Свойство SVG CircleElement.cx
Опубликовано: 25 Февраля, 2022
Свойство SVG CircleElement.cx возвращает объект SVGAnimatedLength, соответствующий атрибуту данного линейного элемента.
Синтаксис:
CircleElement.cx
Возвращаемое значение: это свойство возвращает объект SVGAnimatedLength, который можно использовать для получения cx элемента круга.
Example 1:
<!DOCTYPE html><html> <body> viewBox="0 0 250 250" width="250" height="250"> <circle cx="100" cy="100" r="50" fill="green" id="gfg" onclick="clickCircle();" /> <script> var g = document.getElementById("gfg"); console.log(g.cx) </script> </svg></body> </html> |
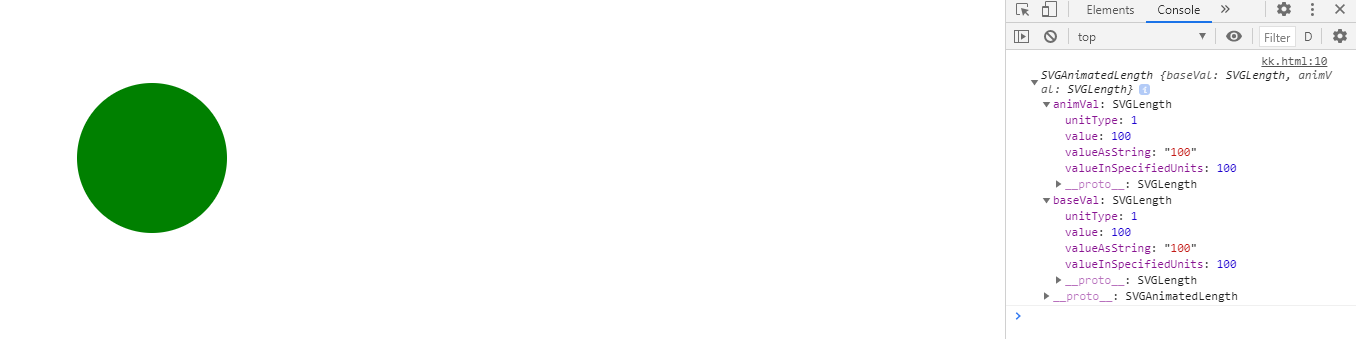
Выход:

Example 2:
HTML
<!DOCTYPE html><html> <body> viewBox="0 0 250 250" width="250" height="250"> <circle cx="100" cy="100" r="50" fill="green" class="gfg" onclick="clickCircle();" /> <script> function clickCircle() { var g = document.querySelector(".gfg"); document.write("cx value of the circle is : ", g.cx.animVal.value); } </script> </svg></body> </html> |
Выход: