Ленивая загрузка изображений в HTML
Что такое отложенная загрузка?
Ленивая загрузка - это стратегия, позволяющая идентифицировать ресурсы как некритические и загружать их только при необходимости. Это способ оптимизации веб-страниц, что приводит к сокращению времени загрузки страницы. Чтобы узнать больше об этом: https://www.geeksforgeeks.org/what-is-lazy-loading/
Обычно изображения больше по размеру, поэтому для отсрочки закадрового изображения можно использовать отложенную загрузку.
Отличие от решений на JavaScript?
Существует множество решений JavaScript для поддержки отложенной загрузки, но в последнее время браузеры также начали реализовывать отложенную загрузку изображений и фреймов. Использование метода браузера более производительно, но в настоящее время полностью не поддерживается.
Подход: чтобы использовать отложенную загрузку, используйте атрибут загрузки тега изображения в html. Вот поддерживаемые значения для атрибута загрузки:
- auto: поведение браузера по умолчанию при отложенной загрузке, то же самое, что и без атрибута.
- ленивый: отложить загрузку ресурса до тех пор, пока он не достигнет расчетного расстояния от области просмотра.
- нетерпеливо: загрузить ресурс немедленно, независимо от того, где он расположен на странице.
Example:
HTML
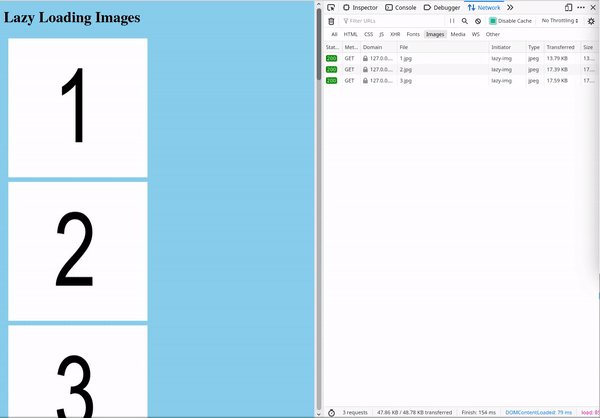
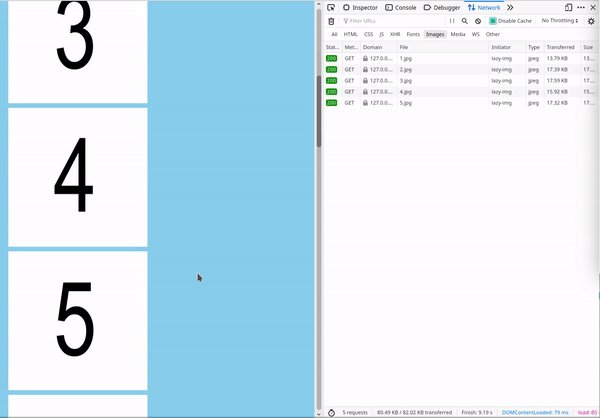
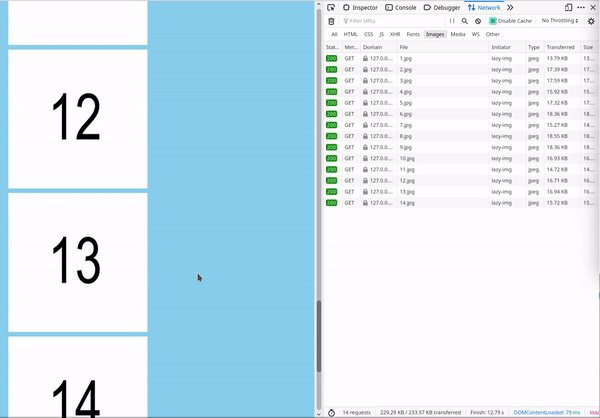
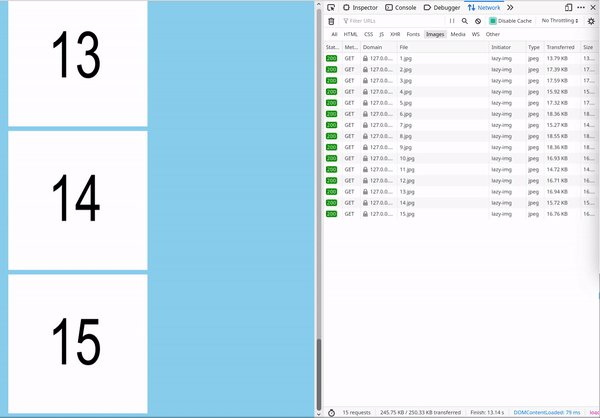
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content= "width=device-width, initial-scale=1.0"> <title>Lazy Loading Images</title></head> <body> <h1>Lazy Loading Images</h1> <!-- loading attribute of image tag is used to specify lazy loading --> <img src= alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /></body> </html> |
Выход: