Разница между сильным и полужирным тегами в HTML
HTML strong tag: сильный тег - это один из элементов HTML, используемых при форматировании текстов HTML. Он используется, чтобы показать важность текста, выделив его жирным шрифтом или выделив его семантически.
Синтаксис:
<strong> Содержание ... </strong>
Тег полужирного шрифта HTML: тег полужирного шрифта или <b> также является одним из элементов форматирования HTML. Текст, написанный под тегом <b>, выделяет текст жирным шрифтом, чтобы привлечь внимание.
Синтаксис:
<b> Содержание ... </b>
Основное различие между этими двумя тегами заключается в том, что сильный тег семантически подчеркивает важное слово или часть слов, в то время как жирный тег - это просто смещенный текст, традиционно выделенный жирным шрифтом . Ниже приведен код, показывающий эту разницу.
Example 1:
HTML
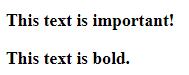
<!DOCTYPE html><html> <head> <style> body { text-align:center; } h1 { color: green; } </style></head> <body> <h1>GeeksforGeeks</h1> <p><strong> This text is important! </strong></p> <p><b>This text is bold.</p></body> </html> |
Выход:

Хотя нет никакой разницы в отображении обоих тегов, но между ними есть семантическая разница.
Example 2:
HTML
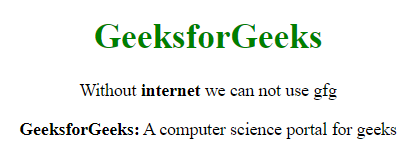
<!DOCTYPE html><html> <head> <title>b tag</title> <style> body { text-align:center; } h1 { color: green; } </style></head> <body> <h1>GeeksforGeeks</h1> <p> Without <strong>internet</strong> we can not use gfg </p> <p> <b>GeeksforGeeks:</b> A computer science portal for geeks </p></body> </html> |
Выход:

Мы хотели показать важность слова «Интернет», поэтому мы использовали тег <strong>, где что касается слова «GeeksforGeeks», мы просто хотели отформатировать текст жирным шрифтом.
Поддерживаемый браузер: браузеры, поддерживаемые тегами <b> и <strong>, перечислены ниже.
- Хром
- Android
- Firefox (Gecko)
- Firefox Mobile (Gecko)
- Internet Explorer (IE)
- Edge Mobile
- Опера
- Opera Mobile
- Safari (WebKit)
- Safari Mobile