отладка в JavaScript
При написании кода часто возникают ошибки, которые могут быть синтаксическими или логическими. Эти ошибки создают много неоднозначности в логике и понимании как пользователей, так и программистов. Также могут быть ошибки в коде, которые могут оставаться невидимыми для глаза программиста и могут создать хаос. Чтобы идентифицировать эти ошибки, нам нужны отладчики, которые могут просмотреть весь код или программу, выявить ошибки, а также исправить их.
1) debugger
The debugger keyword is used in the code to force stop the execution of the code at a breaking point and calls the debugging function. The debugger function is executed if any debugging is needed at all else no action is performed.
Let’s see JavaScript program on debugging:
<h4>Debugging demonstrations using Debugger keyword</h4> The solution of 20 * 5 is: <p id="test"></p> <p>If the debugger is turned on the code stops execution at the start of the debugger</p> var x = 20;var y = 5;var z = x * y;debugger;document.getElementById("test").innerHTML = z; |
Выход:
Раньше реализация отладчиков была сложной задачей, но со временем и с появлением современных браузеров в реализацию вошли различные встроенные отладчики. Как упоминалось ранее, установка точек останова прерывает строку кода и передает управление в другую область, откуда он вызывается. Это можно сделать в окне отладки браузера. Кроме того, установка точек останова в javascript действует аналогично точкам останова в Java, когда выполнение кода останавливается, а проверка значений выполняется браузером. После завершения обследования можно возобновить контроль потока. Отладку можно включить или выключить в зависимости от удобства пользователя. Все это можно сделать через «Консоль» меню отладчика.
2) Использование метода console.log ()
Есть еще один способ отображения значений JS в окне отладчика.
Давайте посмотрим на программу JavaScript, использующую console.log ():
Выход:
3) Установка точек останова:
Console.log () - хороший способ отладки ошибок, но установка точки останова - более быстрый, эффективный и лучший метод. В этом методе точки останова устанавливаются в коде, который останавливает выполнение кода в этой точке, так что значения переменных могут быть проверены в это время.
Вот некоторые преимущества использования точек останова перед методом console.log ():
Войдите в раздел инструментов разработчика, нажав клавишу F12 и перейдите к источникам.
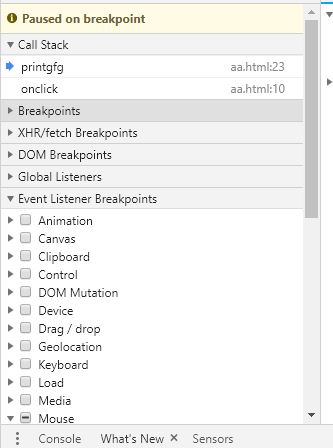
В исходном разделе выберите файл javascript и установите точки останова, выбрав из предоставленного списка, например, точки останова DOM или точки останова прослушивателя событий, которые останавливают выполнение кода всякий раз, когда происходит событие.

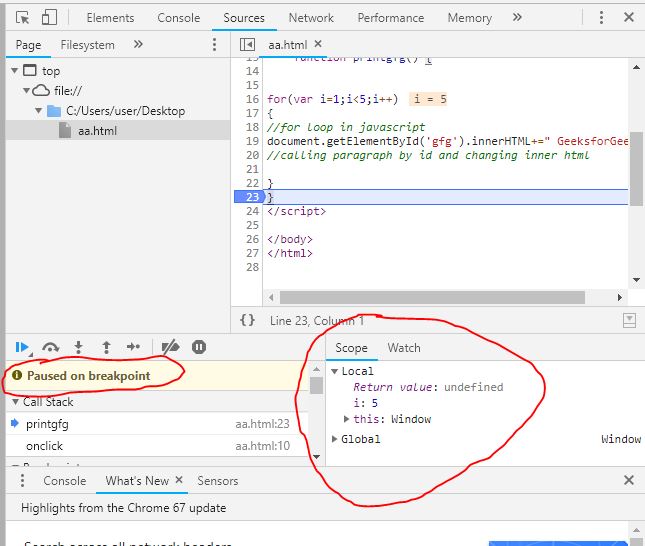
ИЛИ установите точку останова, просто щелкнув номер строки, указанный в коде. На следующем изображении точка останова установлена в строке 23. (Используемый код такой же, как в приведенном выше примере)

Как показано на изображении, код остановился на строке 23 и показал все значения переменных в коде на тот момент времени.
Поскольку мы видим, что значение I было изначально равно 1, а в точке останова оно равно 5. Следовательно, GeeksForGeeks было напечатано 5-1 = 4 раза.
Метод 3 предоставлен Kartikay Bhutani.