SVG FEDisplacementMap.yChannelSelector Свойство
Опубликовано: 25 Февраля, 2022
Свойство SVG - FEDisplacementMap.yChannelSelector возвращает объект SVGAnimatedEnumeration , соответствующий yChannelSelector компонента элемента FEDisplacementMap.yChannelSelector.
Синтаксис:
var a = FEDisplacementMap.yChannelSelector
Возвращаемое значение: Это свойство возвращает объект SVGAnimatedEnumeration , соответствующий yChannelSelector компонента элемента FEDisplacementMap.yChannelSelector.
Example 1:
HTML
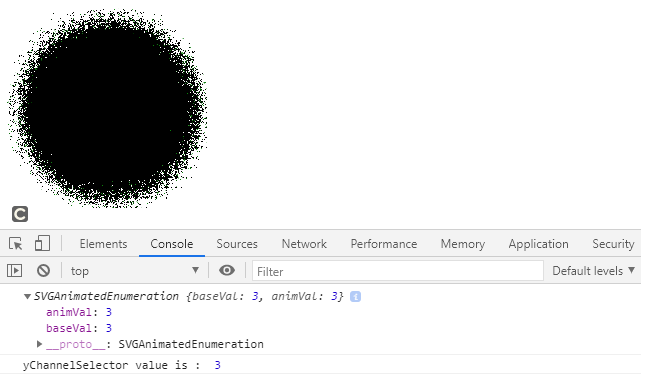
<!DOCTYPE html> <html> <body> <svg width="200" height="200" viewBox="0 0 220 220"> <filter id="displacementFilter"> <feTurbulence type="turbulence" baseFrequency="1" numOctaves="2" result="turbulence"/> <feDisplacementMap in2="turbulence" in="SourceGraphic" scale="50" xChannelSelector="R" yChannelSelector="B" id="gfg"/> </filter> <circle cx="100" cy="100" r="100" stroke="green" style= "filter: url(#displacementFilter)" /> <script type="text/javascript"> var g = document.getElementById("gfg"); console.log(g.yChannelSelector) console.log("yChannelSelector value is : ", g.yChannelSelector.baseVal) </script> </svg> </body> </html> |
Выход:

Example 2:
HTML
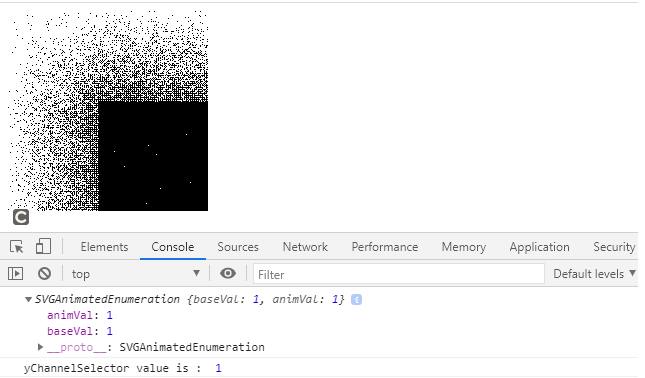
<!DOCTYPE html> <html> <body> <svg width="200" height="200" viewBox="0 0 220 220"> <filter id="displacementFilter"> <feTurbulence type="turbulence" baseFrequency="5" numOctaves="2" result="turbulence" /> <feDisplacementMap in2="abc" in="SourceGraphic" scale="200" xChannelSelector="B" yChannelSelector="R" id="gfg" /> </filter> <rect width="250" height="250" style ="filter: url(#displacementFilter)" /> <script type="text/javascript"> var g = document.getElementById("gfg"); console.log(g.yChannelSelector) console.log("yChannelSelector value is : ", g.yChannelSelector.baseVal) </script> </svg> </body> </html> |
Выход:

Поддерживаемые браузеры:
- Гугл Хром
- Край
- Fire Fox
- Сафари
- Опера
- Internet Explorer