Как создать и запустить проект Node.js в редакторе кода VS?
Ниже приведены несколько простых шагов для создания простого проекта NodeJS и его запуска в редакторе VS Code.
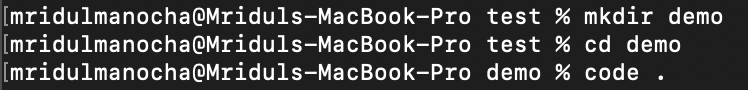
Шаг 1. Создайте пустую папку и переместите ее в эту папку из редактора VS Code с помощью следующей команды.
демо mkdir CD демо код.

Шаг 2: Теперь создайте файл app.js в своей папке, как показано ниже.

Шаг 3: Установка модуля: Установите модули, используя следующую команду.
npm установить экспресс npm установить nodemon
Шаг 4. Добавьте эти две команды, которые важны для запуска и динамического выполнения кода после изменений, внесенных в ваше приложение Node.js, соответственно, в файл package.json.
"start": "узел app.js", "dev": "nodemon app.js"
Конфигурация файла package.json:
{
"name": "demo",
"версия": "1.0.0",
"описание": "",
"main": "app.js",
"scripts": {
"test": "echo " Ошибка: тест не указан "&& exit 1",
"start": "узел app.js",
"dev": "nodemon app.js"
},
"автор": "",
"лицензия": "ISC",
"dependencies": {
"экспресс": "^ 4.17.1",
"nodemon": "^ 2.0.6"
}
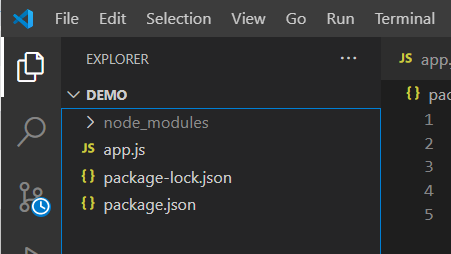
}Шаг 5: Ниже будет структура нашего проекта:

Шаг 6: Запишите следующий код в файл app.js.
Javascript
// Requiring moduleconst express = require( 'express' );// Creating express objectconst app = express();// Handling GET requestapp.get( '/' , (req, res) => { res.send( 'A simple Node App is ' + 'running on this server' ) res.end()})// Port Numberconst PORT = process.env.PORT ||5000;// Server Setupapp.listen(PORT,console.log( `Server started on port ${PORT}`)); |
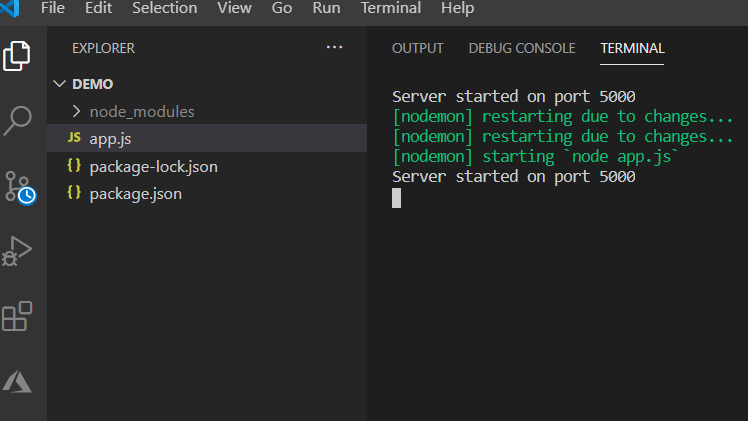
Шаг 7: Запустите приложение, используя следующую команду:
npm запустить dev
Выход:

Шаг 8: Теперь перейдите по адресу http: // localhost: 5000 / в своем браузере, вы увидите следующий результат: