Введение в TypeScript
TypeScript — это объектно-ориентированный язык программирования с открытым исходным кодом, разработанный и поддерживаемый корпорацией Microsoft. TypeScript — это строго типизированный язык, и его первая версия была представлена в 2012 году. Это строгий супернабор JavaScript, что означает, что все, что реализовано в JavaScript, может быть реализовано с помощью TypeScript вместе с возможностью добавления расширенных функций (каждый существующий код JavaScript). является допустимым кодом TypeScript). Поскольку код TypeScript преобразуется в код JavaScript, его легче интегрировать в проекты JavaScript. Он предназначен в основном для крупномасштабных проектов.
TypeScript ===>>> JavaScript + Type + Некоторые дополнительные функции
Что предлагает TypeScript?
- Статическая проверка типов (необязательно) — как и другие языки программирования высокого уровня, такие как Java, C и т. д., TypeScript обеспечивает статическую проверку типов, в отличие от JavaScript. Хотя статическая типизация требует некоторых дополнительных действий при написании кода, у нее есть свои преимущества. С помощью TypeScript мы можем проверять и назначать переменные, параметры и типы функций. Это совершенно необязательно и помогает нам находить и предотвращать ошибки. Также помогает сделать код более читабельным и описательным.
- Объекты на основе классов . Еще одним огромным преимуществом является использование классов, которые обеспечивают возможность использования истинного объектно-ориентированного программирования в наших приложениях и предотвращают использование объектов на основе прототипов. Он также обеспечивает инкапсуляцию, наследование и модификаторы.
- Модульность — помогает сделать код более модульным.
- Функции ES6. Поддержка функций ES6 также является одной из основных причин его популярности.
- Синтаксис — TypeScript обеспечивает синтаксис, который ближе к java и другим языкам высокого уровня (Syntactical Sugaring).
Код TypeScript не может быть интерпретирован браузером напрямую, поэтому необходимо скомпилировать код TypeScript в простой код JavaScript, для этого нам нужен компилятор TypeScript (tsc).

Компилятор TypeScript (tsc)
- Сам написан на TypeScript.
- Компилирует файлы .ts в файлы .js.
- Устанавливается как пакет NPM (NodeJS).
- Поддерживает синтаксис ES6.
Машинопись | JavaScript |
| Это объектно-ориентированный язык (на основе классов) | Это объектно-ориентированный язык (на основе прототипа). |
| Статически типизированный язык | Динамически типизированный язык |
| Поддерживает модули | Не поддерживает модули |
| Предоставляет ошибки во время компиляции / во время разработки | Не выдает ошибки времени компиляции |
| Требуется больше времени, так как код должен быть скомпилирован | Нет необходимости в компиляции |
Почему TypeScript набирает популярность?
- Первоначально JavaScript разрабатывался как легкий, простой в изучении язык, в основном ориентированный на простые манипуляции с DOM, но со временем стандарты изменились, и именно здесь появился TypeScript, поскольку он добавляет расширенные функции в JavaScript.
- Поддержка классов и объектов также является одной из основных причин его растущей популярности, поскольку упрощает понимание и реализацию концепций OOPS по сравнению со стандартной реализацией на основе прототипов, предоставляемой собственным JavaScript.
- Кроме того, использование TypeScript в популярных JavaScript-фреймворках, таких как Angular, помогло заинтересовать TypeScript.
Почему мы используем TypeScript?
- Лучший опыт для разработчиков . Одним из самых больших преимуществ TypeScript является то, что IDE предоставляют более богатую среду для выявления распространенных ошибок при вводе кода. Для крупномасштабного проекта внедрение TypeScript может привести к созданию более надежного программного обеспечения, но при этом его можно будет развернуть там, где будет работать обычное приложение JavaScript.
- Качество кода . Определение структур данных в самом начале с использованием типов и интерфейсов заставляет вас с самого начала думать о структуре данных вашего приложения и принимать более эффективные проектные решения.
- Предотвращает ошибки — TypeScript не избавит ваше программное обеспечение от ошибок. Но это может предотвратить множество ошибок, связанных с типом. Наряду с Clever IntelliSense многие браузеры и IDE поддерживают прямую отладку через Source Maps.
- Активное сообщество — TypeScript становится все более популярным. Он используется ведущими технологическими компаниями, такими как Google, Airbnb, Shopify, Asana, Adobe и Mozilla, поэтому мы можем предположить, что он оправдывает их ожидания с точки зрения масштабируемости — поскольку они разрабатывают большие и сложные приложения.
- TypeScript — это просто JavaScript . TypeScript начинается с JavaScript и заканчивается на JavaScript. Typescript перенимает основные строительные блоки вашей программы из JavaScript. Весь код TypeScript преобразуется в его эквивалент JavaScript для выполнения.
«Часто TypeScript в конечном итоге принимается — на предприятиях, в стартапах и у отдельных разработчиков — когда вы пробуете его в одном проекте и говорите: «Вау, это здорово!» а затем вы начинаете евангелизировать, и это растет локально в вашей сфере влияния». — Андерс Хейлсберг (основной разработчик TypeScript).
Пример:
index.html
<!DOCTYPE html><html> <body> <h2>Welcome To GFG</h2> <p> Default code has been loaded into the Editor. </p> <script src="types.js"></script></body> </html> |
types.ts
let myString: string; myString = "Hello from ts" console.log(myString); |
После сохранения вышеуказанных файлов нам нужно транспилировать код TypeScript .
В терминале введите следующую команду:
tsc types.js (syntax : tsc filename).
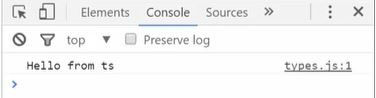
При успешной компиляции будет создан файл JavaScript с тем же именем и расширением .js , т.е. types.js , содержащий транспилированный код в том же каталоге. Теперь при запуске index.html можно увидеть приведенный ниже вывод. Как обсуждалось выше, код TypeScript преобразуется в стандартный код JavaScript.
Сгенерированный код JavaScript в файле types.js:
Javascript
var myString;myString = "Hello from ts";console.log(myString); |
Выход: