SVG FEGaussionBlur.stdDeviationY свойство
Опубликовано: 25 Февраля, 2022
Свойство SVG FEGaussionBlur.stdDeviationY возвращает объект SVGAnimatedNumber, соответствующий компоненту stdDeviationY элемента FEGaussionBlur.stdDeviationY.
Синтаксис:
var a = FEGaussionBlur.stdDeviationY
Возвращаемое значение: это свойство возвращает объект SVGAnimatedNumber, соответствующий компоненту stdDeviationY элемента FEGaussionBlur.stdDeviationY.
Example 1:
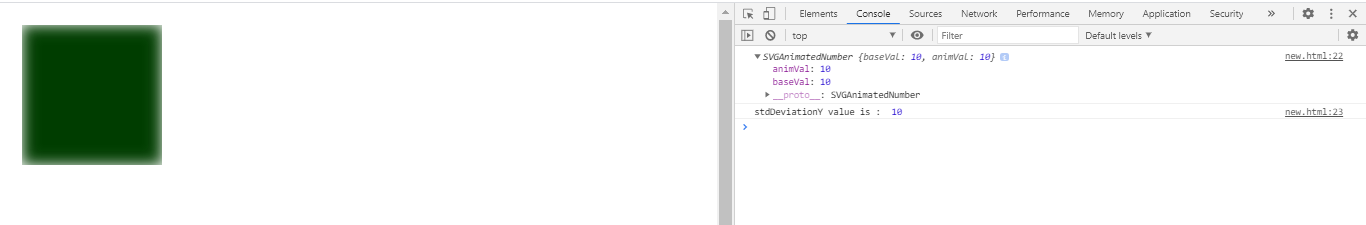
<!DOCTYPE html> <html> <body> <svg viewBox="0 0 1000 1000"> <filter id="lightMe2"> <feGaussianBlur in="FillPaint" stdDeviation="10" edgeMode="wrap" id="gfg" /> <feComposite in="SourceGraphic" in2="light" operator="arithmetic" k1="1" k2="0" k3="0" k4="0" /> </filter> <rect x="20" y="20" width="200" height="200" fill="green" style="filter: url(#lightMe2);" /> <script type="text/javascript"> var g = document.getElementById("gfg"); console.log(g.stdDeviationY) console.log("stdDeviationY value is : " , g.stdDeviationY.baseVal) </script> </svg> </body> </html> |
Выход:

Example 2:
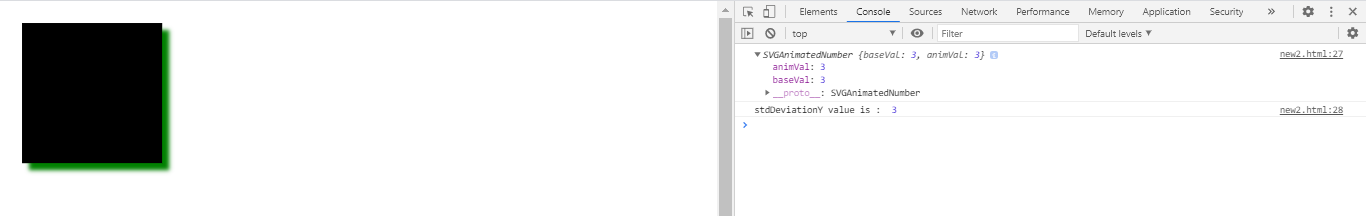
<!DOCTYPE html> <html> <body> <svg viewBox="0 0 1000 1000"> <filter id="lightMe3" x="-50" y="-40" width="200" height="150"> <feOffset in="BackgroundImage" dx="10" dy="10" /> <feGaussianBlur in="offset2" stdDeviation="3" id="gfg"/> <feMerge> <feMergeNode in="blur" /> <feMergeNode in="SourceAlpha" /> </feMerge> </filter> <rect x="20" y="20" width="200" height="200" fill="green" style="filter: url(#lightMe3);" /> <script type="text/javascript"> var g = document.getElementById("gfg"); console.log(g.stdDeviationY) console.log("stdDeviationY value is : " , g.stdDeviationY.baseVal) </script> </svg> </body> </html> |
Выход:

Поддерживаемые браузеры:
- Гугл Хром
- Край
- Fire Fox
- Сафари
- Опера