SVG TextPathElement.startOffset Свойство
Опубликовано: 25 Февраля, 2022
Свойство SVG TextPathElement.startOffset возвращает объект SVGAnimatedLength, соответствующий атрибуту данного элемента textpath.
Синтаксис:
TextPathElement.startOffset
Возвращаемое значение: это свойство возвращает объект SVGAnimatedLength, который можно использовать для получения начального смещения элемента TextPath.
Example 1:
HTML
<!DOCTYPE html> <html> <body> <svg viewBox="0 0 200 500" <path id="Geek" fill="yellow" stroke="green" d="M10, 90 Q90, 90 90, 45 Q90, 10 50, 10 Q10, 10 10, 40 Q10, 70 45, 70 Q70, 70 75, 50" /> <text> <textPath href="#Geek" id="gfg" startoffset="10" > The Geeky Text Along The Path </textPath> </text> <script type="text/javascript"> var gfg = document.getElementById("gfg"); console.log(gfg.startOffset); </script> </svg> </body> </html> |
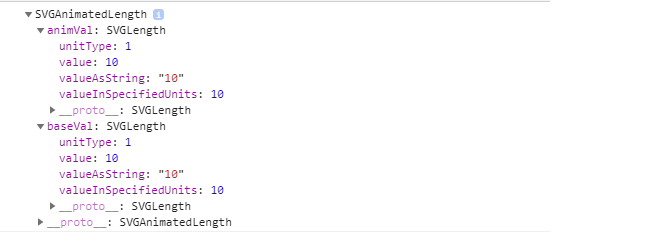
Выход:

- Консольный вывод:

Example 2:
HTML
<!DOCTYPE html> <html> <body> <svg viewBox="0 0 200 500" <path id="Geek" fill="red" stroke="green" d="M10, 90 Q90, 90 90, 45 Q90, 10 50, 10 Q10, 10 10, 40 Q10, 70 45, 70 Q70, 70 75, 50" /> <text> <textPath href="#Geek" id="gfg" startoffset="10" > gfg a computer science platform </textPath> </text> <script type="text/javascript"> var gfg = document.getElementById("gfg"); console.log(gfg.startOffset); </script> </svg> </body> </html> |
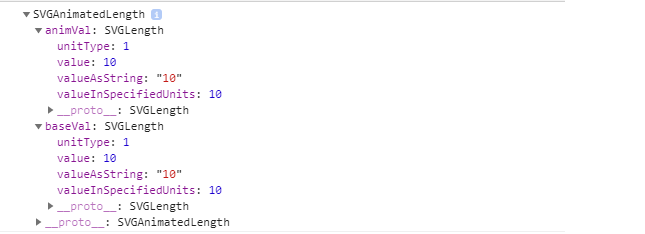
Output:

- Console Output: