ESLint - подключаемый JavaScript-линтер
Прежде чем приступить к работе с ESlint, вы должны знать о линтинге . Это процесс проверки кода на наличие ошибок. ЛИНТЕР - это автоматизированный инструмент, который работает на статическом фрагменте кода и позволяет находить любые несоответствия, возникающие из-за форматирования или неправильной практики кодирования. Запуск инструмента Linting над исходным кодом помогает улучшить качество и читаемость кода.
ESLint: это инструмент линтинга JavaScript, который используется для автоматического обнаружения неправильных шаблонов, обнаруженных в коде ECMAScript / JavaScript. Он используется с целью улучшения качества кода, повышения его согласованности и предотвращения ошибок. ESLint написан с использованием Node.js для обеспечения быстрой среды выполнения и простой установки через npm.
«ES» в ESLint означает «EcmaScript», который был создан для стандартизации Javascript.
Предварительные требования: перед установкой или началом работы над ESLint мы должны убедиться, что в нашей системе доступно несколько вещей.
- Любой текстовый редактор (например, VS Code, Atom и т. Д.)
- NodeJS установлен в вашей системе:
- Установка Node.js в Windows
- Установка Node.js в Linux
Установка:
- Мы можем установить ESLint с помощью npm (диспетчера пакетов узлов).
npm install eslint --save-dev
- Мы можем настроить файл конфигурации с помощью команды ниже.
./node_modules/.bin/eslint --init
- Мы можем запустить ESLint для любого файла или каталога с помощью команды ниже.
./node_modules/.bin/eslint yourfile.js
Преимущества использования ESLint:
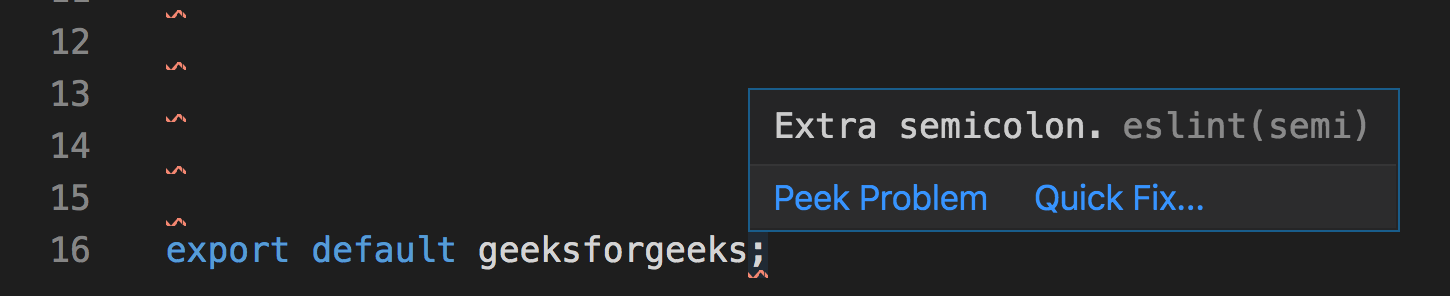
- Статический анализатор: ESLint может быть легко интегрирован в большинство текстовых редакторов, таких как (VS Code, Sublime) .ESLint позволяет разработчикам обнаруживать проблемы с их кодом JavaScript, даже не выполняя его. Он быстро анализирует статический код и также может быть интегрирован как часть конвейера интеграции.
- Настраиваемость: ESLint легко настраивается в соответствии с потребностями разработчиков. Основная причина создания ESLint заключалась в том, чтобы позволить разработчикам создавать свои собственные правила линтинга. Можно написать свои собственные правила, которые работают вместе со встроенными правилами ESLint.
- Автоматическое исправление: ESLint не только определяет проблемы, но и исправляет их автоматически. Фиксированная функция ESLint довольно хороша и может автоматически форматировать / исправлять большую часть кода в соответствии с конфигурациями ESLint. Мы можем своевременно обнаруживать баги и ошибки.

Правила конфигурации: ESLint поставляется с большим количеством правил. Мы можем изменить эти правила в нашем проекте с помощью команды конфигурации или файлов конфигурации. Чтобы изменить настройки любого правила, мы должны установить идентификатор правила равным одному из следующих значений:
- «Off» или 0: отключить правило.
- «Предупреждать» или 1: включить правило как предупреждение (не влияет на код выхода).
- «Error» или 2: включить правило как ошибку (код выхода 1 при срабатывании).
Шаги по настройке ESLint в VSCode:
- Шаг 1. Создайте проект Javascript / React.
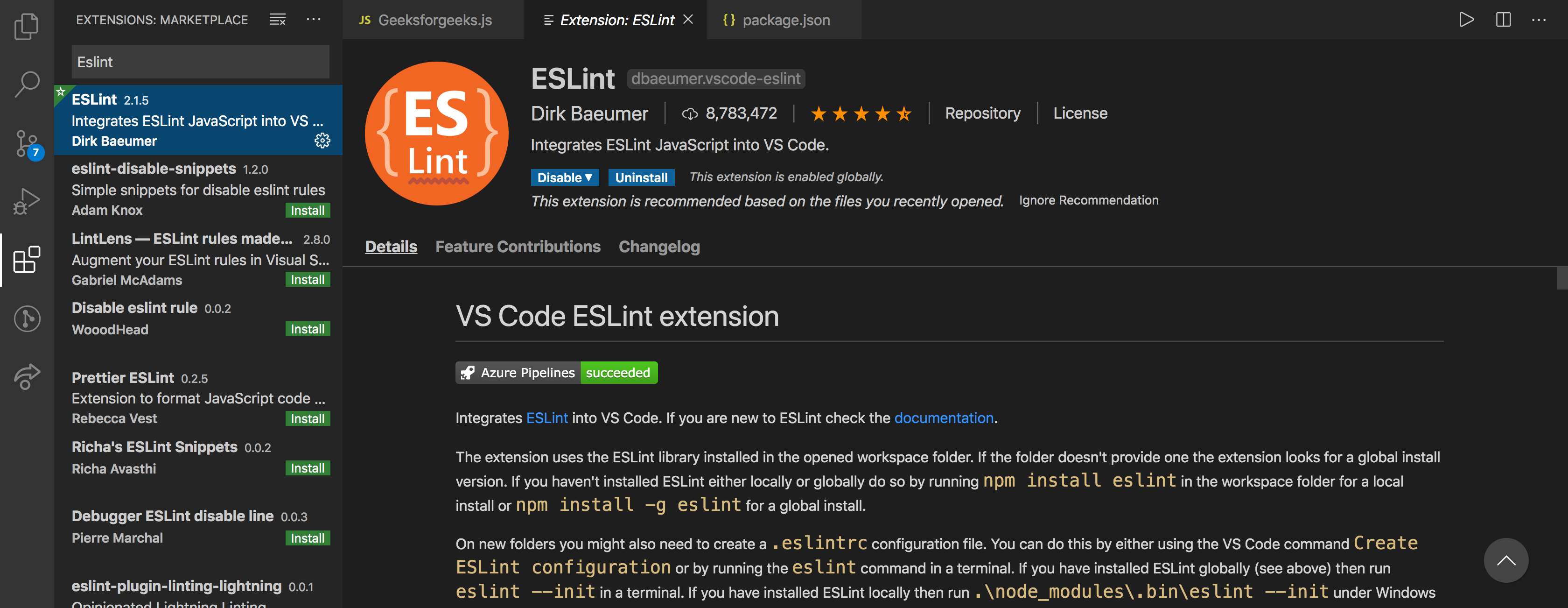
- Шаг 2: Установите eslint как расширение в редакторе кода VS.

- Шаг 3: Установите ESLint глобально, выполнив команду ниже.
npm install -g eslint
- Шаг 4: Чтобы инициализировать eslint в проекте, выполните команду ниже
eslint --init
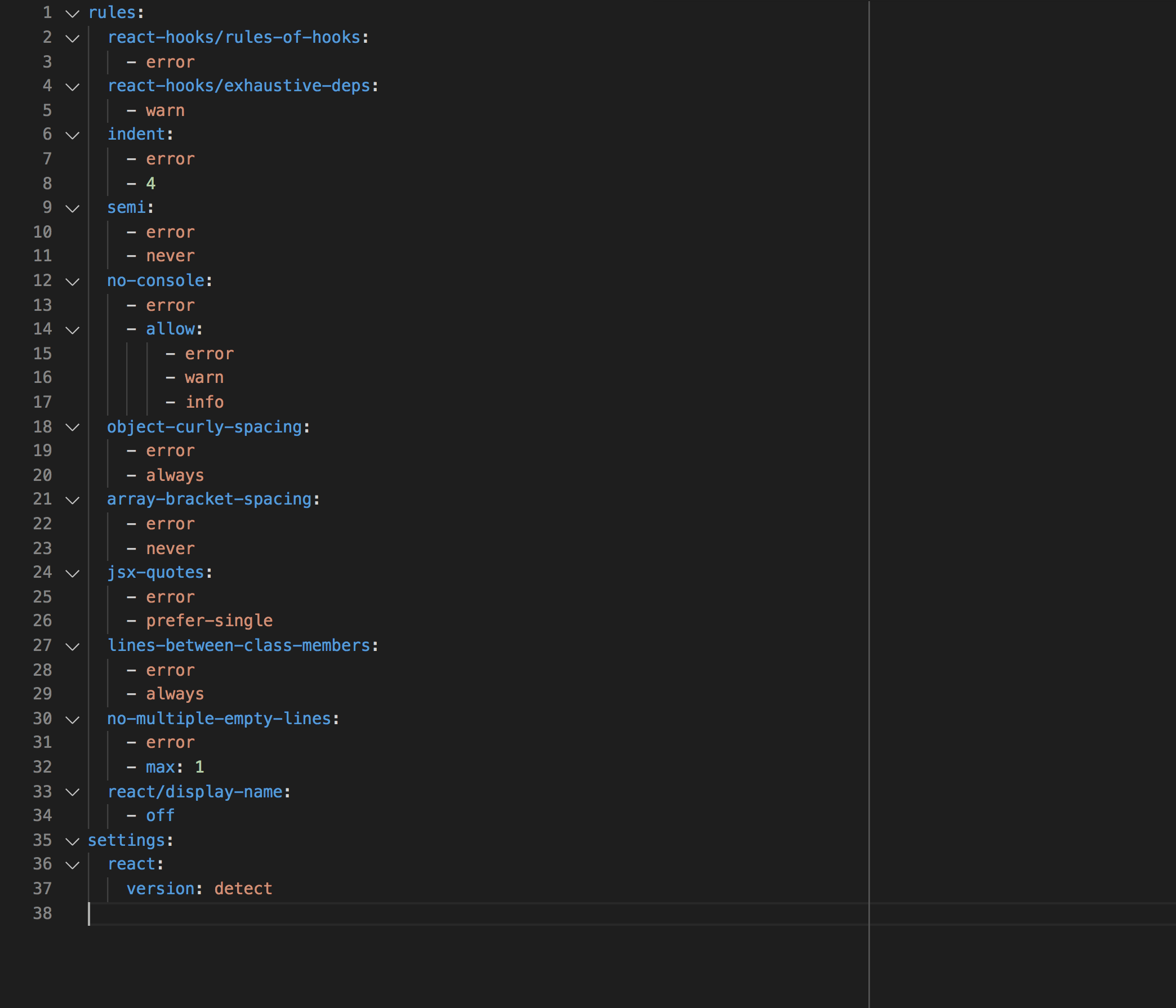
- Шаг 5: Измените файл конфигурации eslint в своем проекте, настроив правила.
Правила ESLint: