SVG <g> элемент
Опубликовано: 25 Февраля, 2022
Элемент SVG <g> - это контейнер, используемый для группировки других элементов SVG.
Преобразования, применяемые к элементу <g>, также выполняются для его дочерних элементов, а его атрибуты наследуются его дочерними элементами.
Синтаксис:
<g attributes = "">
<элементы>
</g>
Атрибуты:
- Основные атрибуты: эти атрибуты являются основными атрибутами, такими как id и т. д.
- Атрибуты стиля: эти атрибуты определяют стиль, опыт, класс, стиль.
- Условные атрибуты: эти атрибуты основаны на условии, exp systemLanguage.
- Атрибуты презентации: атрибуты, используемые для создания эффектов презентации, цвета экспозиции, правила обрезки и т. д.
Пример 1. Создание последовательных зеленых кружков, наследующих атрибуты элемента <g>.
Выход:

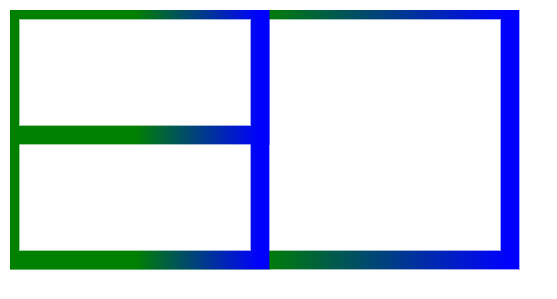
Example 2: Making rectangles with the same inherited properties.
<!DOCTYPE html><html> <body> <svg width="1200" height="1200"> <defs> <linearGradient id="gfgStr"> <stop offset="50%" stop-color="green" /> <stop offset="100%" stop-color="blue" /> </linearGradient> </defs> <g fill="white" stroke="url(#gfgStr)" stroke-width="15"> <rect width="400" height="200" /> <rect width="200" height="200" /> <rect width="200" height="100" /> </g> </svg></body> </html> |
Выход:

Поддерживаемые браузеры: этот элемент SVG поддерживает следующие браузеры:
- Хром
- Край
- Fire Fox
- Сафари
- Internet Explorer
- Опера