SVG FETurbulenceElement.baseFrequencyX атрибут
Опубликовано: 25 Февраля, 2022
Свойство SVG FETurbulenceElement.baseFrequencyX возвращает объект SVGAnimatedNumber, соответствующий компоненту X элемента FETurbulenceElement.baseFrequencyX.
Синтаксис:
var a = FETurbulenceElement.baseFrequencyX
Возвращаемое значение: это свойство возвращает объект SVGAnimatedNumber, соответствующий компоненту X элемента FETurbulenceElement.baseFrequencyX
Example 1:
HTML
<!DOCTYPE html> <html> <body> <svg width="200" height="200" viewBox="0 0 220 220"> <filter id="FillPaint"> <feTurbulence id="gfg" type="turbulence" baseFrequency="0.5" numOctaves="2" seed="5" stitchTiles="stitch" /> <feDisplacementMap in2="turbulence" in="SourceGraphic" scale="50" xChannelSelector="B" yChannelSelector="B" /> </filter> <rect width="200" height="200" style=" fill:green; filter: url(#FillPaint);" /> <script type="text/javascript"> var g = document.getElementById("gfg"); console.log(g.baseFrequencyX); console.log("base Frequency X value is :", g.baseFrequencyX.baseVal); </script> </svg> </body> </html> |
Выход:

Example 2:
HTML
<!DOCTYPE html> <html> <body> <svg width="400" height="400" viewBox="0 0 250 250"> <filter id="FillPaint"> <feTurbulence id="gfg" type="fractalNoise" baseFrequency="2" numOctaves="2" seed="1" stitchTiles="stitch" result="turbulence" /> <feDisplacementMap in2="turbulence" in="SourceGraphic" scale="50" xChannelSelector="B" yChannelSelector="B" /> </filter> <ellipse cx="100" cy="60" rx="100" ry="50" style=" fill: green; filter: url(#FillPaint);" /> <script type="text/javascript"> var g = document.getElementById("gfg"); console.log(g.baseFrequencyX); console.log("base Frequency X value is :", g.baseFrequencyX.baseVal); </script> </svg> </body> </html> |
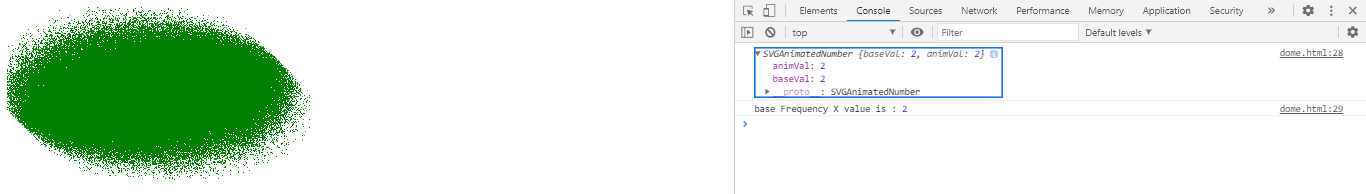
Выход:

Поддерживаемые браузеры:
- Гугл Хром
- Край
- Fire Fox
- Сафари
- Опера
- Internet Explorer