Дизайн смены цвета фона с использованием HTML, CSS и JavaScript
Смена цвета фона - это проект, который позволяет легко изменять цвет фона веб-страниц. На веб-странице есть цветные поля, когда пользователь щелкает по любому из них, тогда результирующий цвет появляется на фоне веб-страницы. Это делает веб-страницы привлекательными.
Файловая структура:
- index.html
- style.css
- script.js
Предварительные требования: необходимы базовые знания HTML, CSS и JavaScript. Проект содержит файлы HTML, CSS и JavaScript. HTML-файл добавляет структуру, за которой следует стилизация с использованием CSS, а JavaScript добавляет к нему функциональность.
HTML-файл: index.html HTML-макет создается с использованием тега div, атрибута id и тегов привязки для вызова функций. Он определяет структуру веб-страницы.
HTML
<!DOCTYPE html>< html lang = "en" > < head > < meta charset = "UTF-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1.0" > < title >Background changer using JavaScript</ title > < link rel = "stylesheet" href = "style.css" ></ head > < body > < h1 >Background changer with a color box</ h1 > < div > < a onclick = "bgchange(id)" id = "color1" > #e58e26</ a > < a onclick = "bgchange(id)" id = "color2" > #f9b4ab</ a > < a onclick = "bgchange(id)" id = "color3" > #B1FB17</ a > < a onclick = "bgchange(id)" id = "color4" > #78e08f</ a > < a onclick = "bgchange(id)" id = "color5" > #fd79a8</ a > </ div > < script src = "script.js" ></ script ></ body > </ html > |
Файл CSS: style.css Используя свойства CSS, мы украсим веб-страницу и сделаем ее привлекательной. Свойства цвета, ширины, высоты и положения задаются в соответствии с требованиями проекта.
CSS
body { background : #81ecec ;} h 1 { color : #6203e0 ;} div { width : 25% ; height : 50px ; display : flex; justify- content : space-around; padding : 10px ; background : white ;} #color 1 { flex: 1 ; background : #e58e26 ; color : #e58e26 ;} #color 2 { flex: 1 ; background : #f9b4ab ; color : #f9b4ab ;} #color 3 { flex: 1 ; background : #B1FB17 ; color : #B1FB17 ;} #color 4 { flex: 1 ; background : #78e08f ; color : #78e08f ;} #color 5 { flex: 1 ; background : #fd79a8 ; color : #fd79a8 ;} |
Файл JavaScript: script.js Код JavaScript используется для обеспечения функциональности веб-страницы. Здесь мы использовали стрелочную функцию с параметром «id».
Javascript
const bgchange =(id) => { document.body.style.background = document.getElementById(id).innerHTML;} |
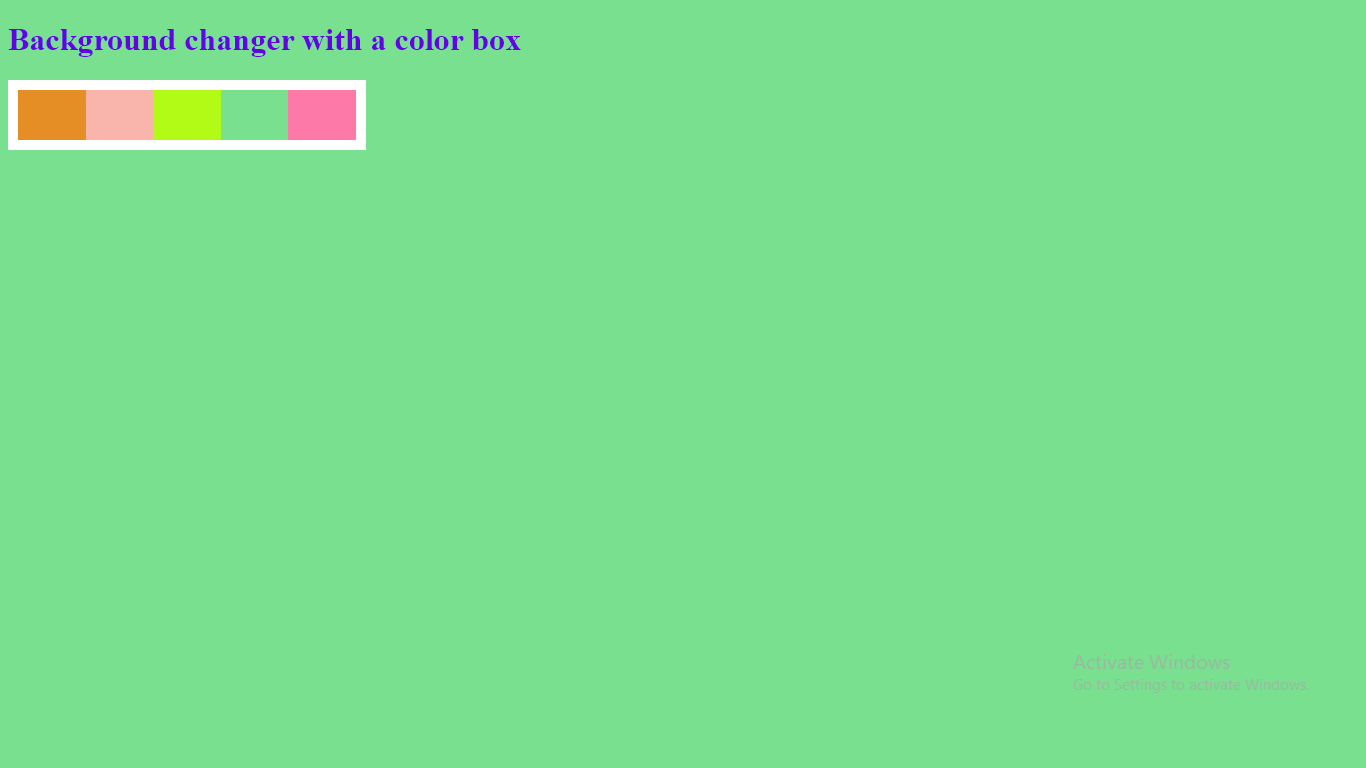
Выход:
- Перед выбором цвета:

Смена фона с цветовой рамкой
- После выбора цвета:

Смена фона с цветовой рамкой