Вертикальные формы Bootstrap, горизонтальные формы, встроенные формы
- Введение и установка
- Сеточная система
- Кнопки, Глификоны, Таблицы
- Выпадающие списки и адаптивные вкладки
- Индикатор прогресса и Джамботрон
В этой статье мы узнаем о создании форм. Формы используются почти на каждом веб-сайте и используются для сбора пользовательского ввода.
Формы :
Bootstrap предоставляет 3 типа макета формы, а именно:
- Вертикальные формы (по умолчанию)
- Горизонтальные формы
- Встроенные формы
Мы рассмотрим каждый из них отдельно:
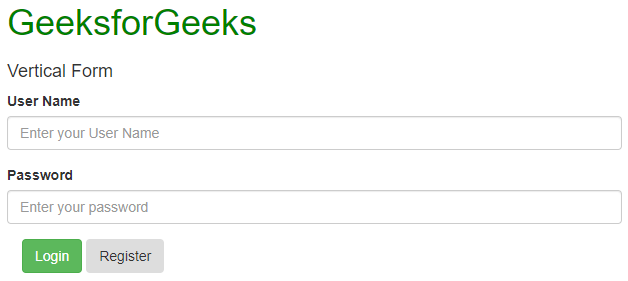
Вертикальные формы:
Прежде всего, мы инициализируем форму с помощью тега <form>. Мы поместим все метки и элементы управления формы в тег <div class="form-group">. Это необходимо для оптимального расстояния между компонентами формы.
Теперь мы можем создать форму внутри этих тегов в соответствии с нашими потребностями. Мы можем использовать метку, чтобы определить метку для элемента ввода. Помните, что атрибут <for> тега <label> должен быть равен атрибуту id связанного элемента, чтобы связать их вместе. После тега label можно ввести тег <input>, указывающий поле ввода, в которое пользователь может вводить данные. Класс, который будет использоваться внутри входного тега, должен быть class=”form-control”. Можно также использовать атрибут placeholder, который указывает короткую подсказку, описывающую ожидаемое значение поля ввода.
Пример:
Выход:

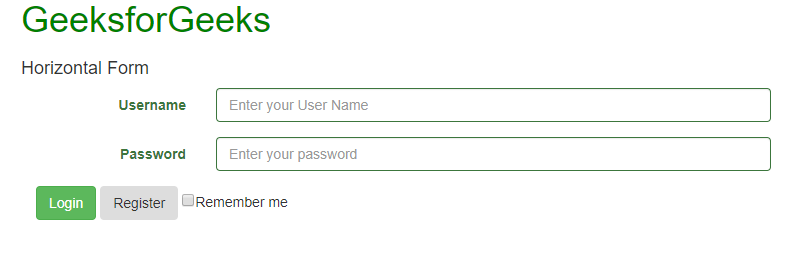
Горизонтальные формы:
Горизонтальные формы отличаются от Вертикальных форм не только количеством разметки, но и представлением формы. Чтобы сделать форму горизонтальной, добавьте class="form-horizontal" в элемент <form>. Если вы используете элемент <label>, вы должны использовать class="control-label". Кроме того, помните, что вы можете использовать предопределенные классы сетки Bootstrap для выравнивания меток и групп элементов управления формы в горизонтальном макете.
Вы также можете добавить определенные стили к меткам и полям ввода. Добавьте любой из классов has-warning, has-success, has-error и т. д. в тег <div>, который содержит класс с группой форм, чтобы дать ему различные эффекты при выборе.
Пример:
Выход:

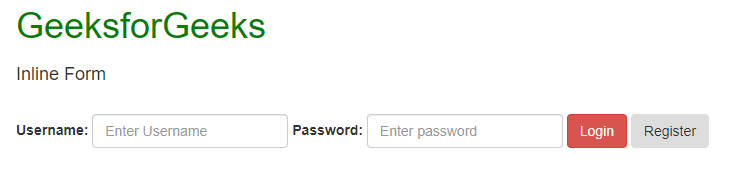
Встроенные формы:
Как следует из названия, в встроенной форме все элементы встроены, выровнены по левому краю, а метки расположены рядом. Вам просто нужно добавить class="form-inline" в элемент формы.
Используя class="sr-only", вы можете скрыть метки встроенных форм, которые иногда могут вызывать проблемы.
Вы также можете добавлять глификоны внутри форм. Для этого вам нужно добавить class="has-feedback" и добавить тег span, в котором присутствует глификон, после тега <input>. Не забудьте добавить form-control-feed в качестве класса тега span.
Пример:
Выход:

Поддерживаемые браузеры:
- Гугл Хром
- Интернет-проводник
- Fire Fox
- Опера
- Сафари