Как выровнять две панели навигации в бутстрапе?
Navbar - это раздел веб-приложения, который позволяет пользователям переходить к различным разделам веб-сайта. Как следует из названия, панель навигации - это, по сути, панель навигации. В Bootstrap 4 есть встроенный класс навигационной панели, который позволяет нам создавать навигационные панели. Кроме того, мы можем создавать собственные панели навигации, определяя различные стили CSS в соответствии с нашими требованиями. В этой статье мы продемонстрируем как методы выравнивания двух панелей навигации с использованием встроенных классов CSS, так и настраиваемые стили CSS.
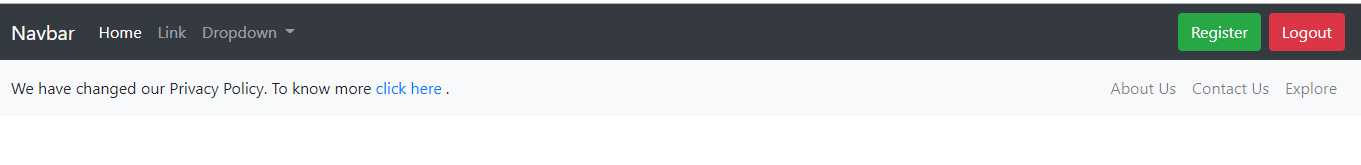
Пример 1. В первом подходе мы использовали встроенный класс навигационной панели Bootstrap 4. Две панели навигации размещаются одна за другой. Первая панель навигации имеет темный фон, а ссылки навигации выровнены по левому краю, тогда как кнопки «Зарегистрироваться» и «Выйти» выровнены по правому краю. Первая панель навигации также состоит из раскрывающегося меню со ссылками на несколько разделов веб-сайта. Вторая панель навигации имеет ссылки навигации, выровненные по правому краю, и открытый текст с гиперссылкой, выровненной по левому краю. Обе панели навигации реагируют на размер экрана. Кнопка переключения панели навигации появляется, когда размер экрана уменьшается, и исчезает, когда размер экрана увеличивается. При нажатии кнопки-переключателя отображается панель навигации.
Реализация кода:
HTML
<!DOCTYPE html>< html > < head > <!--import bootstrap cdn--> < link rel = "stylesheet" href = integrity ="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin = "anonymous" > <!--import jquery cdn--> integrity ="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin = "anonymous" > </ script > < script src = integrity ="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin = "anonymous" > </ script ></ head > < body > <!--First navbar--> < nav class="navbar navbar-expand-lg navbar-dark bg-dark"> < a class = "navbar-brand" href = "#" >Navbar</ a > < button class = "navbar-toggler" type = "button" data-toggle = "collapse" data-target = "#navbarSupportedContent" aria-controls = "navbarSupportedContent" aria-expanded = "false" aria-label = "Toggle navigation" > < span class = "navbar-toggler-icon" ></ span > </ button > < div class = "collapse navbar-collapse" id = "navbarSupportedContent" > < ul class = "navbar-nav mr-auto" > < li class = "nav-item active" > < a class = "nav-link" href = "#" >Home</ a > </ li > < li class = "nav-item" > < a class = "nav-link" href = "#" >Link</ a > </ li > < li class = "nav-item dropdown" > < a class = "nav-link dropdown-toggle" href = "#" id = "navbarDropdown" role = "button" data-toggle = "dropdown" aria-haspopup = "true" aria-expanded = "false" > Dropdown </ a > < div class = "dropdown-menu" aria-labelledby = "navbarDropdown" > < a class = "dropdown-item" href = "#" > Action </ a > < a class = "dropdown-item" href = "#" > Another action </ a > < div class = "dropdown-divider" ></ div > < a class = "dropdown-item" href = "#" > Something else here </ a > </ div > </ li > </ ul > < button class="btn btn-success my-2 my-sm-0 mx-2" type = "submit" > Register </ button > < button class="btn btn-danger my-2 my-sm-0" type = "submit" > Logout </ button > </ div > </ nav > <!--Second navbar--> < nav class="navbar navbar-expand-lg navbar-light bg-light"> < button class = "navbar-toggler" type = "button" data-toggle = "collapse" data-target = "#navbarNavAltMarkup" aria-controls = "navbarNavAltMarkup" aria-expanded = "false" aria-label = "Toggle navigation" > < span class = "navbar-toggler-icon" ></ span > </ button > < div class = "collapse navbar-collapse" id = "navbarNavAltMarkup" > We have changed our Privacy Policy. To know more < a href = "#" class = "mx-1" >click here</ a >. < ul class = "navbar-nav ml-auto" > < li class = "nav-item nav-link" href = "#" >About Us </ li > < li class = "nav-item nav-link" href = "#" >Contact Us </ li > < li class = "nav-item nav-link" href = "#" >Explore </ li > </ ul > </ div > </ nav ></ body > </ html > |
Выход:

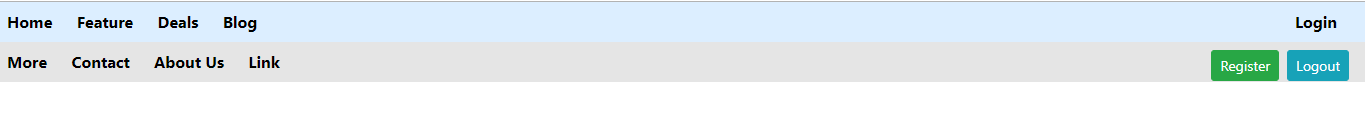
Пример 2: В этом подходе панели навигации создаются с использованием пользовательских стилей CSS. Разделение классов topnav представляет первую навигационную панель, а разделение классов bottomnav представляет вторую навигационную панель. На первой панели навигации ссылки навигации выровнены по левому краю, а ссылка для входа - справа. На второй панели навигации слева находятся навигационные ссылки, а справа - кнопки «зарегистрироваться» и «выйти из системы». В отличие от предыдущего примера, панели навигации в этом примере не реагируют. Панели навигации не адаптируются к размеру экрана.
Реализация кода:
HTML
<!DOCTYPE html>< html > < head > <!--import bootstrap cdn--> < link rel = "stylesheet" href = integrity ="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin = "anonymous" > <!--import jquery cdn--> integrity ="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin = "anonymous" > </ script > < script src = integrity ="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin = "anonymous" > </ script > < style type = "text/css" > .topnav { background-color: #DCEEFF; overflow: hidden; height: 40px; padding: 8px; } .bottomnav { background-color: #E5E5E5; overflow: hidden; height: 40px; padding: 8px; } a { color: black; padding-right: 20px; font-weight: bold; } </ style ></ head > < body > < div class = "topnav" > < a class = "active" href = "#" >Home</ a > < a href = "#" >Feature</ a > < a href = "#" >Deals</ a > < a href = "#" >Blog</ a > < a href = "#" class = "float-right" >Login</ a > </ div > < div class = "bottomnav" > < a class = "active" href = "#" >More</ a > < a href = "#" >Contact</ a > < a href = "#" >About Us</ a > < a href = "#" >Link</ a > < a class="btn btn-info btn-sm float-right mx-2">Logout</ a > < a class="btn btn-success btn-sm float-right">Register</ a > </ div ></ body > </ html > |
Выход: