Как докеризировать приложение django для производственного развертывания с помощью Gunicorn и Nginx
Docker — это платформа контейнеризации с открытым исходным кодом, используемая для создания, запуска и управления приложениями в изолированной среде. Контейнер изолирован от другого и объединяет его программное обеспечение, библиотеки и файлы конфигурации. Django — это веб-фреймворк Python с открытым исходным кодом, который можно использовать для быстрой разработки полнофункциональных веб-приложений. В этой статье мы обсудим, как докеризировать приложение Django для целей развертывания.
Примечание. Вы можете посетить Докеризация простого приложения Django, если вы заинтересованы в докеризации своего проекта на этапе разработки.
Предварительные требования: Прежде чем продолжить, убедитесь, что на вашем компьютере установлены узел и докер. При необходимости посетите Руководство по установке Python или Руководство по установке Docker.
Настройка нашего приложения
Для этого урока мы создадим минимальное приложение Django. Инициализируйте новый проект Django, выполнив следующие команды:
$ mkdir docker-django $ cd docker-django $ pip3 install Django
Используйте утилиту django-admin для создания нового проекта.
$ djang-admin startproject web $ cd web
Создайте новое приложение, запустив
$ python3 manage.py startapp api
Создайте очень простое представление в файле api/views.py.
API/views.py
Python3
from django.http import HttpResponsedef index(request): return HttpResponse("Dockerizing Django Application") |
Создайте файл urls.py в каталоге API и сопоставьте baseurl с нашим вновь созданным маршрутом.
urls.py
Python3
from django.urls import pathfrom . import viewsurlpatterns = [ path("", views.index, name="index"),] |
Наконец, включите вновь созданный файл URL в основное приложение.
управлять.py
Python3
from django.contrib import adminfrom django.urls import include, pathurlpatterns = [ path("", include("api.urls")), path("admin/", admin.site.urls),] |
Запустите приложение, выполнив:
$ python3 manage.py runserver
Теперь, если вы перейдете по URL-адресу http://127.0.01:8000, вы увидите следующий вывод:
Ниже представлена структура проекта, показанная на выходном снимке экрана.
Докеризация нашего приложения
Шаг 1: Dockerfile для веб-приложения
В корне нашего проекта реакции создайте Dockerfile для приложения Django.
$ touch Dockerfile
Вставьте следующее в Dockerfile
# Fetching official base image for python FROM python:3.9-alpine as web # Setting up the work directory WORKDIR /home/app/ # Preventing python from writing # pyc to docker container ENV PYTHONDONTWRITEBYTECODE 1 # Flushing out python buffer ENV PYTHONUNBUFFERED 1 # Updating the os RUN apk update # Installing python3 RUN apk add python3-dev # Copying requirement file COPY ./requirements.txt ./ # Upgrading pip version RUN pip install --upgrade pip # Installing dependencies RUN pip install gunicorn # Installing dependencies RUN pip install --no-cache-dir -r ./requirements.txt # Copying all the files in our project COPY . .
Шаг 2: Dockerfile для веб-сервера
Теперь нам нужно настроить Nginx для обслуживания обратных прокси и балансировщиков нагрузки для Gunicorn. В корневом каталоге приложения создайте новую папку для веб-сервера Nginx. Теперь создайте файл конфигурации Nginx для приложения Django.
$ touch nginx.conf
Вставьте следующее содержимое в файл conf.
upstream django_app {
server web:8000;
}
server {
listen 80;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
location / {
proxy_pass http://django_app;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_redirect off;
}
location /static/ {
alias /home/app/web/staticfiles/;
}
location /media/ {
alias /home/app/web/mediafiles/;
}
}Здесь мы настраиваем наш сервер для прослушивания порта 80 и пересылки полученных запросов на порт 8000.
Затем создайте новый Dockerfile для веб-сервера.
$ touch Dockerfile
Вставьте следующие команды:
# Fetching the latest nginx image FROM nginx:1.23-alpine # Removing default nginx.conf RUN rm /etc/nginx/conf.d/default.conf # Copying our nginx.conf COPY nginx.conf /etc/nginx/conf.d
Шаг 3: Настройка docker-compose
Теперь мы собираемся использовать плагин docker-compose для поддержки контейнера docker. Compose — это метод определения и выполнения многоконтейнерных приложений Docker. Чтобы установить docker-compose, выполните следующие команды.
$ DOCKER_CONFIG=${DOCKER_CONFIG:-$HOME/.docker}
$ mkdir -p $DOCKER_CONFIG/cli-plugins
$ curl -SL https://github.com/docker/compose/releases/download/v2.10.2/docker-compose-linux-x86_64 -o $DOCKER_CONFIG/cli-plugins/docker-compose
Изменить права доступа к файлам для текущего пользователя.
$ chmod +x $DOCKER_CONFIG/cli-plugins/docker-compose
Проверьте установку, выполнив проверку версии
$ docker compose version
Наконец, создайте файл docker-compose.yml в корне приложения.
$ touch docker-compose.yml
Вставьте следующие команды в файл.
докер-compose.yml
version: "3.9"
# Defining the compose version
services:
# Nginx server
nginx:
# Build context
build: ./nginx
# Mapping machine and container ports
ports:
- 1337:80
# Storage volumes
volumes:
- static_volume:/home/app/web/static
- media_volume:/home/app/web/mediafiles
depends_on:
- web
restart: "on-failure"
# Django application
web:
# Build context
build: ./web
# Build commands
command: sh -c "python manage.py makemigrations &&
python manage.py migrate &&
python manage.py collectstatic &&
gunicorn web.wsgi:application --bind 0.0.0.0:8000"
# Storage volumes
volumes:
- static_volume:/home/app/web/staticfiles
- media_volume:/home/app/web/mediafiles
# Exposing port 8000
expose:
- 8000
restart: "on-failure"
volumes:
postgres_data:
static_volume:
media_volume:Структура проекта: Вот как должна выглядеть структура проекта на данный момент:
Создайте докер-контейнеры для проекта, запустив
$ docker compose build
Запустите приложение, запустив контейнеры.
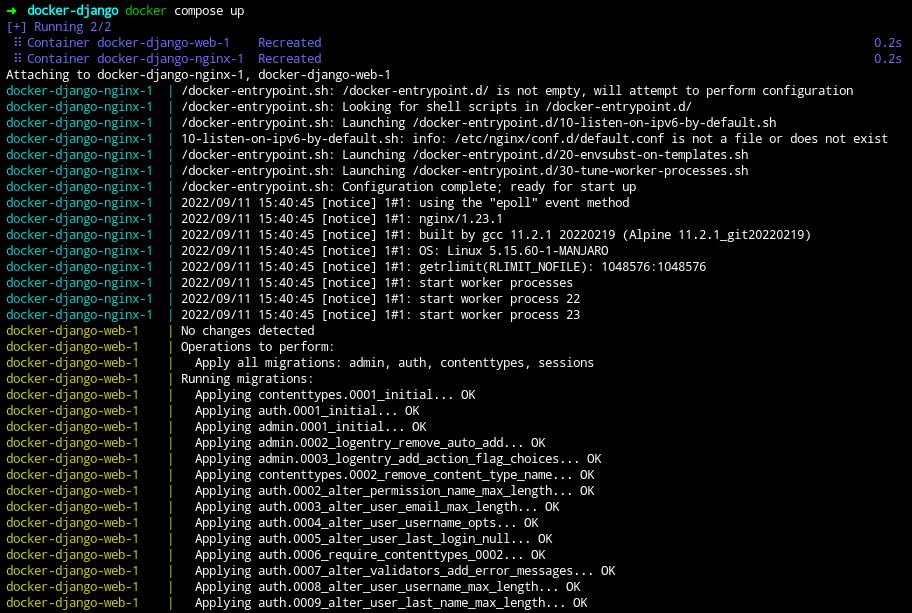
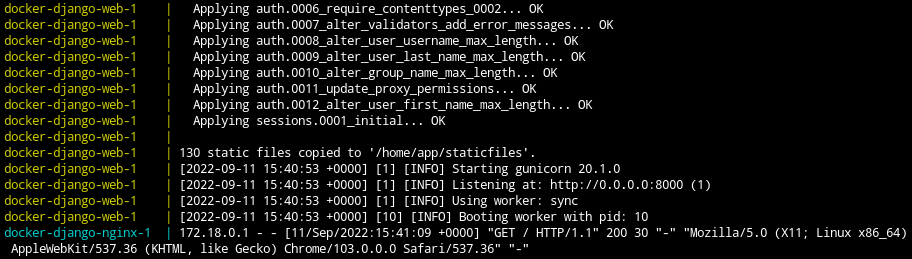
$ docker compose up


Откройте браузер и перейдите по адресу http://localhost:1337/, чтобы просмотреть домашнюю страницу приложения.