Современные особенности разработки и создания сайтов: от концепции до релиза

В эпоху цифровизации наличие качественного веб-сайта стало неотъемлемой частью успешного бизнеса. Создание сайта — это многоуровневый процесс, требующий тщательного планирования, глубоких знаний и опыта в области программирования, дизайна и маркетинга.
Рассмотрим ключевые особенности разработки и создания сайтов, которые помогут вам не только отлично стартовать в интернете, но и обойти конкурентов.
Подготовительный этап: планирование и анализ
Это фундамент, на котором будет строиться весь последующий процесс разработки. Здесь важно не только определить, что вы хотите достичь с помощью сайта, но и тщательно изучить свою аудиторию, а также проанализировать конкурентов. Рассмотрим три ключевых аспекта этого этапа: определение целей и задач, анализ целевой аудитории и исследование конкурентов.
Определение целей и задач сайта
Прежде чем приступить к созданию сайта, необходимо четко сформулировать его цель. Вопросы, на которые нужно ответить на этом этапе, могут включать:
-
Что мы хотим достичь с его помощью?
-
Какую информацию мы хотим донести до посетителей?
-
Какие действия мы ожидаем от пользователей?
В зависимости от ответов, цели могут быть различными: продажа товаров, предоставление информации, продвижение бренда, привлечение новых клиентов и так далее.
После того как цель определена, формулируются конкретные задачи, которые помогут достичь этой цели. Например, если цель сайта — увеличение продаж, задачи могут включать создание простого и удобного каталога товаров, внедрение системы онлайн-платежей, настройку инструментов аналитики для отслеживания поведения пользователей.
Анализ целевой аудитории
Целевая аудитория – это группа людей, для которых предназначен сайт. Понимание ваших потребностей и предпочтений играет ключевую роль в процессе разработки. На этом этапе проводится демографический, психографический и поведенческий анализ населения. Вам необходимо узнать, кто ваш потенциальный пользователь: возраст, пол, образование, уровень дохода, интересы и привычки.
Для этого можно проводить исследования, использовать данные социальных сетей и изучать статистику посещений подобных ресурсов. Основная цель этого анализа — создать «персоны» или типичные профили пользователей, которые представляют вашу аудиторию. Эти люди проведут вас через весь процесс разработки: от выбора контента до дизайна и функциональности веб-сайта.

Исследование конкурентов
И наконец, важным шагом на подготовительном этапе является исследование конкурентов. Изучение сайтов, которые уже работают в вашей нише, помогает понять, в чем их сильные и слабые стороны, какие решения они используют, что может быть применимо и для вашего проекта, а что стоит улучшить.
Вы можете выделить несколько конкурентов и выполнить сравнительный анализ их сайтов: оценить структуру, юзабилити, дизайн, контент, SEO-оптимизацию. Важно понять, что предлагает конкурент, чего может не хватать на его сайте, и как вы можете сделать лучше. Это поможет вам не только избежать чужих ошибок, но и выделиться на фоне других.
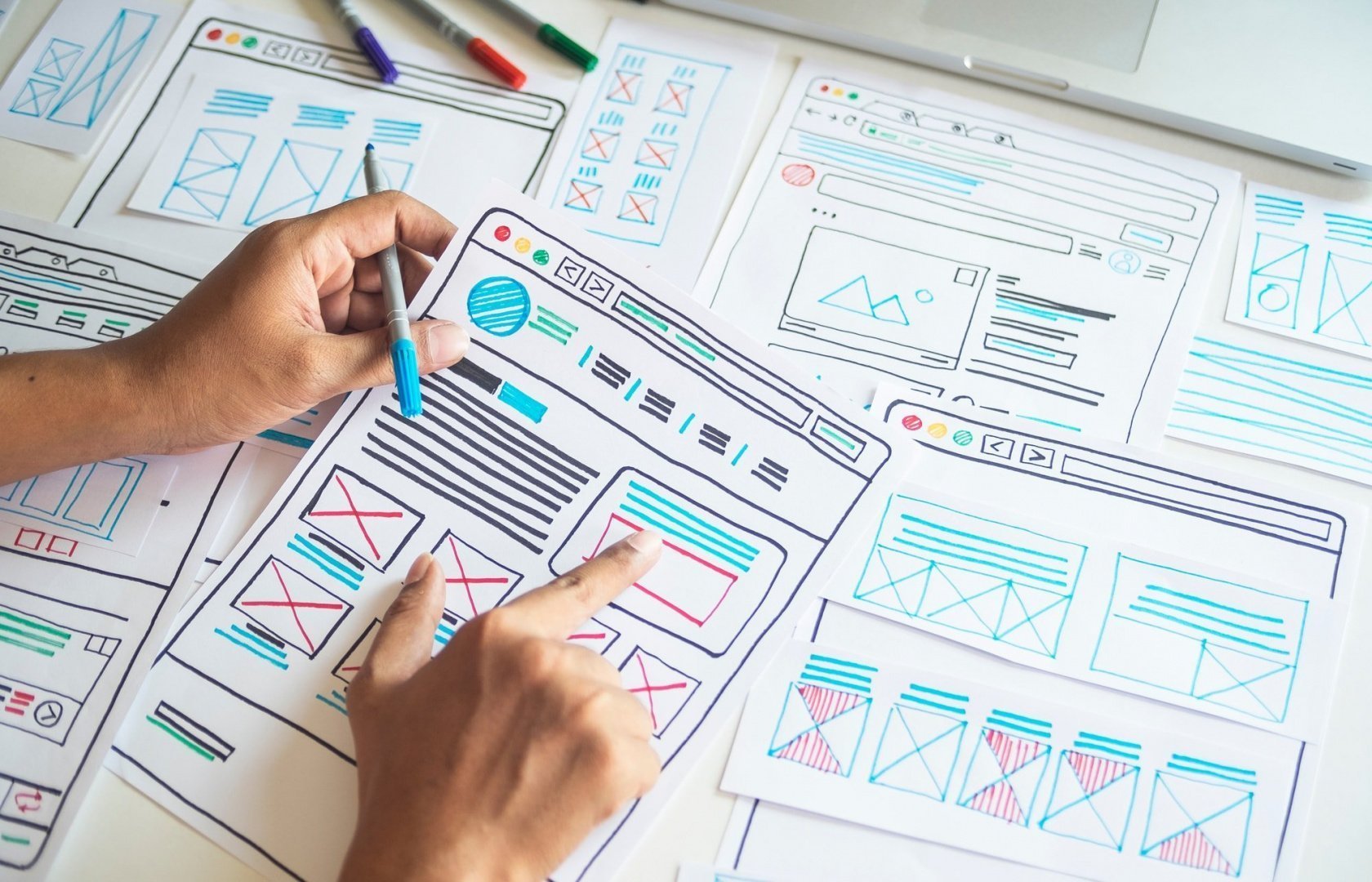
Дизайн и юзабилити играют ключевую роль в разработке веб-сайтов и мобильных приложений. Создание прототипа — важный этап проектирования, который позволяет оценить пользовательский опыт до запуска финальной версии продукта.
UX (user experience) и UI (user interface) дизайн направлены на обеспечение комфортного и интуитивно понятного взаимодействия пользователя с приложением. UX-дизайнер отвечает за анализ потребностей пользователей, разработку структуры приложения и создание прототипов. UI-дизайнер, в свою очередь, занимается визуальным оформлением и созданием дизайна элементов интерфейса.
Разработка каркаса (схематического проекта) и прототипа — важные этапы, определяющие базовую структуру приложения. Варфрейм — это набор элементов интерфейса без деталей, а прототип — это интерактивная модель, позволяющая протестировать функциональность и удобство использования.
Цветовая гамма и брендирование также играют важную роль в дизайне прототипа. Цвета могут влиять на настроение пользователя и восприятие бренда, поэтому выбор палитры должен быть продуманным. Брендирование помогает создать узнаваемый образ компании и подчеркнуть ее уникальность.
Разработка и кодирование: от макета к реальности
При выборе технологий разработки разработчики сталкиваются с выбором между использованием готовых систем управления контентом (CMS) или созданием индивидуальных решений. CMS упрощают процесс разработки, а индивидуальные решения могут быть более гибкими и настраиваемыми в соответствии с конкретными требованиями проекта.
Фронтенд и бэкенд — это две стороны медали, отвечающие за пользовательский интерфейс и работу сервера соответственно. Frontend-разработчики создают визуальную часть приложения с помощью HTML, CSS и JavaScript, а backend-разработчики заботятся об обработке данных, работе с базами данных и реализации функционала приложения.
Интеграция баз данных и систем управления контентом играет важную роль в успехе разработки проекта. В базе данных хранится информация, необходимая для работы приложения, а системы управления контентом облегчают процесс добавления, редактирования и удаления контента на сайте.

Тестирование и оптимизация: гарантия качества
Модульное тестирование фокусируется на тестировании отдельных компонентов приложения, чтобы убедиться, что каждая часть работает правильно по отдельности. Интеграционное тестирование проверяет взаимодействие между различными компонентами и системами приложения, чтобы гарантировать их совместную работу.
Нагрузочное тестирование позволяет оценить производительность приложения, и его способность справляться с различными нагрузками. Этот вид тестирования позволяет выявить слабые места и оптимизировать приложение для обеспечения бесперебойной работы даже при большом количестве пользователей.
Оптимизация — это процесс улучшения производительности и эффективности приложения. Скорость загрузки — важный критерий, влияющий на пользовательский опыт. Быстрая загрузка страниц повышает удобство использования и удерживает посетителей на вашем сайте. SEO (поисковая оптимизация) направлена на повышение рейтинга веб-сайта в результатах поиска и привлечение большего количества органического трафика.
Запуск и поддержка сайта
Контрольный список перед запуском включает в себя различные задачи, такие как проверка качества кода, тестирование нескольких браузеров, проверка совместимости с мобильными устройствами, установка защиты от вредоносных программ, проверка скорости загрузки страниц и многое другое. Перед запуском важно убедиться, что сайт соответствует всем необходимым стандартам качества.
Мониторинг и анализ производительности сайта является неотъемлемой частью поддержки. Мониторинг работоспособности, производительности и безопасности сайта позволяет нам быстро выявлять и решать проблемы, а также анализировать поведение пользователей для улучшения пользовательского опыта.
Обновления и техническая поддержка также играют важную роль после запуска сайта. Регулярные обновления содержимого, исправления ошибок, адаптация под изменения технологий и обеспечение безопасности – все это помогает поддерживать работоспособность и актуальность сайта.
В заключение
Создание сайта сегодня — это сложное, но невероятно увлекательное занятие, требующее сочетания творческого подхода и технической экспертизы. Успешный сайт — это результат слаженной работы команды профессионалов, которые не только следуют современным тенденциям, но и ставят перед собой уникальные цели, направленные на удовлетворение потребностей пользователя. Следуя вышеописанным шагам, вы сможете обеспечить себе успешный старт в цифровом пространстве и активно развивать свой бизнес.