SVG FEBlendElement.in1 Свойство
Опубликовано: 25 Февраля, 2022
Свойство SVG - FEBlendElement.in1 возвращает объект , соответствующий SVGAnimatedString к в атрибуте элемента FEBlendElement.in1.
Синтаксис:
var a = FEBlendElement.in1
Возвращаемое значение: Это свойство возвращает объект , соответствующий SVGAnimatedString к в атрибуте элемента FEBlendElement.in1.
Example 1:
HTML
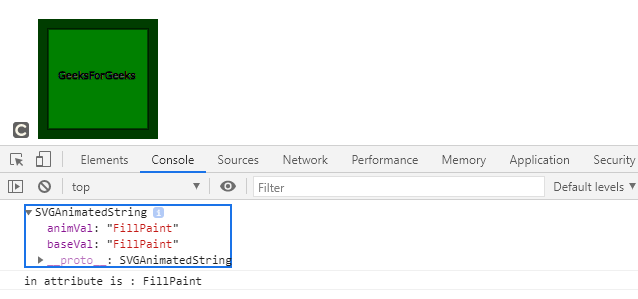
<!DOCTYPE html><html> <body> <svg width="200" height="200"> <defs> <filter id="spotlight"> <feFlood result="floodFill" x="0" y="0" width="100%" height="100%" flood-color="green" flood-opacity="1" /> <feBlend in="FillPaint" in2="floodFill" mode="multiply" id="gfg" /> </filter> </defs> <rect x="40" y="40" width="100" height="100" style="stroke: #000000; fill: lightgreen; filter: url(#spotlight);" /> <rect x="40" y="40" width="100" height="100" style="stroke: #000000; fill: green;" /> <g fill="#FFFFFF" stroke="black" font-size="10" font-family="Verdana"> <text x="50" y="90"> GeeksForGeeks </text> </g> </svg> <script type="text/javascript"> var g = document.getElementById("gfg"); console.log(g.in1); console.log("in attribute is :", g.in1.baseVal) </script></body> </html> |
Выход:

Example 2:
HTML
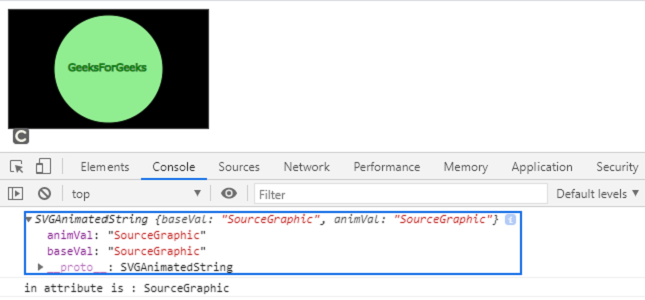
<!DOCTYPE html><html> <body> <svg width="200" height="200"> <defs> <filter id="Screen"> <feBlend mode="screen" in2="BackgroundImage" in="SourceGraphic" id="gfg" /> </filter> </defs> <rect x="1" y="1" width="198" height="118" style="stroke: #000000; fill: black; filter: url(#Screen);" /> <circle cx="100" cy="60" r="55" stroke="black" stroke-width="3" fill="Lightgreen" /> <g fill="#FFFFFF" stroke="Green" font-size="10" c font-family="Verdana"> <text x="60" y="62"> GeeksForGeeks </text> <script type="text/javascript"> var g = document.getElementById("gfg"); console.log(g.in1); console.log("in attribute is :", g.in1.baseVal) </script> </g> </svg></body> </html> |
Выход:

Поддерживаемые браузеры:
- Гугл Хром
- Край
- Fire Fox
- Сафари
- Опера
- Internet Explorer