Начало BootStrap (Часть-1) | Введение и установка
Чтобы начать веб-разработку, вы можете сначала прочитать эту статью.
- Система сеток
- Кнопки, Глификоны, Таблицы
- Вертикальные формы, горизонтальные формы, встроенные формы
- Выпадающие и адаптивные вкладки
- Индикатор выполнения и Jumbotron
Bootstrap - это бесплатный набор инструментов с открытым исходным кодом для создания веб-сайтов и веб-приложений. Это самый популярный фреймворк HTML, CSS и JavaScript для разработки адаптивных веб-сайтов, ориентированных на мобильные устройства. Он решает многие проблемы, которые у нас когда-то были, одна из которых - проблема кроссбраузерности. В настоящее время веб-сайты идеально подходят для всех браузеров (IE, Firefox и Chrome) и для экранов всех размеров (рабочий стол, планшеты, фаблеты и телефоны). Все благодаря разработчикам Bootstrap - Марку Отто и Джейкобу Торнтону из Twitter, хотя позже он был объявлен проектом с открытым исходным кодом.
Причина выбора Bootstrap:
- Более быстрая и простая веб-разработка.
- Он создает независимые от платформы веб-страницы.
- Он создает адаптивные веб-страницы.
- Он также реагирует на мобильные устройства.
- Это бесплатно! Доступно на www.getbootstrap.com
Веб-сайты, которые были созданы с использованием большого количества CSS и JavaScript, теперь можно создавать с помощью нескольких строк кода с помощью Bootstrap. Bootstrap состоит в основном из трех компонентов:
- CSS
- Шрифты
- Javascript
Установка Bootstrap: Есть два способа установить Bootstrap. Я расскажу об обоих способах установки Bootstrap. Но перед установкой Bootstrap мы должны закодировать базовый html-документ, в который мы будем устанавливать Bootstrap. Вот,
Пример:
Метод 1 (BootstrapCDN): этот метод установки Bootstrap довольно прост, но требует подключения к Интернету. Настоятельно рекомендуется следовать этому методу.
Шаг 1. Перейдите к getbootstrap и нажмите «Приступая к работе». Прокрутить вниз.

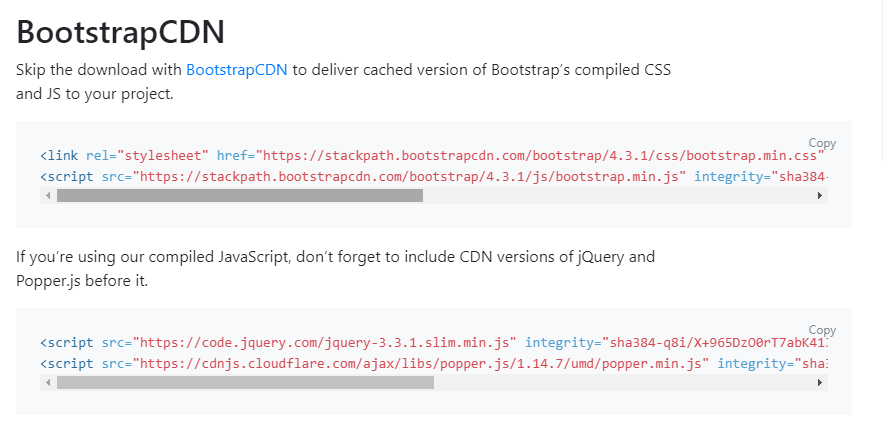
- Шаг 2. Скопируйте <link> и вставьте его в заголовок HTML-кода.
<!DOCTYPE html><htmllang="en"><head><metacharset="utf-8"/><title>Learning Bootstrap @ GeeksforGeeks.org</title><metaname="description"content="Hello World"/><linkrel="stylesheet"href=integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"crossorigin="anonymous"/></head><body><div>Hello World!</div><div>You're learning Bootstrap on Geeksforgeeks.org</div><scriptsrc=integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"crossorigin="anonymous"></script><scriptsrc=integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"crossorigin="anonymous"></script><scriptsrc=integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"crossorigin="anonymous"></script></body></html> Шаг 3: Скопируйте тег <script> и вставьте эти элементы в основной раздел в нижнюю позицию, как в приведенном выше коде.
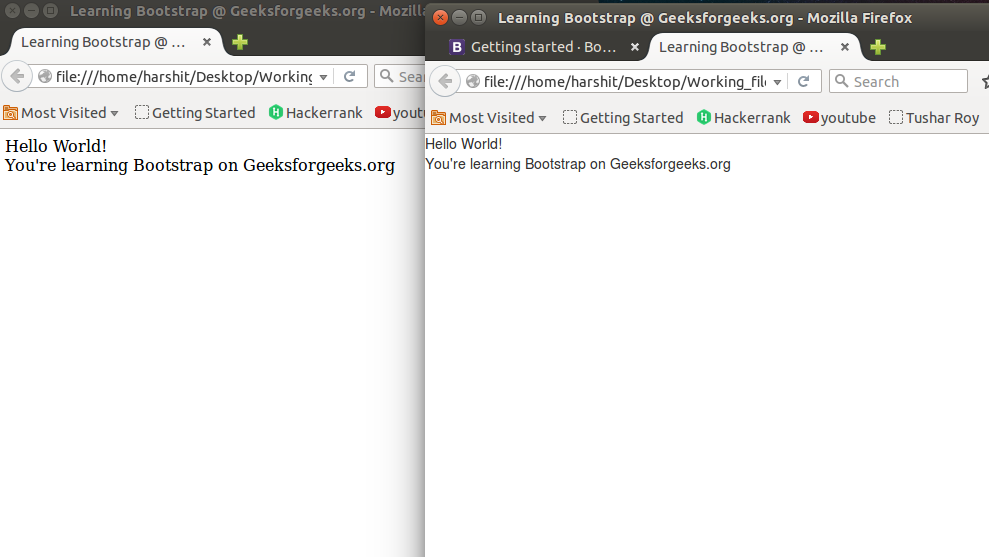
Шаг 4: Бинго! Вы установили Bootstrap в свой html-документ. Чтобы увидеть изменения в документе, попробуйте открыть страницу на отдельной вкладке браузера, и вы легко заметите разницу между двумя кодами. Хотя до сих пор не чувствуется особой разницы, но она станет очевидной в последующих частях статьи. Здесь тот, что слева, без начальной загрузки, а тот, что справа, с установленной загрузкой.

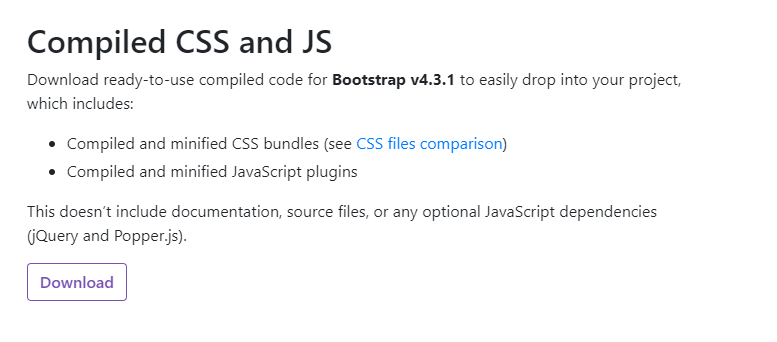
- Шаг 1. Перейдите к getbootstrap и нажмите «Приступая к работе». Нажмите кнопку Download Bootstrap и загрузите скомпилированные CSS и JS.

Шаг 2: Будет загружен ZIP-файл. Распакуйте его и перейдите в папку с раздачей. Вы увидите 2 папки с именами CSS и JS. Вы можете создать свой HTML-файл здесь, а затем вы должны вставить эти ссылки в соответствующие разделы.
<link rel=”stylesheet” type=”text/css” href=”css/bootstrap.min.css”>
<script src=”js/bootstrap.min.js”></script>
<script src=
“https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js”>
</script><!DOCTYPE html><htmllang="en"><head><metacharset="utf-8"><title>Learning Bootstrap @ GeeksforGeeks.org</title><metaname="description"content="Hello World"><linkrel="stylesheet"type="text/css"href="css/bootstrap.min.css"></head><body><div> Hello World!</div><div> You're learning Bootstrap on Geeksforgeeks.org</div><scriptsrc="js/bootstrap.min.js"> </script><scriptsrc=</script></body></html>HTML 3: откройте HTML-документ в браузере и посмотрите, чем отличается бутстрап! Вероятно, это не будет поддерживать более высокие версии Internet Explorer (8+), и для них нам нужно загружать дополнительные файлы, что является громоздким. Итак, настоятельно рекомендуется следовать методу А, который действительно очень прост.
Это просто установка и некоторые базовые знания о Bootstrap. Другими темами мы займемся в следующей части . Продолжай учиться!
Метод 2 (скомпилированные CSS и JS): этот метод установки начальной загрузки также прост, но он может работать в автономном режиме (не требует подключения к Интернету), но он может не работать для некоторых браузеров.
Статья Харшита Гупты:
Харшит Гупта из Калькутты - активный блоггер, который очень заинтересован в написании о текущих событиях, технических блогах, историях и личном жизненном опыте. Помимо страсти к писательству, он также любит программировать и танцевать. В настоящее время он учится в IIEST и является активным участником блога geeksforgeeks. Вы можете связаться с ним по адресу https://in.linkedin.com/pub/harshit-gupta/102/b71/605.
Если вы также хотите продемонстрировать здесь свой блог, посетите GBlog, где вы можете писать в гостевом блоге на GeeksforGeeks.