Как создать эффект неоморфизма с помощью HTML и CSS?
Опубликовано: 30 Ноября, 2021
Неоморфизм (неоморфизм) - это современный способ стилизации веб-элементов любой веб-страницы и создания трехмерного эффекта. Этот эффект анимации можно легко создать с помощью HTML и CSS. Свойство CSS-тени Box-shadow можно использовать для реализации Neumorphism. Он используется для добавления темной тени с одной стороны и легкой тени с другой стороны данного элемента.
HTML-код: В этом разделе мы сделаем макет коробки.
- index.html:
HTML
<!DOCTYPE html>< html lang = "en" > < head > < meta charset = "utf-8" ></ head > < body > < div class = "container" > < div class = "neu-1" > GeeksForGeeks</ div > < div class = "neu-2" >GeeksForGeeks</ div > </ div ></ body > </ html > |
Код CSS: в этом разделе мы будем использовать некоторые свойства CSS для разработки блока.
- index.css:
HTML
< style > *{ padding: 0; margin: 0; box-sizing: border-box; } .container { height: 100vh; display: flex; flex-direction: row; justify-content: center; align-items: center; padding: 30px; background: #dde1e7; } .neu-1 { height: 300px; width: 300px; background: #dde1e7; border-radius: 6px; box-shadow: -3px -3px 7px #ffffffb2, 3px 3px 5px rgba(94, 104, 121, 0.945); } .neu-2 { margin: 50px; height: 300px; width: 300px; background: #dde1e7; border-radius: 6px; box-shadow: inset -3px -3px 7px #ffffffb0, inset 3px 3px 5px rgba(94, 104, 121, 0.692); }</ style > |
Полный код: в этом разделе мы объединим два вышеупомянутых раздела, чтобы создать неоморфизм с использованием HTML и CSS.
HTML
<!DOCTYPE html>< html lang = "en" dir = "ltr" > < head > < meta charset = "utf-8" > < style > *{ padding: 0; margin: 0; box-sizing: border-box; } .container { height: 100vh; display: flex; flex-direction: row; justify-content: center; align-items: center; padding: 30px; background: #dde1e7; } .neu-1 { height: 300px; width: 300px; background: #dde1e7; border-radius: 6px; box-shadow: -3px -3px 7px #ffffffb2, 3px 3px 5px rgba(94, 104, 121, 0.945); } .neu-2 { margin: 50px; height: 300px; width: 300px; background: #dde1e7; border-radius: 6px; box-shadow: inset -3px -3px 7px #ffffffb0, inset 3px 3px 5px rgba(94, 104, 121, 0.692); } </ style ></ head > < body > < div class = "container" > < div class = "neu-1" > GeeksForGeeks</ div > < div class = "neu-2" >GeeksForGeeks</ div > </ div ></ body > </ html > |
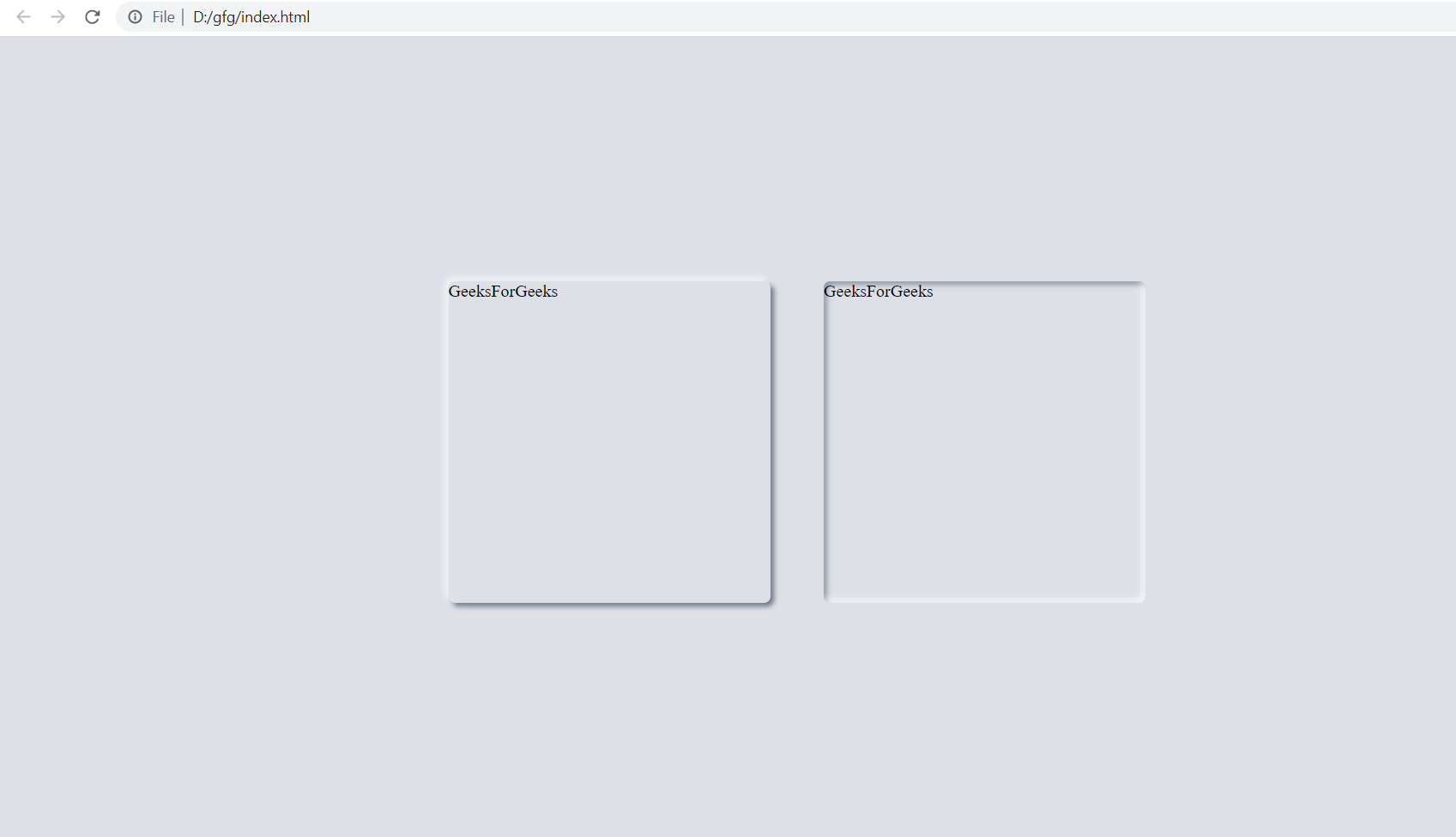
Выход: