SVG FESpotLightElement.z Свойство
Опубликовано: 25 Февраля, 2022
Свойство SVG FESpotLightElement.z возвращает объект SVGAnimatedNumber, соответствующий атрибуту z элемента FESpotLightElement.z.
Синтаксис:
var a = FESpotLightElement.z
Возвращаемое значение: это свойство возвращает объект SVGAnimatedNumber, соответствующий атрибуту z элемента FESpotLightElement.z.
Example 1:
HTML
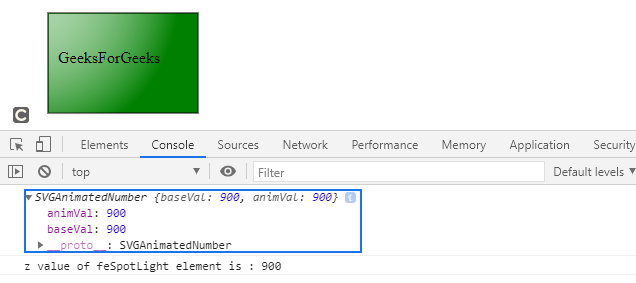
<!DOCTYPE html><html> <body> <svg width="200" height="200"> <defs> <filter id="spotlight"> <feSpecularLighting result="spec3" in="blur3" specularConstant="1.2" specularExponent="7" lighting-color="#FFF"> <feSpotLight x="400" y="400" z="900" limitingConeAngle="9" id="gfg" /> </feSpecularLighting> <feComposite in="SourceGraphic" in2="spotlight" operator="out" k1="0" k2="1" k3="1" k4="0" /> </filter> </defs> <rect x="40" y="40" width="150" height="100" style="stroke: #000000; fill: green; filter: url(#spotlight);" /> <g fill="#FFFFFF" stroke="black" font-size="10" font-family="Verdana" /> <text x="50" y="90">GeeksForGeeks</text> <script type="text/javascript"> var g = document.getElementById("gfg"); console.log(g.z); console.log("z value of feSpotLight " + "element is : " + g.z.baseVal) </script> </svg></body> </html> |
Выход:

Example 2:
HTML
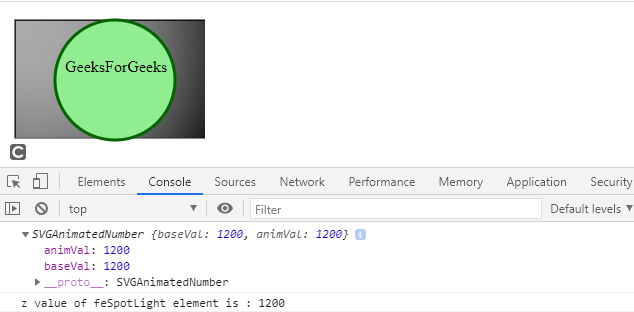
<!DOCTYPE html><html> <body> <svg width="200" height="200"> <defs> <filter id="FillPaint"> <feSpecularLighting result="spec3" in="blur3" specularConstant="1.2" specularExponent="7" lighting-color="#FFF"> <feSpotLight x="600" y="600" z="1200" pointAtX="400" pointAtY="400" pointAtZ="400" limitingConeAngle="9" id="gfg" /> </feSpecularLighting> <feComposite in="SourceGraphic" in2="spotlight" operator="out" k1="0" k2="1" k3="1" k4="0" /> </filter> </defs> <rect x="10" y="10" width="198" height="118" style="stroke: #000000; fill: black; filter: url(#FillPaint);" /> <circle cx="110" cy="70" r="60" stroke="darkgreen" stroke-width="3" fill="Lightgreen" style="stroke: filter: url(#FillPaint);" /> <g fill="#FFFFFF" stroke="Green" font-size="10" c font-family="Verdana" /> <text x="60" y="62">GeeksForGeeks</text> <script type="text/javascript"> var g = document.getElementById("gfg"); console.log(g.z); console.log("z value of feSpotLight " + "element is : " + g.z.animVal) </script> </svg></body> </html> |
Выход:

Поддерживаемые браузеры:
- Гугл Хром
- Край
- Fire Fox
- Сафари
- Опера
- Internet Explorer