Как устранить ошибку слишком большого количества повторных рендеров в ReactJS?
«Слишком много повторных отрисовок» - это ошибка React, которая возникает после достижения бесконечного цикла отрисовки, обычно вызванная кодом, который в хуке useEffect или в основном теле самого компонента безоговорочно вызывает установщики состояния.
Когда React решает повторно отрендерить компонент?
- Первый рендеринг будет запущен после жизненного цикла componentWillMount.
- После жизненного цикла React ComponentWillUpdate он активируется.
- После монтирования компонента React он будет прослушивать любые измененные свойства или состояние React.
- По умолчанию он повторно визуализирует весь компонент React и его дочерние компоненты, когда обнаруживает, что что-то изменилось.
Вот несколько советов, как избежать слишком большого количества ошибок повторного рендеринга в React:
- Не меняйте состояние в основной части компонента.
- Используйте крючок useEffect очень осторожно. Второй параметр useEffect - это массив состояний, основанный на вызове useEffect. Так что не обновляйте эти состояния в useEffect, иначе компонент будет повторно визуализироваться снова и снова.
- Используйте React shouldComponentUpdate: React shouldComponentUpdate - это метод оптимизации производительности, который сообщает React прекратить повторный рендеринг компонента, даже если он мог изменить состояние или значения свойств. Используйте этот подход только в том случае, если деталь остается неизменной или чистой во время использования. Ожидается, что вы вернете логическое значение с помощью метода React shouldComponentUpdate. Верните true, если требуется повторный рендеринг, или false, чтобы избежать повторного рендеринга.
Создание приложения React:
Шаг 1. Создайте приложение React, используя следующую команду:
npx создать-реагировать-приложение имя папки
Шаг 2: После создания папки проекта, т.е. имени папки, перейдите в нее с помощью следующей команды:
cd имя папки
Структура проекта: это будет выглядеть следующим образом.

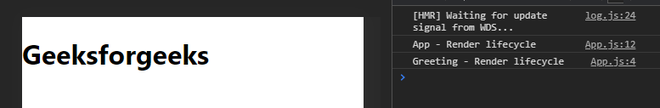
Имя файла - App.js: Ниже приведен пример использования React shouldComponentUpdate. В этом коде я построил 2 компонента React. Один является частью приветствия, а другой - компонентом приложения. Во время жизненного цикла рендеринга каждый компонент React представляет собой консоль, регистрирующую сообщение.
Javascript
import React from "react" ;class Greeting extends React.Component { render() { console.log( "Greeting - Render lifecycle" ); return <h1>Geeksforgeeks</h1>; }} class App extends React.Component { render() { console.log( "App - Render lifecycle" ); return <Greeting />; }} export App; default |
Выход:

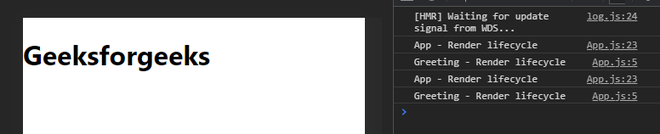
Имя файла - App.js: Затем в жизненном цикле componentDidMount React я добавлю состояние React и обновлю значение состояния.
Javascript
import React from "react" ; class Greeting extends React.Component { render() { console.log( "Greeting - Render lifecycle" ); return <h1>Geeksforgeeks</h1>; }} class App extends React.Component { state = { greeted: false , }; componentDidMount() { this .setState({ greeted: true }); } render() { console.log( "App - Render lifecycle" ); return <Greeting />; }} export App; default |
Выходные данные: в выходных данных можно увидеть, что жизненный цикл рендеринга запускался более одного раза как в приложении, так и в компонентах приветствия. Это связано с тем, что компонент приложения React был повторно отрисован после обновления значений состояния, а его дочерние компоненты также были повторно отрисованы. Мы должны предположить, что часть приветствия не изменилась и никогда не изменится.

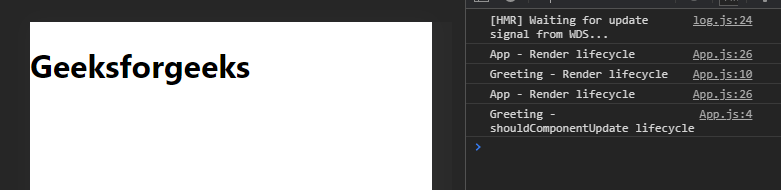
Имя файла - App.js: используйте ловушку shouldComponentUpdate, когда ясно, что всегда создаваемый нами компонент будет статическим.
Javascript
import React from "react" ;class Greeting extends React.Component { shouldComponentUpdate() { console.log( "Greeting - shouldComponentUpdate lifecycle" ); return false ; } render() { console.log( "Greeting - Render lifecycle" ); return <h1>Geeksforgeeks</h1>; }} class App extends React.Component { state = { greeted: false , }; componentDidMount() { this .setState({ greeted: true }); } render() { console.log( "App - Render lifecycle" ); return <Greeting />; }} export App; default |
Результат: вы можете видеть, что приложение и компонент приветствия прошли цикл жизненного цикла отрисовки. После изменения значений состояния компонент приложения снова прошел жизненный цикл отрисовки. Но компонент приветствия не заносил в консоль сообщение о жизненном цикле визуализации.