Кнопки начальной загрузки, глификоны, таблицы
- Введение и установка
- Сеточная система
- Вертикальные формы, горизонтальные формы, встроенные формы
- Выпадающие списки и адаптивные вкладки
- Индикатор прогресса и Джамботрон
После предыдущей статьи вы должны быть знакомы с Grid System Bootstrap. Теперь мы узнаем о создании кнопок, совершенно новых глификонов и таблиц. Давайте начнем.
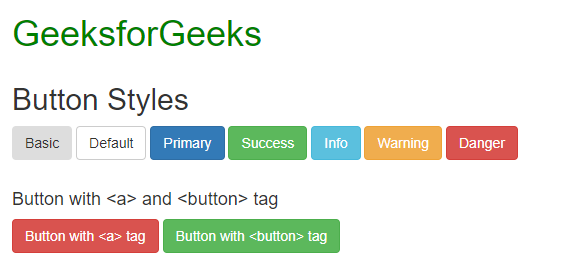
Красивые кнопки:
Мы можем сделать кнопки в Bootstrap двумя способами (или, точнее, используя два тега). Во-первых, с помощью тега <a>, а во-вторых, с помощью тега <button>.
<a href="https://www.geeksforgeeks.org"class="btn btn-danger"> Button with"a"tag </a> <button type="button" class="btn btn-info" >Button with "button" tag </button>
У нас могут быть кнопки разных цветов с помощью Bootstrap. Каждый из них имеет определенное имя, такое как btn-default, btn-primary, btn-success, btn-info, btn-warning, btn-danger и btn-link. Все они представляют определенный цвет кнопки.
Мы также можем создавать кнопки разных размеров (используя атрибуты btn-lg, btn-sm, btn-xs и btn-block)
- <a href=" ">Кнопка с тегом <a> </a>
Пример:
Кодовый блок
Выход:

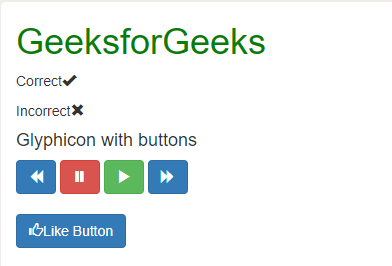
- Великолепные глификоны:
Glyphicons — это библиотека точно подготовленных монохромных значков и символов, созданных с упором на простоту и удобство ориентации. Мы можем использовать Glyphicons внутри тега span следующим образом:
<span class="Name of the glyphicon"> </span>
Глификоны также можно использовать внутри таких кнопок:
<a href="" class="btn btn-default"><span class="Name of the glyphicon"> </span> </a>
Все глификоны можно бесплатно увидеть на http://getbootstrap.com/components. Вы можете скопировать их имена и вставить их в класс кавычек = «Вставить сюда». Если вам нужны более конкретные глификоны, вы можете посетить http://glyphicons.com/ и купить их.
Пример:
Выход:

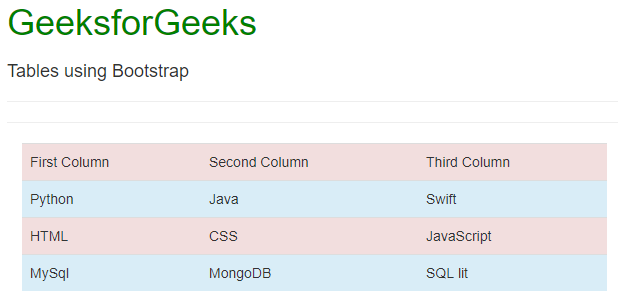
- Соблазнительные столы:
Для создания таблиц нам нужен тег <table>, внутри которого мы используем тег <tr> для определения каждой строки и тег <td>/<th> для представления фактической ячейки данных. В теге таблицы мы можем добавить различные классы, связанные с ними, которые могут улучшить внешний вид нашей таблицы. Некоторые классы таблиц могут быть чередующимися, с границами таблицы, с наведением таблицы, сжатой таблицей и т. д. Вы можете найти все классы таблиц здесь. Основная структура таблицы:
<table class="table-striped">
<tr>
<td>First Column</td>
<td>Second Column</td>
<td>Third Column</td>
</tr>
</table>Вы также можете добавить разные цвета в каждую строку таблицы, используя цвет в теге <tr>, например <tr class="danger"> </tr>. Точно так же вы можете добавить цвета в каждую ячейку, включив класс цветов в теге <td>.
Пример:
Выход:

Поддерживаемые браузеры:
- Гугл Хром
- Microsoft Edge
- Fire Fox
- Опера
- Сафари