Как скрыть все строки, кроме выбранной, не зная полного идентификатора в JavaScript?
Учитывая HTML-таблицу с заданным количеством строк, задача состоит в том, чтобы скрыть все строки, кроме выбранной, не зная ее идентификатора с помощью JavaScript.
Подход: использование методов querySelectorAll(), forEach(), addEventListener() и filter() и оператора распространения (…) в собственном JavaScript. Во-первых, мы выбираем все строки таблицы, за исключением строки заголовка, используя метод querySelectorAll(), передавая селектор tr:not(:first-child) в качестве строкового параметра. Мы перебираем каждую строку таблицы, используя метод forEach(). Теперь для каждой строки таблицы к ней прикрепляется прослушиватель событий с помощью метода addEventListener(), при этом событием является событие щелчка.
Внутри прослушивателя событий объявлена переменная rows, которая хранит все элементы строки таблицы в виде массива, поскольку оператор распространения используется для преобразования списка узлов, возвращаемого методом querySelectorAll(), в массив. Мы фильтруем определенные строки из всех строк, используя метод filter(), передавая в нем элемент параметра. Условие для фильтрации строк состоит в том, что если строка не нажата, мы должны скрыть ее, используя свойство display, для которого установлено значение none.
Пример:
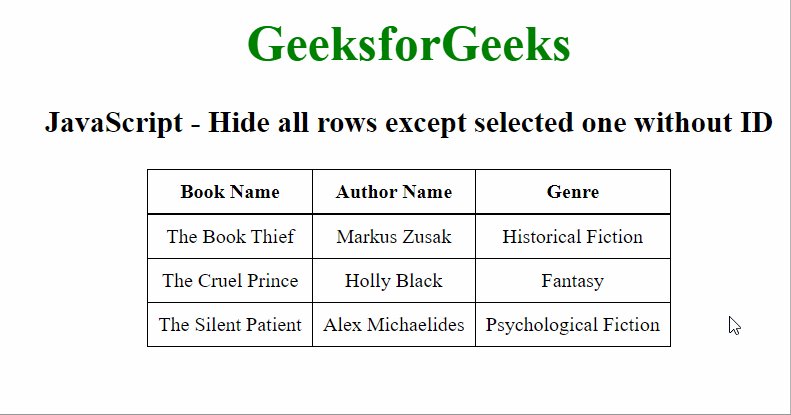
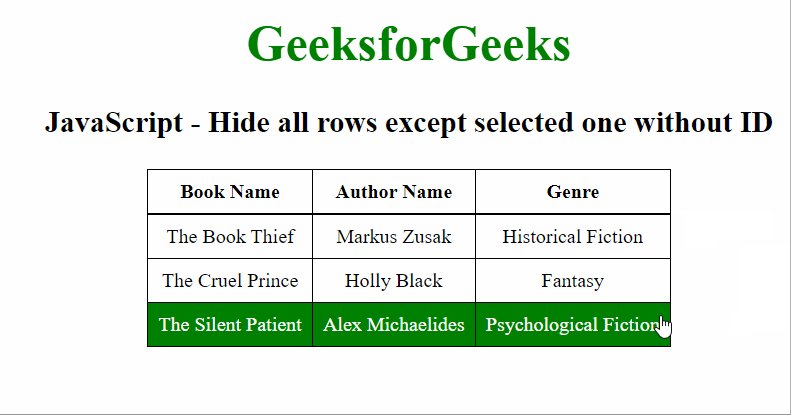
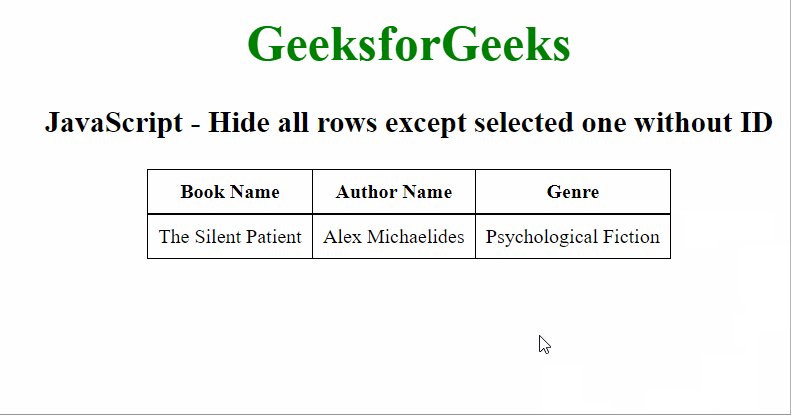
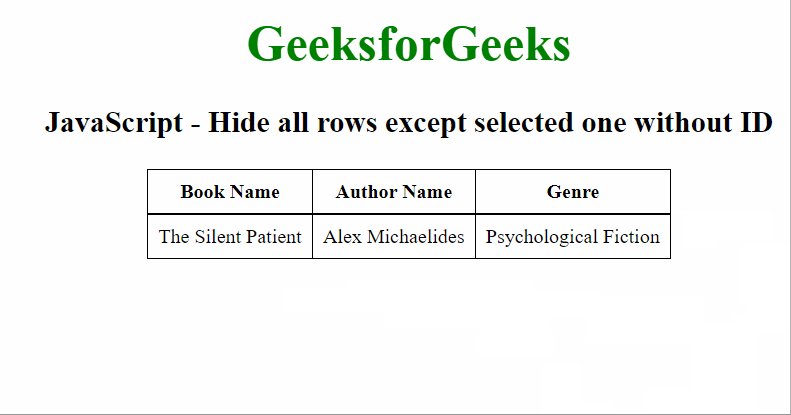
Выход: