Создание списка покупок с помощью VueJS
Следующий подход описывает, как создать простое приложение со списком покупок с помощью VueJs. Vue (или Vue.js) — это фреймворк JavaScript с открытым исходным кодом, предназначенный для создания пользовательских интерфейсов. Он был создан Эваном Ю.
Предпосылки:
- Базовое понимание HTML.
- Базовые знания CSS
- Базовые знания JavaScript
Включение скрипта: мы можем включить Vue Js в наш HTML, используя следующую ссылку CDN:
<script src=
"https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js">
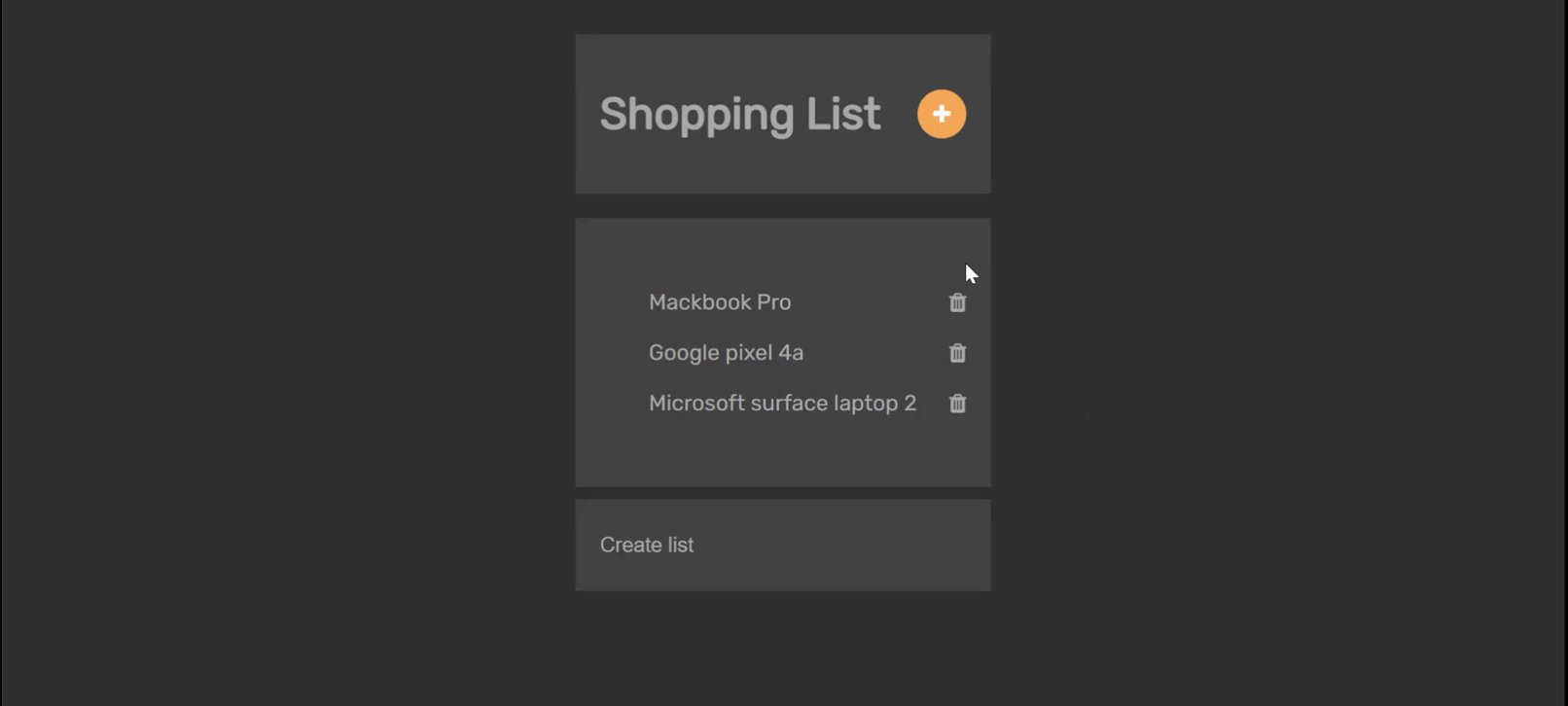
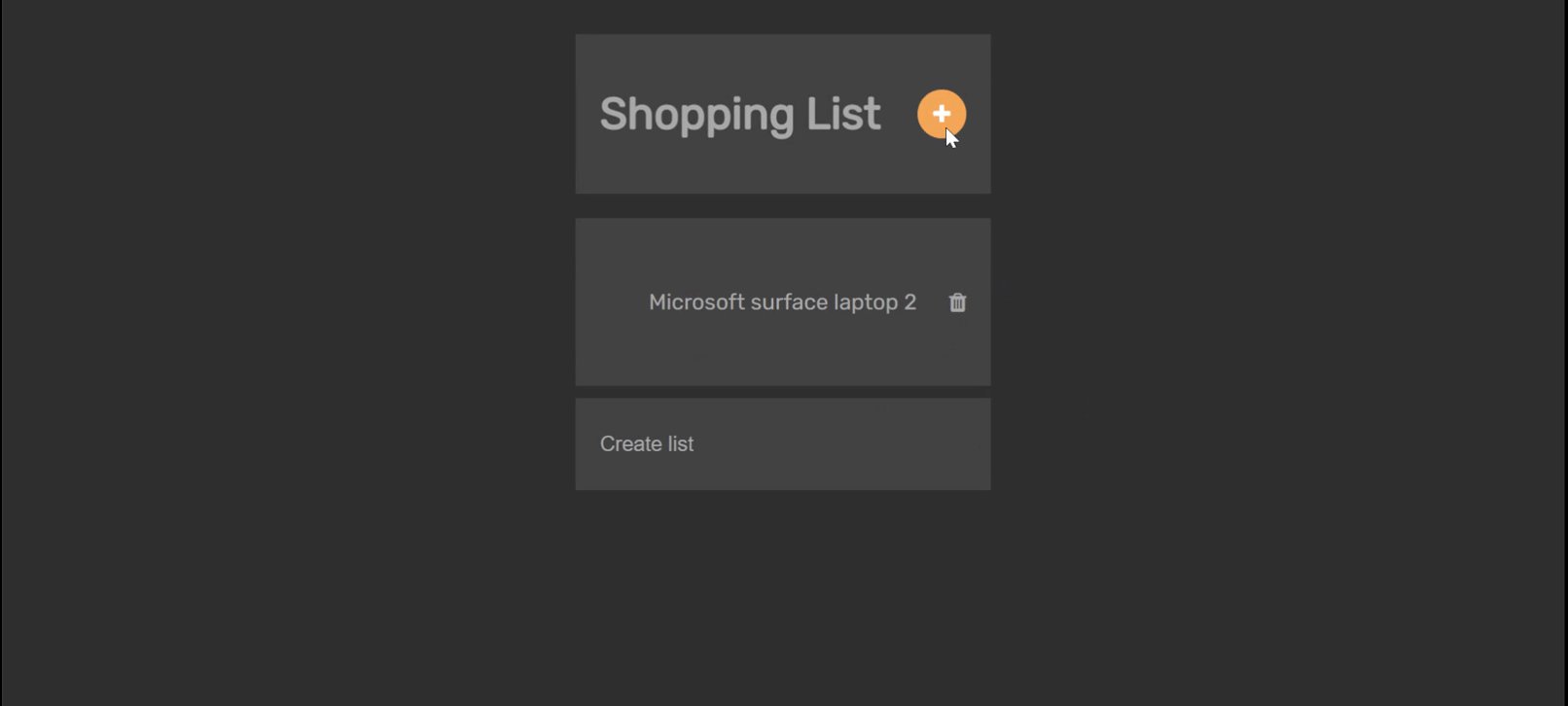
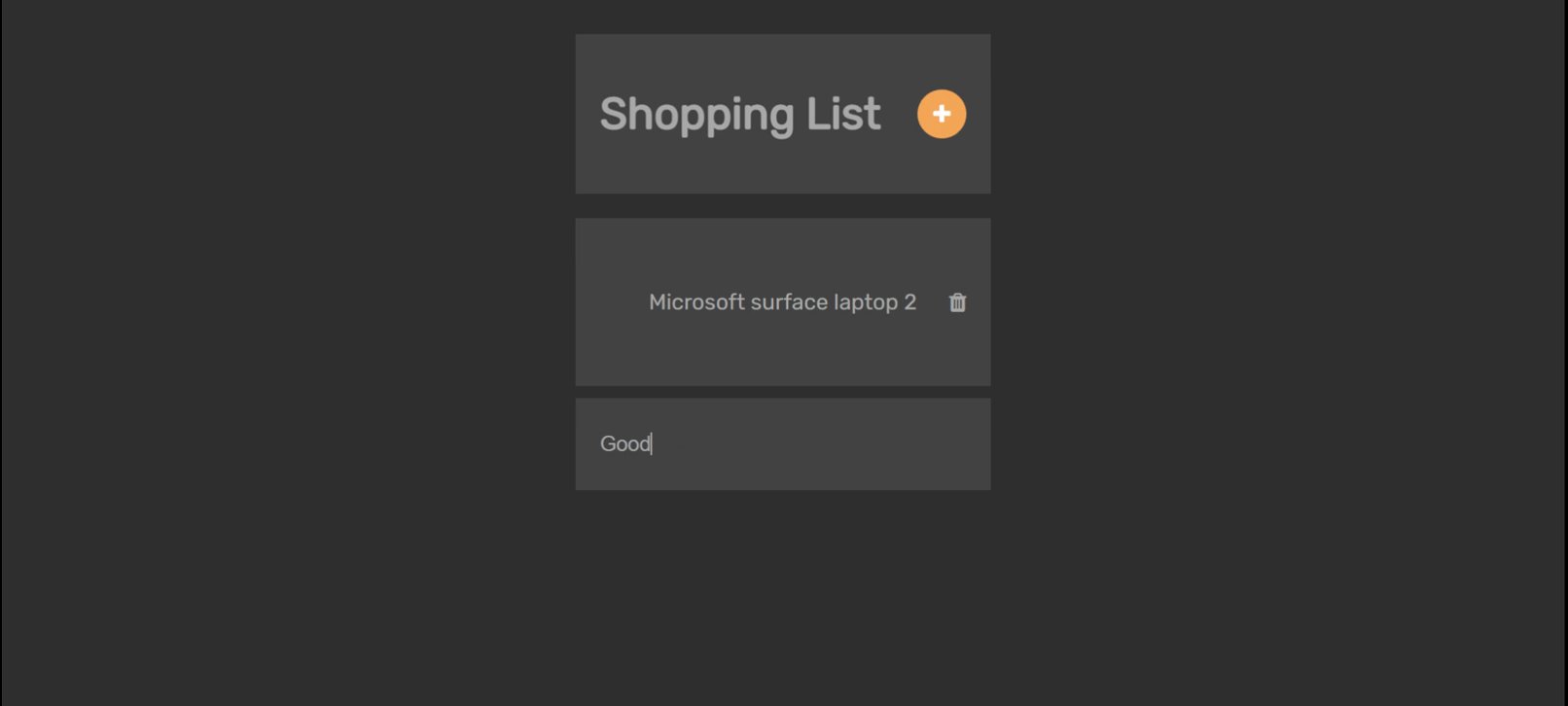
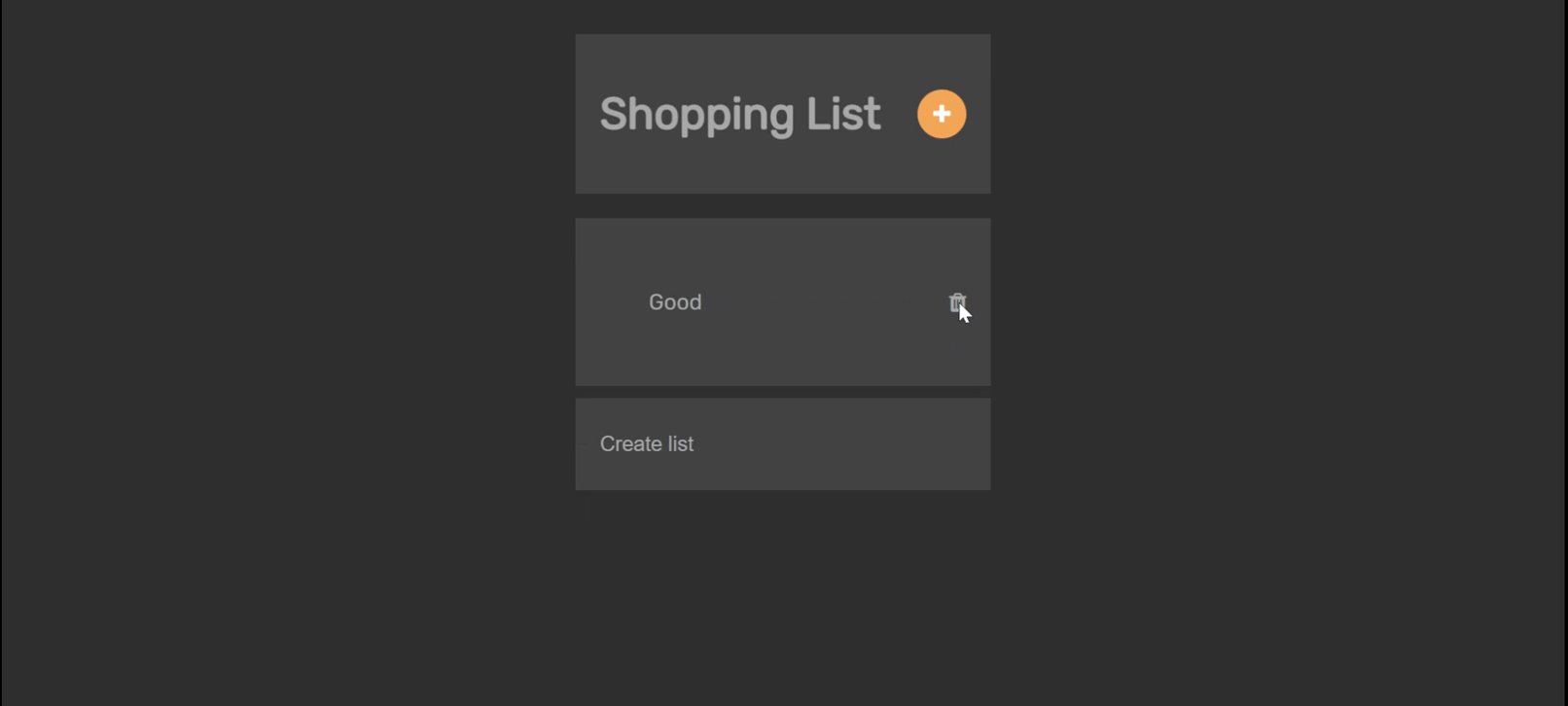
</script>Пример: Ниже приведено приложение со списком покупок, использующее VueJS.
Выход:

Объяснение:
HTML-код: этот раздел содержит ссылки на значки шрифтов, ввод формы для создания нового элемента списка, а также директиву v-for для циклического просмотра списка и печати его элементов.
Код JavaScript: этот раздел содержит функциональные возможности приложения. Это следующие шаги:
- Создайте наш экземпляр Vue. Экземпляр Vue — это сердце приложения Vue.
- Возвращает данные, которые необходимо обрабатывать в представлении. Эти данные должны быть продиктованы в опции данных.
- Запустите список элементов в свойстве данных.
- Мы можем использовать директиву v-for для отображения списка наших фруктов на основе массива.
- Теперь давайте создадим двустороннюю привязку данных, используя v-модель для обновления элемента на основе типа ввода.
- Создайте функцию, которая позволит вам удалить каждый из перечисленных элементов.
Вывод: это то, как настроить проект Vue через статический HTML с использованием CDN и как создать простой список покупок в Vue. Мы узнали об экземпляре Vue, данных, методах, условных выражениях, событиях.