Создание графического интерфейса PowerShell (часть 2)
- Создание графического интерфейса PowerShell (часть 13)
В моей предыдущей статье я объяснил, что можно создавать сценарии PowerShell с графическим пользовательским интерфейсом, но для этого вам придется углубиться в мир Visual Studio. В этой статье пришло время запачкать наши коллективные руки и приступить к созданию графического интерфейса.
Для целей этой статьи я предполагаю, что у вас уже есть сценарий PowerShell, который вы хотите использовать. Ради демонстрации я начну с простого сценария, но все, что я покажу вам, можно применить и к более сложным сценариям.
Итак, для начала запустите Visual Studio. Все мои инструкции в этой статье будут основаны на использовании Visual Studio 2015 Professional с обновлением 1. Когда Visual Studio запустится, нажмите ссылку «Новый проект».
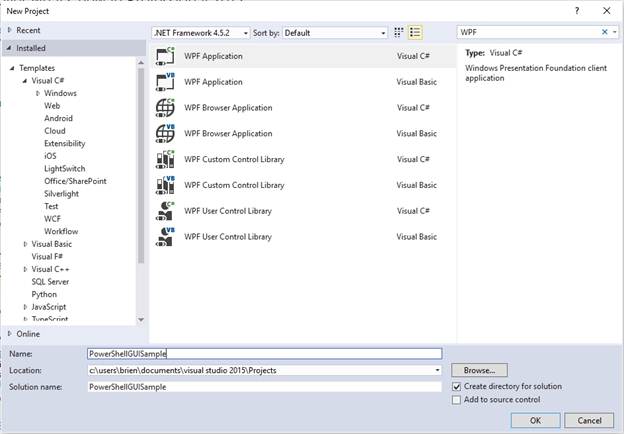
На этом этапе вы увидите действительно загроможденный экран с вопросом, какой тип проекта вы хотите создать. Введите WPF в поле поиска (я предполагаю, что Visual Studio настроена для общего использования), а затем выберите параметр Приложение WPF (я буду использовать шаблон для Visual C#).
Если вы вспомните предыдущую статью, то вспомните, что я упоминал, что мы будем использовать PowerShell и XAML, но ничего не говорил о WPF. WPF — это Windows Presentation Foundation. Это часть.NET Framework и механизм рендеринга для графических приложений. Работая с WPF, мы будем создавать необходимый XAML-файл.
Итак, с учетом сказанного, продолжайте, дайте вашему проекту собственное имя и нажмите «ОК». Как видно на рисунке A, я называю свой проект PowerShellGUISample.

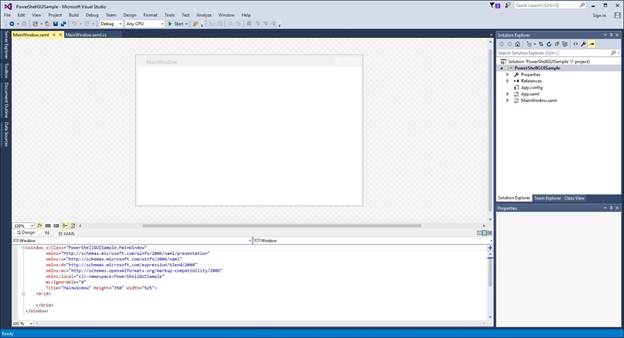
Теперь вы попадете на экран, который вы будете использовать для разработки вашего проекта. Если вы внимательно посмотрите на рисунок B, то заметите, что в нижней части экрана показан код XAML. Хотя этот код ничего не делает, со временем вы сможете копировать и вставлять код прямо из этого окна в файл XAML.

С учетом сказанного, я хочу начать с того, что покажу вам, как создать действительно простой графический интерфейс. Как только этот графический интерфейс заработает, мой план состоит в том, чтобы показать вам, как создать что-то более полезное.
Начните процесс с создания двух папок на жестком диске. Одна из этих папок должна называться Forms, а другая — Scripts. В папке Forms будут храниться созданные вами файлы XAML, а в папке Scripts — сценарии PowerShell. Технически вам не обязательно использовать две разные папки, и вы можете использовать любые имена папок, но обычно рекомендуется хранить сценарии в отдельном расположении от файлов XAML.
Теперь давайте создадим первый скрипт PowerShell. Этот сценарий должен находиться в папке C:Scripts и называться LoadDialog.ps1. Это сценарий, который делает всю тяжелую работу. Сценарий объединяет Windows Presentation Foundation и различные сборки.NET для визуализации графического интерфейса. Хорошая новость заключается в том, что вам не нужно создавать эту форму с нуля. Microsoft уже создала сценарий для вас. Фактически, простой графический интерфейс, который я собираюсь вам показать, во многом заимствован из этой статьи. После того, как я расскажу об основах, я, конечно же, дам вам более оригинальный код. С учетом сказанного, вот код, который вам нужно добавить в файл LoadDialog.ps1:
[код]
[Привязка командлета()]
Парам(
[Параметр(Обязательный=$Истина,Позиция=1)]
[строка]$XamlPath
)
[xml]$Global:xmlWPF = Get-Content-Path $XamlPath
#Добавление сборок WPF и Windows Forms
пытаться{
Add-Type -AssemblyName PresentationCore, PresentationFramework, WindowsBase, system.windows.forms
} ловить {
Выбросить «Не удалось загрузить сборки Windows Presentation Framework».
}
#Создать средство чтения XAML с помощью нового средства чтения узлов XML
$Global:xamGUI = [Windows.Markup.XamlReader]::Load((новый объект System.Xml.XmlNodeReader $xmlWPF))
#Создать хуки для каждого именованного объекта в XAML
$xmlWPF.SelectNodes("//*[@Name]") | %{
Set-Variable -Name ($_.Name) -Value $xamGUI.FindName($_.Name) -Scope Global
}
[/код]
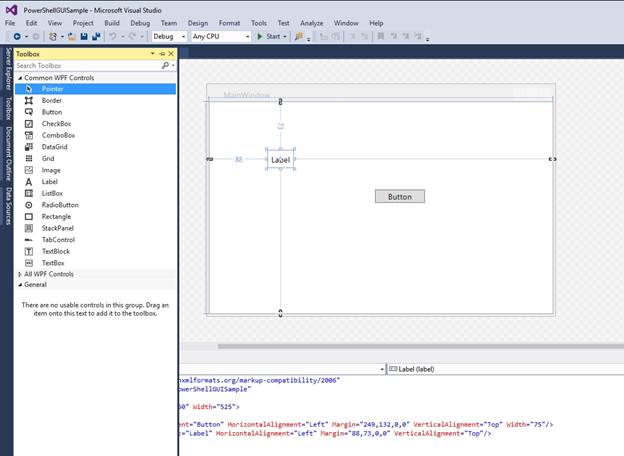
Следующее, что нам нужно сделать, это разработать интерфейс GUI. Как я уже говорил ранее, я собираюсь начать с частичного следования примеру Microsoft. Чтобы создать графический интерфейс, вернитесь в Visual Studio, а затем откройте Панель инструментов, щелкнув ссылку Панель инструментов в левой части экрана (вы также можете использовать меню Вид). Когда вы откроете панель инструментов, вы увидите ряд элементов, которые можно добавить в графический интерфейс. Просто перетащите эти элементы из панели инструментов в графический интерфейс. Для демонстрации я добавил метку и кнопку, как показано на рисунке C.

Рисунок C. Я добавил метку и кнопку в графический интерфейс.
Когда вы добавляете эти элементы в графический интерфейс, исходный код в нижней части экрана обновляется автоматически. Идите вперед и скопируйте исходный код в текстовый файл, а затем сохраните файл в папке C:Forms как MyForm.XAML. Вот код, сгенерированный Visual Studio:
[код]
<Window x:Class="PowerShellGUISample.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006 /xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local=" clr-namespace: PowerShellGUISample" mc: Ignorable="d" Title="MainWindow" Height="350" Width="525">
<Сетка>
<Button x:Name="button" Content="Button" HorizontalAlignment="Left" Margin="249,132,0,0" VerticalAlignment="Top" Width="75"/>
<Label x:Name="label" Content="Label" HorizontalAlignment="Left" Margin="88,73,0,0" VerticalAlignment="Top"/>
</сетка>
</окно>
[/код]
В нынешнем виде этот код почти пригоден для использования, но не совсем. Мы должны сделать несколько незначительных изменений.
Глядя на приведенный выше код, вы заметите, что есть строка, начинающаяся с <Button, и строка, начинающаяся с <Label. Обе эти строки включают x:Name=. Чтобы этот код работал правильно, вам нужно избавиться от X:. Также очень важно понимать, что любое имя, которое вы решите назначить через атрибут Name, позже станет именем переменной PowerShell. Для демонстрации я буду использовать имена MyButton и MyLabel.
Нам также нужно сделать это, чтобы удалить эти строки:
[код]
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:PowerShellGUISample"
мк: игнорируемый = "д"
[/код]
Наконец, нам нужно избавиться от раздела X:Class в первой строке. Вот как выглядит модифицированный код:
[код]
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Высота ="350" Ширина="525">
<Фон сетки="#FFB7C9C4">
<Button Name="MyButton" Content="Button" HorizontalAlignment="Left" Margin="249,132,0,0" VerticalAlignment="Top" Width="75" Background="#FF057DF5" Foreground="#FFFDF9F9" BorderBrush= "#FF171717"/>
<Label Name="MyLabel" Content="Label" HorizontalAlignment="Left" Margin="88,73,0,0" VerticalAlignment="Top"/>
</сетка>
</окно>
[/код]
Последнее, что нам нужно сделать, это создать наш основной скрипт PowerShell. Я назову этот скрипт HelloWorld.ps1. Поскольку я пытаюсь сделать это простым, сценарий Hello World очень короткий и понятный. Вот сценарий, который я использую:
[код]
# Требуется для загрузки формы XAML и создания переменных PowerShell.
./LoadDialog.ps1 -XamlPath 'C:FormsMyForm.xaml'
#Обработчик события
$MyButton.add_Click({
$MyLabel.Content = «Привет, мир!»
})
#Запускаем окно
$xamGUI.ShowDialog() | нулевой
[/код]
Первый раздел загружает файл LoadDialog.ps1 и файл MyForm.xaml. Второй раздел — это обработчик событий. Этот раздел указывает PowerShell заменить содержимое метки фразой Hello World при нажатии кнопки. Последний раздел — это то, что вызывает отображение графического интерфейса. Я понимаю, что я дал вам очень краткое описание того, что делает этот сценарий, но я расскажу о сценарии более подробно, когда мы позже адаптируем его для более полезной цели.
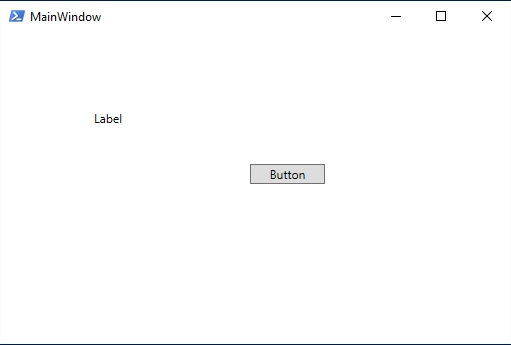
А сейчас я хочу показать вам, что происходит, когда мы запускаем сценарий HelloWorld.ps1. Перед выполнением сценария обязательно настройте политику выполнения PowerShell, чтобы разрешить запуск сценария. С учетом сказанного запуск скрипта приведет к отображению экрана, показанного на рис. D. Обратите внимание, что в тексте указано «Метка».

Рисунок D: Это то, что отображается при запуске скрипта.
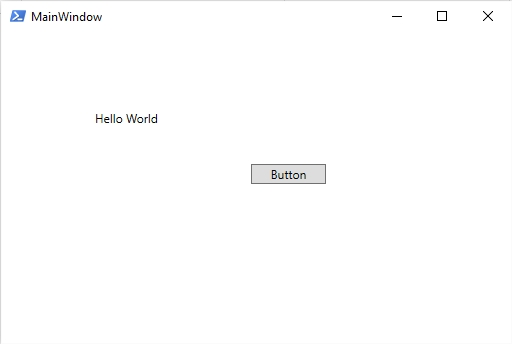
Когда мы нажимаем кнопку, Label заменяется на Hello World, как показано на рисунке E.

Рисунок E: Нажатие кнопки приводит к отображению Hello World.
Вывод
В этой статье я показал вам, как создать очень простой графический интерфейс PowerShell. Вы можете скачать рабочие файлы скрипта в zip-архиве отсюда.
В своей следующей статье я хочу начать показывать вам, как заставить графический интерфейс делать что-то более полезное.