RecyclerView как шахматная сетка в Android с примером
GridView: ViewGroupt, который показывает элементы в двумерной прокручиваемой сетке. В представлении сетки каждая сетка имеет одинаковый размер, т.е. высота и ширина каждой сетки равны. Он показывает симметричные элементы на видах.

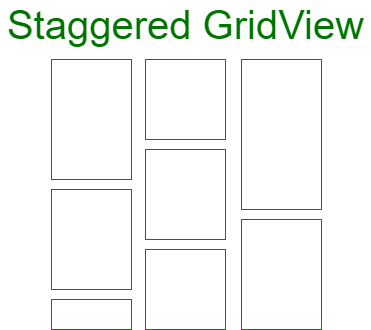
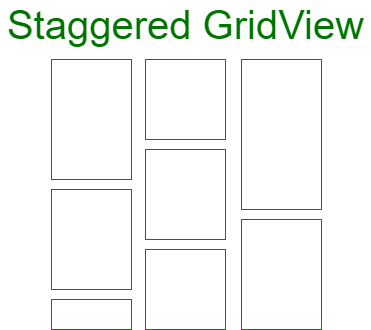
Staggered GridView: эта ViewGroup является расширением Grid View. В этом представлении сетки имеют разный размер, т.е. их высота и ширина могут различаться. На видах отображаются асимметричные элементы. Он автоматически устанавливает вид элемента в соответствии с его высотой и шириной.

Чтобы использовать RecyclerView для создания потрясающих представлений сетки, нам нужно использовать StaggeredGridLayoutManager. LayoutManager отвечает за измерение и позиционирование представлений элементов в RecyclerView, а также перезапускает представления элементов, когда они больше не видны пользователю. Есть три типа встроенных менеджеров по расположению.
- LinearLayoutManager: используется для отображения представлений элементов в вертикальном и горизонтальном списке.
- GridLayoutManager: используется для отображения представлений сетки представлений элементов.
- StaggeredLayoutManager: используется для отображения представлений элементов в шахматном порядке.
Мы также можем создать собственный менеджер компоновки с помощью класса RecyclerView.LayoutManager.
StaggeredGridLayoutManager (int spanCount, ориентация int)
- Создает шахматный макет сетки с заданными параметрами
- Первый параметр, spanCount, используется для установки количества столбцов в вертикальной ориентации или количества строк в горизонтальной ориентации.
- Второй параметр, ориентация, используется для установки вертикальной или горизонтальной ориентации.
Ступенчатая сетка с вертикальной ориентацией
RecyclerView recyclerView = (RecyclerView)findViewById(R.id.recyclerView);
// staggeredGridLayoutManager with 3 columns and vertical orientation
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(3, LinearLayoutManager.VERTICAL);
// setting recycler view layout to staggered grid
recyclerView.setLayoutManager(staggeredGridLayoutManager);
Ступенчатая сетка с горизонтальной ориентацией
RecyclerView recyclerView = (RecyclerView)findViewById(R.id.recyclerView);
// staggeredGridLayoutManager with 3 rows and horizontal orientation
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(3, LinearLayoutManager.HORIZONTAL);
// setting recycler view layout to staggered grid
recyclerView.setLayoutManager(staggeredGridLayoutManager);
Пример
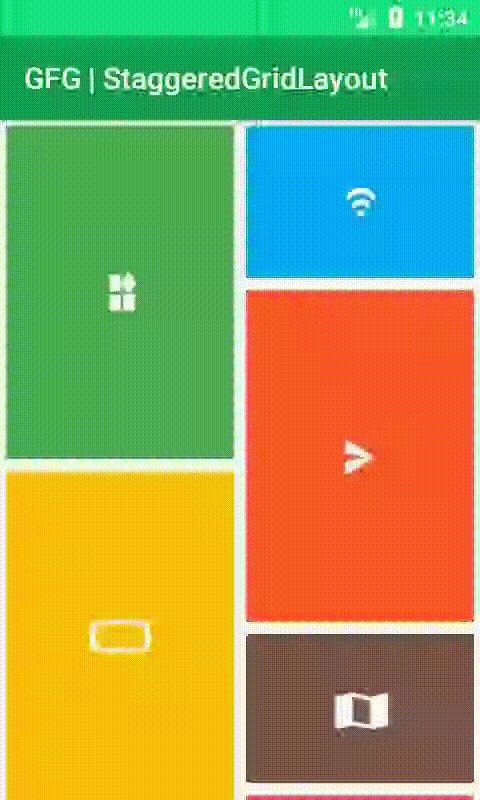
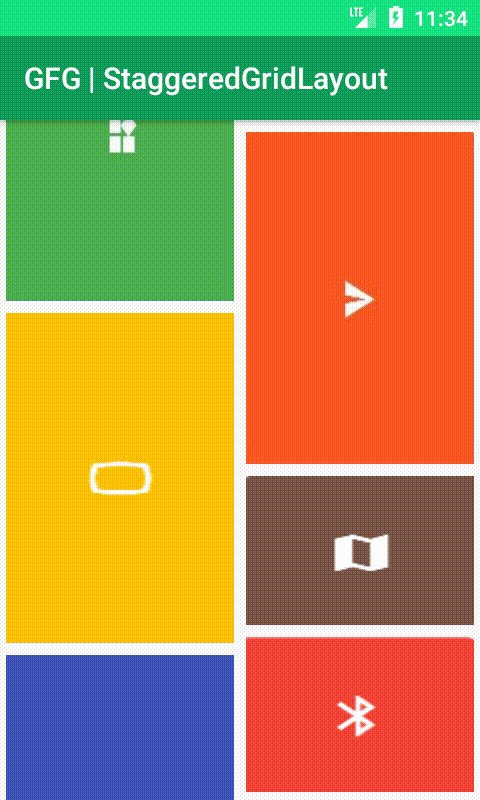
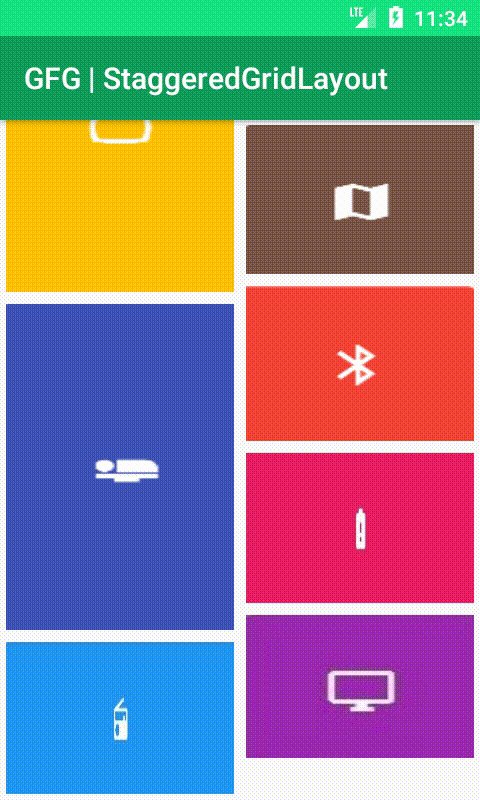
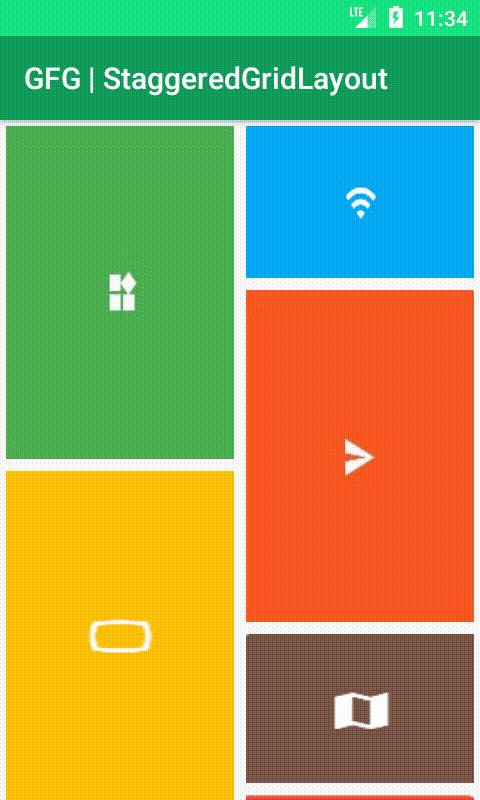
В этом примере мы будем хранить данные в ArrayList, который используется для заполнения RecyclerView. После этого мы установили диспетчер компоновки RecyclerView в виде шахматной сетки, а затем мы установили адаптер для RecyclerView для отображения представлений элементов. Ниже приведен образец GIF, чтобы понять, что мы собираемся делать в этой статье. Обратите внимание, что мы собираемся реализовать этот проект на языке Java.

Пошаговая реализация
Шаг 1. Создайте новый проект
Чтобы создать новый проект в Android Studio, обратитесь к разделу «Как создать / запустить новый проект в Android Studio». Обратите внимание, что выберите Java в качестве языка программирования.
Шаг 2. Добавление зависимостей
Мы собираемся использовать RecyclerView. Итак, нам нужно добавить его зависимость. Для добавления зависимости Перейдите в Gradle Scripts> build.gradle (Module: app) и добавьте следующие зависимости. После добавления этих зависимостей вам нужно нажать « Синхронизировать сейчас» .
dependencies {
implementation ‘androidx.recyclerview:recyclerview:1.1.0’
}
Прежде чем двигаться дальше, давайте добавим несколько цветовых атрибутов, чтобы улучшить панель приложения. Перейдите в app> res> values> colors.xml и добавьте следующие атрибуты цвета.
XML
< resources > < color name = "colorPrimary" >#0F9D58</ color > < color name = "colorPrimaryDark" >#16E37F</ color > < color name = "colorAccent" >#03DAC5</ color ></ resources > |
Шаг 3. Работа с файлом activity_main.xml
На этом этапе мы создадим макет RecyclerView в файле activity_main.xml. Перейдите в app> res> layout> activity_main.xml и добавьте следующий фрагмент кода.
XML
<? xml version = "1.0" encoding = "utf-8" ?>< RelativeLayout android:layout_width = "match_parent" android:layout_height = "match_parent" tools:context = ".MainActivity" > < androidx.recyclerview.widget.RecyclerView android:id = "@+id/recyclerView" android:layout_width = "match_parent" android:layout_height = "match_parent" /></ RelativeLayout > |
Шаг 4. Создайте новый файл макета list_item.xml для элементов списка RecyclerView
Перейдите в приложение> res> layout> щелкните правой кнопкой мыши> New> Layout Resource File и назовите его list_item. Файл макета list_item.xml содержит ImageView, который используется для заполнения строк RecyclerView.
XML
<? xml version = "1.0" encoding = "utf-8" ?>< RelativeLayout android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:layout_margin = "4dp" > <!--For image src we have used ic_launcher it is used only for reference how it will look"--> < ImageView android:id = "@+id/imageView" android:layout_width = "match_parent" android:layout_height = "match_parent" android:scaleType = "fitXY" android:src = "@mipmap/ic_launcher" /> </ RelativeLayout > |
Шаг 5: Создание класса адаптера для RecyclerView
Теперь мы создадим класс Adapter.java , который расширит RecyclerView.Adapter с помощью ViewHolder. Перейдите в приложение> java> пакет> щелкните правой кнопкой мыши и создайте новый класс java и назовите его Адаптер . В классе Adapter мы переопределим метод onCreateViewHolder (), который раздувает макет list_item.xml и передает его в View Holder. Затем метод onBindViewHolder (), в котором мы устанавливаем данные в представления с помощью держателя представления. Ниже приведен фрагмент кода для класса Adapter.java.
Ява
import android.content.Context;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.ImageView;import androidx.annotation.NonNull;import androidx.recyclerview.widget.RecyclerView;import java.util.ArrayList; // Extends the Adapter class to RecyclerView.Adapter// and implement the unimplemented methodspublic class Adapter extends RecyclerView.Adapter<Adapter.ViewHolder> { ArrayList images; Context context; // Constructor for initialization public Adapter(Context context, ArrayList images) { this .context = context; this .images = images; } @NonNull @Override public Adapter.ViewHolder onCreateViewHolder( @NonNull ViewGroup parent, int viewType) { // Inflating the Layout(Instantiates list_item.xml layout file into View object) View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.list_item, parent, false ); // Passing view to ViewHolder Adapter.ViewHolder viewHolder = new Adapter.ViewHolder(view); return viewHolder; } // Binding data to the into specified position @Override public void onBindViewHolder( @NonNull Adapter.ViewHolder holder, int position) { // TypeCast Object to int type int res = ( int ) images.get(position); holder.images.setImageResource(res); } @Override public int getItemCount() { // Returns number of items currently available in Adapter return images.size(); } // Initializing the Views public class ViewHolder extends RecyclerView.ViewHolder { ImageView images; public ViewHolder(View view) { super (view); images = (ImageView) view.findViewById(R.id.imageView); } }} |
Шаг 6: Работа с файлом MainActivity.java
В классе MainActivity.java мы создаем ArrayList для хранения изображений. Эти изображения помещаются в папку для рисования ( app> res> drawable ). Вы можете использовать любые изображения вместо них. Затем мы получаем ссылку RecyclerView и устанавливаем LayoutManager как StaggeredGridLayoutManager и Adapter, чтобы отображать элементы в RecyclerView. Ниже приведен код файла MainActivity.java.
Ява
import android.os.Bundle;import androidx.appcompat.app.AppCompatActivity;import androidx.recyclerview.widget.LinearLayoutManager;import androidx.recyclerview.widget.RecyclerView;import androidx.recyclerview.widget.StaggeredGridLayoutManager;import java.util.ArrayList;import java.util.Arrays; public class MainActivity extends AppCompatActivity { RecyclerView recyclerView; // Using ArrayList to store images data ArrayList images = new ArrayList<>(Arrays.asList(R.drawable.img_1, R.drawable.img_2, R.drawable.img_3, R.drawable.img_4, R.drawable.img_5, R.drawable.img_6, R.drawable.img_7, R.drawable.img_8, R.drawable.img_9, R.drawable.img_10)); @Override protected void onCreate(Bundle savedInstanceState) { super .onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Getting reference of recyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView); // Setting the layout as Staggered Grid for vertical orientation StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager( 2 , LinearLayoutManager.VERTICAL); recyclerView.setLayoutManager(staggeredGridLayoutManager); // Sending reference and data to Adapter Adapter adapter = new Adapter(MainActivity. this , images); // Setting Adapter to RecyclerView recyclerView.setAdapter(adapter); }} |