Жизненный цикл фрагмента в Android
В Android фрагмент - это часть Activity, которая представляет собой часть пользовательского интерфейса (UI) на экране. Это модульный раздел активности Android, который очень полезен при создании гибких по своей природе дизайнов пользовательского интерфейса с автоматической настройкой в зависимости от размера экрана устройства. Гибкость пользовательского интерфейса на всех устройствах улучшает пользовательский интерфейс и адаптируемость приложения. Фрагменты могут существовать только внутри действия, поскольку его жизненный цикл зависит от жизненного цикла активности хоста. Например, если активность хоста приостановлена, все методы и операции фрагмента, связанные с этой активностью, перестанут работать, поэтому фрагмент также называется подактивностью . Фрагменты можно добавлять, удалять или заменять динамически, т. Е. Во время выполнения операции.
<fragment> tag is used to insert the fragment in an android activity layout. By dividing the activity’s layout multiple fragments can be added in it.
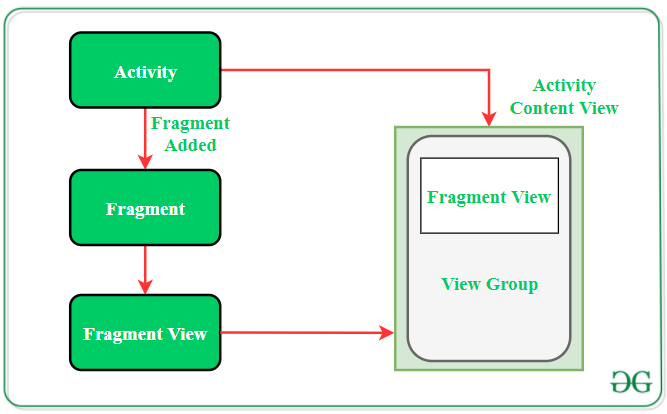
Ниже представлено графическое изображение взаимодействия фрагмента с активностью:

Типы фрагментов Android
- Одиночный фрагмент: отображение только одного вида на экране устройства. Этот тип фрагмента чаще всего используется для мобильных телефонов.
- Фрагмент списка: этот фрагмент используется для отображения списка, из которого пользователь может выбрать желаемое под-действие. Панель меню таких приложений, как Gmail, является лучшим примером такого рода фрагментов.
- Фрагментная транзакция: этот вид фрагментов поддерживает переход от одного фрагмента к другому во время выполнения. Пользователи могут переключаться между несколькими фрагментами, например вкладками.
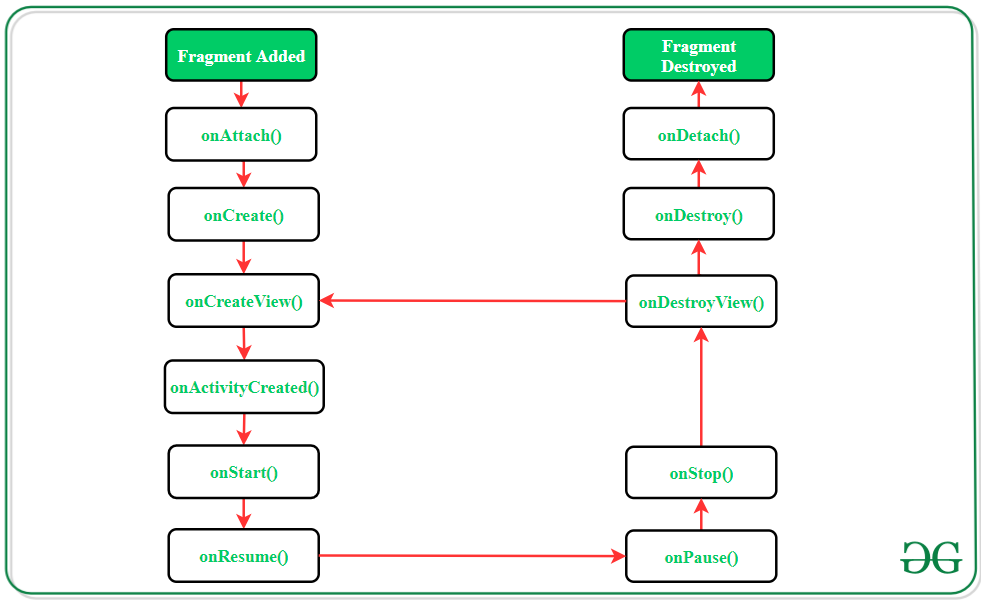
Жизненный цикл фрагмента

Each fragment has it’s own lifecycle but due to the connection with the Activity it belongs to, the fragment lifecycle is infulenced by the activity’s lifecycle.
Методы Android-фрагмента
| Методы | Описание |
|---|---|
| onAttach () | Самый первый метод, который будет вызываться, когда фрагмент связан с действием. Этот метод выполняется только один раз за время существования фрагмента. |
| onCreate () | Этот метод инициализирует фрагмент, добавляя все необходимые атрибуты и компоненты. |
| onCreateView () | Система вызывает этот метод для создания пользовательского интерфейса фрагмента. Этот метод возвращает корень макета фрагмента как компонент View для рисования пользовательского интерфейса. |
| onActivityCreated () | Это указывает на то, что действие было создано, в котором существует фрагмент. Просмотр иерархии фрагмента также создается перед вызовом этой функции. |
| onStart () | Система вызывает этот метод, чтобы сделать фрагмент видимым на устройстве пользователя. |
| onResume () | Этот метод вызывается, чтобы сделать видимый фрагмент интерактивным. |
| onPause () | Это указывает на то, что пользователь покидает фрагмент. Система вызывает этот метод, чтобы зафиксировать изменения, внесенные во фрагмент. |
| onStop () | Способ прекращения работы и видимости фрагмента с экрана пользователя. |
| onDestroyView () | Система вызывает этот метод для очистки всех видов ресурсов, а также для просмотра иерархии, связанной с фрагментом. |
| onDestroy () | Он вызывается для окончательной очистки состояния фрагмента и его жизненного цикла. |
| onDetach () | Система выполняет этот метод, чтобы отделить фрагмент от активности хоста. |
Пример фрагмента Android
Фрагменты всегда встраиваются в Activity, т. Е. Добавляются в макет операции, в которой они находятся. К одному действию можно добавить несколько фрагментов. Эту задачу можно выполнить 2 способами:
- Статически: явно укажите фрагмент действия в XML-файле. Этот тип фрагмента нельзя заменить во время выполнения.
- Динамически: FragmentManager используется для встраивания фрагментов с действиями, которые позволяют добавлять, удалять или заменять фрагменты во время выполнения.
Почти все приложения для Android используют динамическое добавление фрагментов, так как это улучшает взаимодействие с пользователем. Ниже приведена пошаговая реализация добавления 2 фрагментов в одном действии. Фрагмент по умолчанию будет виден, когда действие появится на экране, и пользователь сможет переключаться между двумя фрагментами во время выполнения.
Note: Following steps are performed on Android Studio version 4.0
Шаг 1. Создайте новый проект
- Щелкните Файл, затем Новый => Новый проект.
- Выберите Пустое действие
- Выберите язык как Java
- Выберите минимальный SDK в соответствии с вашими потребностями.
Шаг 2. Измените файл strings.xml
Все строки, которые используются в действии, перечислены в этом файле.
XML
<resources> <string name="app_name">GfG | Fragment in Android</string> <string name="heading">Two Fragments in One Activity</string> <string name="fragment1_button">Display First Fragment</string> <string name="fragment2_button">Display Second Fragment</string> <string name="fragment1_text1">Displaying contents of the First Fragment</string> <string name="fragment2_text1">Displaying contents of the Second Fragment</string></resources> |
Шаг 3. Работа с файлом activity_main.xml
Откройте файл activity_main.xml и добавьте к нему 2 кнопки, которые будут использоваться для переключения между двумя фрагментами. Далее добавьте элемент фрагмента в макет активности. Это область, в которой будут отображаться фрагменты.
XML
<? xml version = "1.0" encoding = "utf-8" ?>< LinearLayout android:layout_width = "match_parent" android:layout_height = "match_parent" android:background = "#168BC34A" android:orientation = "vertical" tools:context = ".MainActivity" > <!-- Heading of the activity --> < TextView android:id = "@+id/textView" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:layout_marginTop = "20dp" android:layout_marginBottom = "20dp" android:fontFamily = "@font/roboto" android:text = "@string/heading" android:textAlignment = "center" android:textColor = "@android:color/holo_green_light" android:textSize = "24sp" android:textStyle = "bold" /> <!-- Button to display first fragment --> < Button android:id = "@+id/button1" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:layout_marginStart = "20dp" android:layout_marginEnd = "20dp" android:background = "#4CAF50" android:fontFamily = "@font/roboto" android:onClick = "selectFragment" android:text = "@string/fragment1_button" android:textColor = "@android:color/background_light" android:textSize = "18sp" android:textStyle = "bold" /> <!-- Button to display second fragment --> < Button android:id = "@+id/button2" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:layout_marginStart = "20dp" android:layout_marginTop = "20dp" android:layout_marginEnd = "20dp" android:layout_marginBottom = "20dp" android:background = "#4CAF50" android:fontFamily = "@font/roboto" android:onClick = "selectFragment" android:text = "@string/fragment2_button" android:textColor = "@android:color/background_light" android:textSize = "18sp" android:textStyle = "bold" /> <!-- Adding Fragment element in the activity --> < fragment android:id = "@+id/fragment_section" android:name = "com.example.fragments_backup.FragmentOne" android:layout_width = "match_parent" android:layout_height = "match_parent" android:layout_marginStart = "10dp" android:layout_marginEnd = "10dp" android:layout_marginBottom = "10dp" tools:layout = "@layout/fragment_one" /> </ LinearLayout > |
The android:name tag under the <fragment> element is containing the file name of default fragment which is to be displayed when activity opens.
Шаг 4: Создание класса с двумя фрагментами
Эти файлы содержат только метод onCreateView () для расширения пользовательского интерфейса фрагмента и возврата корня макета фрагмента. Если у фрагмента нет пользовательского интерфейса, он вернет null.
1. Первый класс фрагмента:
Ява
import android.app.Fragment;import android.os.Bundle;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup; public class FragmentOne extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // inflating the layout of the fragment // and returning the view component return inflater.inflate(R.layout.fragment_one, container, false ); }} |
2. Второй класс фрагмента:
Ява
import android.app.Fragment;import android.os.Bundle;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup; public class FragmentTwo extends Fragment{ @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // inflating the layout of the fragment // and returning the view component return inflater.inflate(R.layout.fragment_two, container, false ); }} |
Шаг 5: Создание макетов для обоих фрагментов
Создайте два файла ресурсов макета для обоих фрагментов. Фрагмент отображает текст на экране и имеет цвет фона, чтобы различать их области в макете действий. Ниже приведен код для реализации этого макета.
1. Файл fragment_one.xml:
XML
<? xml version = "1.0" encoding = "utf-8" ?>< LinearLayout android:layout_width = "match_parent" android:layout_height = "match_parent" android:background = "#5C52CC57" android:orientation = "vertical" > <!-- Text to be displayed inside the Fragment --> < TextView android:id = "@+id/textView1" android:layout_width = "match_parent" android:layout_height = "match_parent" android:layout_weight = "1" android:gravity = "center" android:text = "@string/fragment1_text1" android:textAlignment = "center" android:textColor = "@android:color/background_light" android:textSize = "24sp" android:textStyle = "bold" /> </ LinearLayout > |
2. Файл fragment_two.xml:
XML
<? xml version = "1.0" encoding = "utf-8" ?>< LinearLayout android:layout_width = "match_parent" android:layout_height = "match_parent" android:background = "#5C3473A6" android:orientation = "vertical" > <!-- Text to be displayed inside the Fragment --> < TextView android:id = "@+id/textView2" android:layout_width = "match_parent" android:layout_height = "match_parent" android:fontFamily = "@font/roboto" android:gravity = "center" android:text = "@string/fragment2_text1" android:textAlignment = "center" android:textColor = "@android:color/background_light" android:textSize = "24sp" android:textStyle = "bold" /> </ LinearLayout > |
Шаг 6: Работа с файлом MainActivity.java
Теперь функциональность кнопки для выполнения операций при нажатии будет определяться в классе MainActivity. Более того, в этом файле также упоминается код для замены фрагментов во время выполнения. Ниже приведен код для реализации этого шага.
Ява
import android.os.Bundle;import android.view.View;import android.app.Fragment;import android.app.FragmentManager;import android.app.FragmentTransaction;import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super .onCreate(savedInstanceState); setContentView(R.layout.activity_main); } // method for displaying the appropriate // fragment according to the clicked button public void selectFragment(View view) { // creating object for Fragment Fragment fr; // displaying first fragment // if button1 is clicked if (view == findViewById(R.id.button1)) { fr = new FragmentOne(); } // displaying second fragment // if button2 is clicked else { fr = new FragmentTwo(); } FragmentManager fm = getFragmentManager(); // fragment transaction to add or replace // fragments while activity is running FragmentTransaction fragmentTransaction = fm.beginTransaction(); fragmentTransaction.replace(R.id.fragment_section, fr); // making a commit after the transaction // to assure that the change is effective fragmentTransaction.commit(); }} |