В чем разница между методами eq() и get() в jQuery?
В этой статье мы обсудим все различия между методами eq() и get() в jQuery.
Метод eq() : этот метод используется для прямого поиска выбранных элементов и возвращает элемент с определенным индексом.
Синтаксис:
$(selector).eq(index)
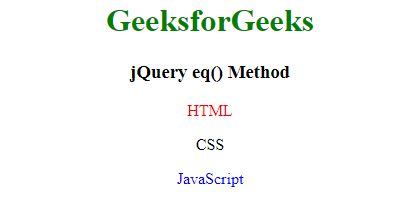
Пример: В этом примере мы установим разные цвета текста для 0 -го и 2- го индексных абзацев.
Выход:

Метод get() : этот метод загружает данные с сервера с помощью HTTP-запроса GET. Этот метод возвращает объект XMLHttpRequest.
Синтаксис:
$.get( url, [data], [callback], [type] )
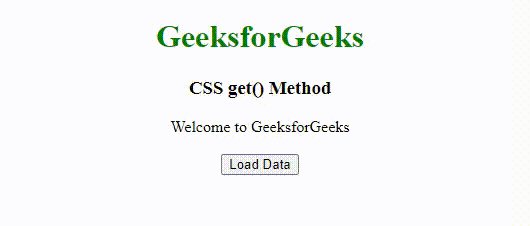
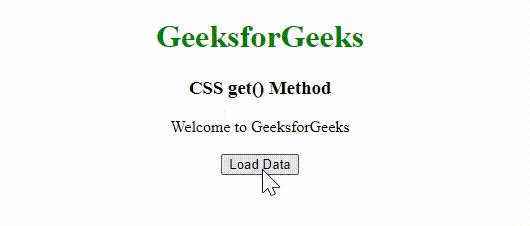
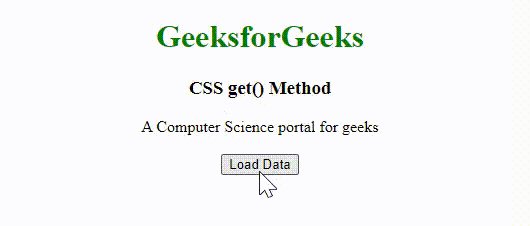
Пример: в этом примере мы будем получать данные с сервера и отображать их на экране. Этот код будет работать на сервере.
Имя файла: gfg.php
PHP
<?phpif( $_REQUEST["name"] ) { $name = $_REQUEST["name"]; echo "A ". $name . " portal for geeks";} ?> |
Имя файла: index.php
HTML
<!DOCTYPE html><html><head> <title> CSS get() Method </title> <script src= </script></head><body style="text-align: center;"> <h1 style="color: green;"> GeeksforGeeks </h1> <h3>CSS get() Method</h3> <div id="GFG"> Welcome to GeeksforGeeks </div> <br> <input type="button" id="Geeks" value="Load Data" /> <script> $(document).ready(function () { $("#Geeks").click(function (event) { $.get( "gfg.php", { name: "Computer Science" }, function (data) { $("#GFG").html(data); }); }); }); </script></body></html> |
Выход:

Разница между методами eq() и get():
Метод jQuery eq() | Метод jQuery get () |
| Этот метод возвращает элемент как объект jQuery. | Этот метод возвращает элемент DOM. |
| Этот метод извлекает n-1- й объект jQuery. | Этот метод возвращает n-1- й элемент DOM. |
| Этот метод создает новый объект из одного элемента в наборе и возвращает его. | Этот метод извлекает элемент DOM, соответствующий объекту jQuery. |
| Его метод возврата в элементе с индексом выбранных элементов. | Это помогает в загрузке данных с сервера с помощью HTTP-запроса GET. |
Его синтаксис -: $(селектор).eq(индекс) | Его синтаксис -: $.get(URL,данные,функция(данные,статус,xhr),тип данных) |
| Он принимает один параметр в качестве индекса. | Он принимает один параметр в качестве URL-адреса. |