Как скомпилировать несколько файлов Typescript в один файл?
В этой статье мы узнаем, как скомпилировать несколько файлов Typescript в один файл. Здесь можно использовать два подхода:
Подход 1: компиляция нескольких файлов Typescript в один файл JavaScript. Мы просто используем следующий синтаксис:
Синтаксис:
tsc –out outputFile.js typeScriptFile1.ts typeScriptFile2.ts … typeScriptFilen.ts
Объяснение:
- tsc: это означает компилятор TypeScript, который используется для вызова компилятора для компиляции файлов TypeScript.
- –out: это команда CLI (интерфейс командной строки), которая объединяет файлы TypeScript и выводит вывод в один файл JS.
- outputFile.js: файл JavaScript, содержащий результат компиляции файлов TypeScript.
- typeScriptFile1, typeScriptFile2 … typeScriptFilen: файлы TypeScript для компиляции.
Пример: Здесь три файла TypeScript с именами script.ts , index.ts и app.ts скомпилированы в один файл JavaScript output.js . Впоследствии файл JavaScript выполняется с помощью следующей команды CLI:
node output.js
script.ts
const myArr = [1, 2, 3, 4, 5]; console.log("CONTENTS OF FILE 1"); for (let i = 0; i < myArr.length; i++) { console.log(myArr[i]);} |
index.ts
const GFG = ["Geeks", "For", "Geeks"]; console.log("
CONTENTS OF FILE 2"); for (let i = 0; i < GFG.length; i++) { console.log(GFG[i]);} |
app.ts
const geeks = [true, false, 2.5, 5]; console.log("
CONTENTS OF FILE 3"); for (let i = 0; i < geeks.length; i++) { console.log(geeks[i]);} |
Сгенерированный выходной файл JavaScript «output.js»
output.js
var myArr = [1, 2, 3, 4, 5]; console.log("CONTENTS OF FILE 1"); for (var i = 0; i < myArr.length; i++) { console.log(myArr[i]);} var GFG = ["Geeks", "For", "Geeks"]; console.log("
CONTENTS OF FILE 2"); for (var i = 0; i < GFG.length; i++) { console.log(GFG[i]);} var geeks = [true, false, 2.5, 5]; console.log("
CONTENTS OF FILE 3"); for (var i = 0; i < geeks.length; i++) { console.log(geeks[i]);} |
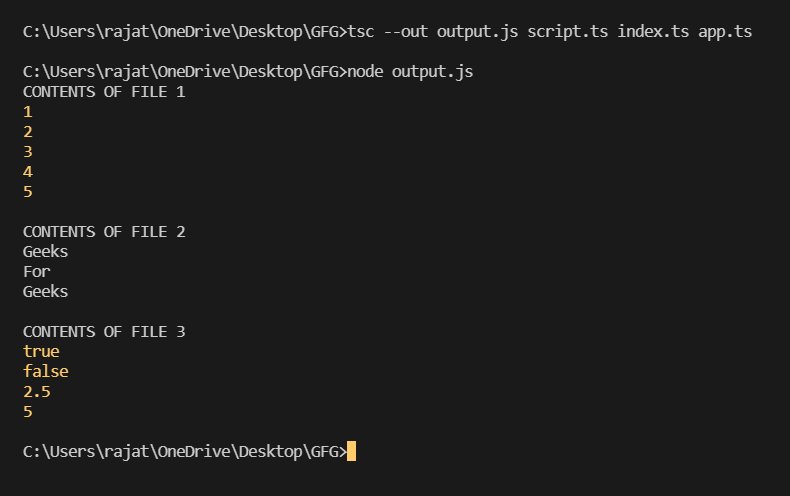
Выход:

Подход 2: компиляция нескольких файлов TypeScript в один файл TypeScript. Мы используем следующий синтаксис:
Синтаксис:
tsc –out outputFile.ts typeScriptFile1.ts typeScriptFile2.ts … typeScriptFilen.ts
Объяснение:
- tsc: это означает компилятор TypeScript, который используется для вызова компилятора для компиляции файлов TypeScript.
- –out: это команда CLI (интерфейс командной строки), которая объединяет файлы TypeScript и выводит вывод в один файл TypeScript.
- outputFile.ts: файл TypeScript, содержащий результат компиляции файлов TypeScript.
- typeScriptFile1, typeScriptFile2 … typeScriptFilen: файлы TypeScript для компиляции.
Пример: здесь три файла TypeScript с именами file1.ts , file2.ts и file3.ts скомпилированы в один файл typeScript output.ts . После этого результирующий файл TypeScript компилируется в файл JavaScript или utput.js, а затем файл JavaScript выполняется с помощью следующих команд CLI:
tsc output.ts node output.js
file1.ts
let i = 1;console.log("CONTENTS OF FILE 1");while (i <= 5) { console.log(i); i++;} |
file2.ts
console.log("
CONTENTS OF FILE 2");console.log("GeeksForGeeks is a computer science portal for geeks."); |
file3.ts
const geeks = [2, 4, 6, 8];console.log("
CONTENTS OF FILE 3");for (let i = 0; i < geeks.length; i++) { console.log(geeks[i]);} |
Сгенерированный выходной файл TypeScript «output.ts»
output.ts
var i = 1;console.log("CONTENTS OF FILE 1");while (i <= 5) { console.log(i); i++;}console.log("
CONTENTS OF FILE 2");console.log("GeeksForGeeks is a computer science portal for geeks.");var geeks = [2, 4, 6, 8];console.log("
CONTENTS OF FILE 3");for (var i_1 = 0; i_1 < geeks.length; i_1++) { console.log(geeks[i_1]);} |
Сгенерированный выходной файл JavaScript «output.js»
output.js
var i = 1;console.log("CONTENTS OF FILE 1");while (i <= 5) { console.log(i); i++;}console.log("
CONTENTS OF FILE 2");console.log("GeeksForGeeks is a computer science portal for geeks.");var geeks = [2, 4, 6, 8];console.log("
CONTENTS OF FILE 3");for (var i_1 = 0; i_1 < geeks.length; i_1++) { console.log(geeks[i_1]);} |
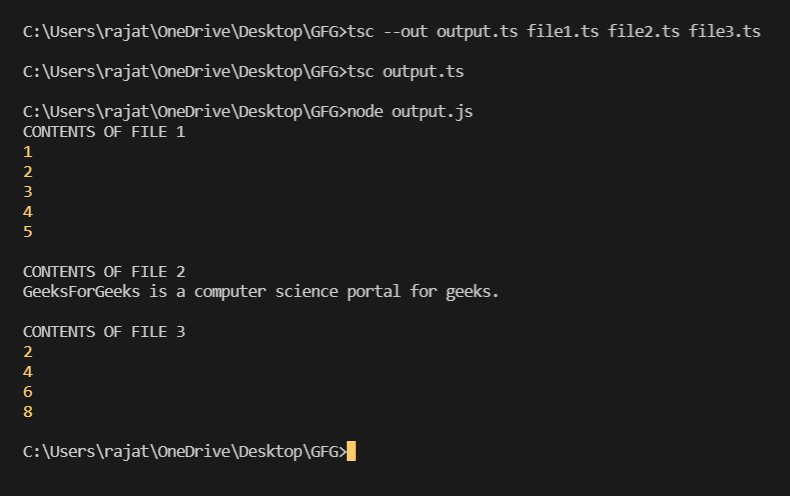
Выход: