Это очень полезно, когда пользователь может выбирать только из указанных вариантов. В Material UI для React этот компонент доступен нам, и его очень легко интегрировать.
Создание приложения React и установка модуля:
Шаг 1. Создайте приложение React, используя следующую команду:
npx создать-реагировать-приложение имя папки
Шаг 2: После создания папки проекта, т.е. имени папки , перейдите в нее с помощью следующей команды:
cd имя папки
Шаг 3: После создания приложения ReactJS установите модули material-ui, используя следующую команду:
npm install @ material-ui / core npm install @ material-ui / lab npm install @ material-ui / icons
Структура проекта: это будет выглядеть следующим образом.

Структура проекта
App.js: теперь запишите следующий код в файл App.js. Здесь App - это наш компонент по умолчанию, в котором мы написали наш код.
Javascript
import React from 'react'import TextField from '@material-ui/core/TextField' ;import Autocomplete from '@material-ui/lab/Autocomplete' ;import Checkbox from '@material-ui/core/Checkbox' ;import CheckBoxOutlineBlankIcon from '@material-ui/icons/CheckBoxOutlineBlank' ;import CheckBoxIcon from '@material-ui/icons/CheckBox' ; const icon = <CheckBoxOutlineBlankIcon fontSize= "small" />;const checkedIcon = <CheckBoxIcon fontSize= "small" />; const App = () => { // Our sample dropdown options const options = [ 'Monday' , 'Tuesday' , 'Thursday' , 'Friday' , 'Saturday' , 'Sunday' ] return ( <div style={{ marginLeft: '40%' , marginTop: '60px' }}> <h3>Greetings from GeeksforGeeks!</h3> <Autocomplete multiple id= "checkboxes-tags-demo" options={options} renderOption={(option, { selected }) => ( <React.Fragment> <Checkbox icon={icon} checkedIcon={checkedIcon} style={{ marginRight: 8 }} checked={selected} /> {option} </React.Fragment> )} style={{ width: 500 }} renderInput={(params) => ( <TextField {...params} variant= "outlined" label= "Checkboxes" placeholder= "Favorites" /> )} /> </div> );} export App default |
Шаг для запуска приложения: запустите приложение, используя следующую команду из корневого каталога проекта:
npm start
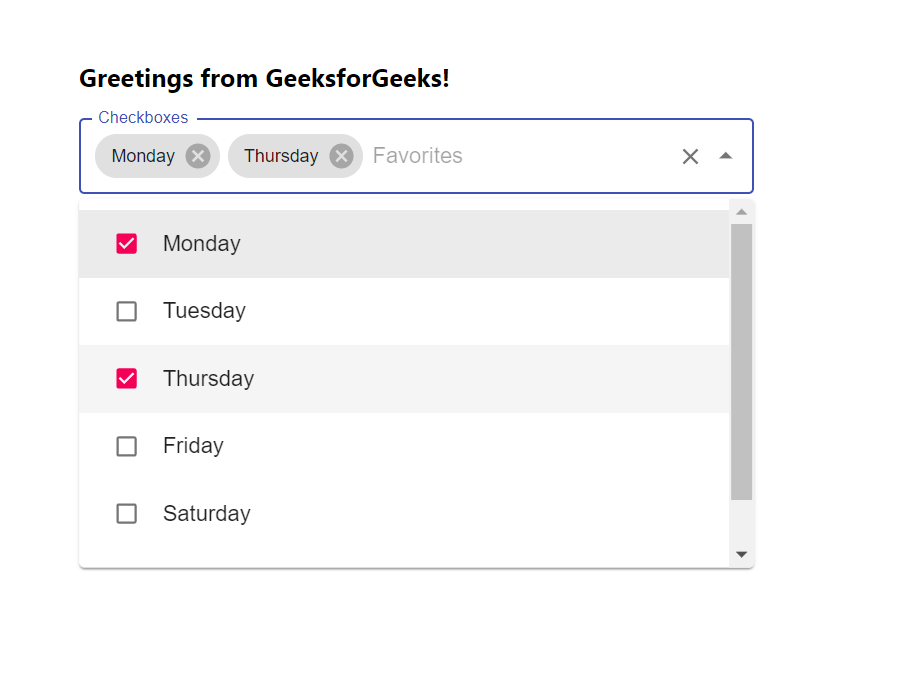
Вывод: Теперь откройте браузер и перейдите по адресу http: // localhost: 3000 / , вы увидите следующий вывод: