Тег SVG
Опубликовано: 25 Февраля, 2022
Примитив SVG-фильтра <feTile> позволяет заполнить целевой прямоугольник повторяющимся мозаичным узором входного изображения.
Синтаксис:
<feTile in = "" x = "" y = "" width = "" height = "" />
Атрибуты:
- in: Атрибут in определяет ввод для данного примитива фильтра.
- x: определяет координату оси x в пользовательской системе координат.
- y: определяет координату оси Y в пользовательской системе координат.
- width: ширина foreignObject.
- height: высота foreignObject.
Example 1:
HTML
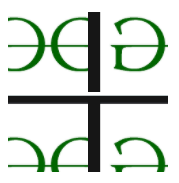
<!DOCTYPE html><html> <body> <svg width="200" height="200"> <filter id="feOffset" x="-40" y="-20" width="100" height="200"> <feOffset in="SourceGraphic" dx="60" dy="60" /> <feGaussianBlur stdDeviation="5" result="blur2" /> <feTile in="SourceGraphic" x="50" y="50" width="100" height="100" /> <feTile /> </filter> <rect x="1" y="1" width="198" height="118" fill="green" stroke="blue" /> <circle cx="100" cy="60" r="55" stroke="black" stroke-width="3" fill="white" /> <g fill="#FFFFFF" stroke="Green" font-size="10" font-family="Verdana"> <text x="60" y="62">GeeksForGeeks</text> </svg></body> </html> |
Выход :

Example 2:
HTML
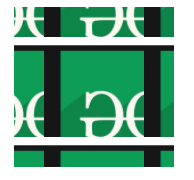
<!DOCTYPE html><html> <body> <svg width="200" height="200"> <defs> <filter id="tile" x="0" y="0" width="100%" height="100%"> <feTile in="BackgroundImage" x="50" y="50" width="100" height="100" /> <feTile /> </filter> </defs> <image xlink:href= "C:/Users/pc/Desktop/gfg/capture42.png" x="10%" y="10%" width="80%" height="80%" style="filter:url(#tile);" /> </svg></body> </html> |
Выход :

Example 3:
HTML
<!DOCTYPE html><html> <body> <svg width="200" height="200"> <defs> <filter id="tile" x="0" y="0" width="100%" height="100%"> <feTile in="FillPaint" x="100" y="100" width="120" height="120" /> <feTile /> </filter> </defs> <image xlink:href= "C:/Users/pc/Desktop/gfg/capture25.png" x="10%" y="10%" width="80%" height="80%" style="filter:url(#tile);" /> </svg></body> </html> |
Выход: