Как удалить контур вокруг полей ввода текста в Chrome с помощью CSS?
Опубликовано: 25 Февраля, 2022
Как правило, в случае браузера Google Chrome, когда поле ввода получает фокус, синий контур появляется на расточке полей ввода. Задача может быть выполнена с помощью свойства схемы CSS.
Example:
<html><head> <title> How to remove outline around text input boxes in chrome using CSS? </title><style>textarea:focus{ outline: none; } </style> <body> <h2> GeeksFprGeeks </h2> <h2> How to remove outline around text input boxes in chrome using CSS? </h2><br> <h4><b> Before using the outline Property</b></h4> <input type="text"> <h4><b>After using the Outline Property</b></h4> <textarea rows="4"></textarea> </body></head></html> |
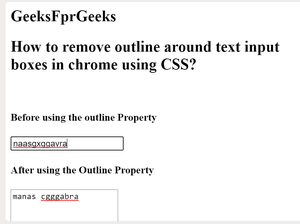
Выход

Поддерживаемые браузеры перечислены ниже:
- Гугл Хром
- Internet Explorer
- Fire Fox
- Опера