Коллекция ячеек HTML DOM TableRow
Опубликовано: 8 Октября, 2022
Коллекции ячеек HTML DOM TableRow используются для возврата всего общего количества ячеек определенной строки в таблице. Он включает в себя все элементы <td> и <th>. Последовательность элементов <tr> сортируется так же, как их положение в исходном коде.
Синтаксис:
tableObject.cells
Характеристики:
- длина: используется для возврата количества элементов <td> и <th> в коллекции.
Методы:
- [индекс]: используется для возврата элементов <td> и <th> из коллекции с указанным индексом. Если номер индекса выходит за пределы диапазона, он вернет ноль.
- item(index): также используется для возврата элементов <td> и <th> из коллекции с указанным индексом. Если номер индекса выходит за пределы диапазона, он вернет ноль.
- namedItem(id) : также используется для возврата элементов <td> и <th> из коллекции с указанным идентификатором. Если идентификатор не существует, возвращаемое значение равно null.
Возвращаемое значение : — используется для возврата всех элементов <td> и <th> определенной строки в таблице.
В приведенном ниже примере показана реализация коллекции ячеек TableRow.
Пример:
HTML
<!DOCTYPE html><html> <head> <title>TableRow cells Collection in HTML</title> <style> table, td { border: 1px solid green; } h1 { color: green; } h2 { font-family: sans-serif; } body { text-align: center; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h2>HTML DOM TableRow cells Collection</h2> <p> To return the number of cells in the table, double-click on the "Return cells" button. </p> <table id="Courses" align="center"> <caption> GeeksforGeeks Courses </caption> <tr> <td>Front-end Development</td> <td>HTML</td> <td>CSS</td> <td>JS</td> </tr> <tr> <td>Back-end Development</td> <td>PHP</td> <td>Java</td> <td>Python</td> </tr> <tr> <td>Placements Courses</td> <td>DSA Algorithms</td> <td>Interview questions on Advanced DSA</td> <td>Aptitude & Logical Reasoning</td> </tr> </table> <br /> <button onclick="rowCount()">Return Cells</button> <p id="test"></p> <script> function rowCount() { // Number of rows. var row = document.getElementById("Courses") .rows[2].cells.length; document.getElementById("test").innerHTML = " Number of cells in the 3rd row: " + row; } </script> </body></html> |
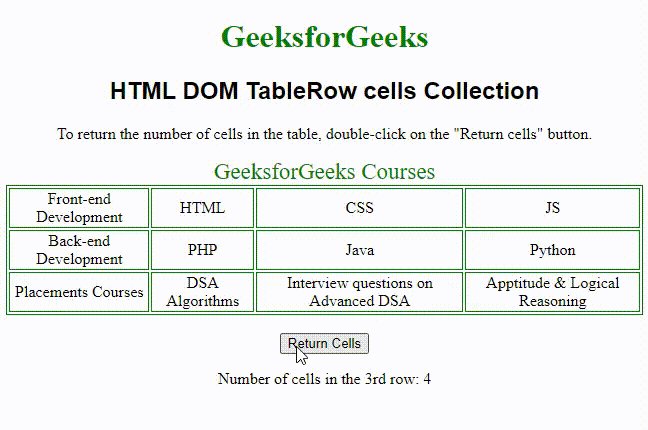
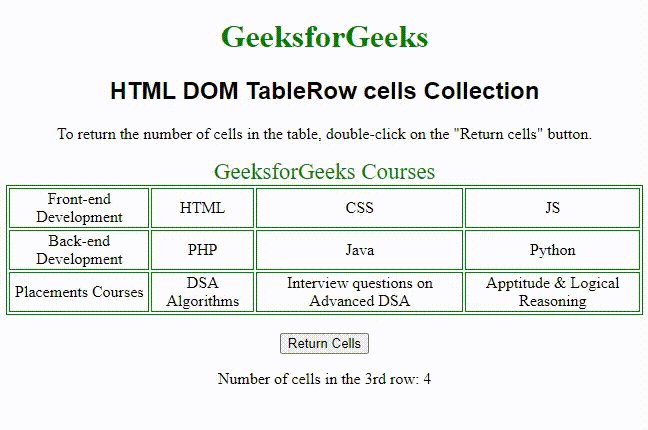
Выход:

Поддерживаемые браузеры:
- Google Chrome 1.0 и выше
- Internet Explorer 5.5 и выше
- Microsoft Edge 12.0 и выше
- Firefox 1.0 и выше
- Сафари 3.0 и выше
- Опера 12.1 и выше