Как скачать файл с помощью JavaScript / jQuery?
Опубликовано: 6 Декабря, 2021
Предположим, вы хотите загрузить файл, когда нажимаете на ссылку. Для загрузки файла мы упомянули здесь о реализации, а также о структуре папок, где вы можете увидеть расположение файла.
Подход:
- Создайте ссылку тега привязки на обычной HTML-странице. Мы хотим загрузить файл, когда нажимаем на ссылку тега привязки (Загрузить этот файл).
html
<!DOCTYPE html>< html > < head > < title > Download File Using JavaScript/jQuery </ title ></ head > < body > < h1 > Download File Using JavaScript/jQuery </ h1 > < a id = "link" href = "#" > Download this file </ a ></ body > </ html > |
- Предоставьте приведенный ниже код JavaScript:
$ (документ) .ready (функция () {
$ ("# ссылка"). click (function (e) {
e.preventDefault ();
window.location.href = "Файл / randomfile.docx";
});
});
// Примечание: url = путь к вашему файлу
- Примечание. Замените указанный выше URL-адрес своим путем к файлу.
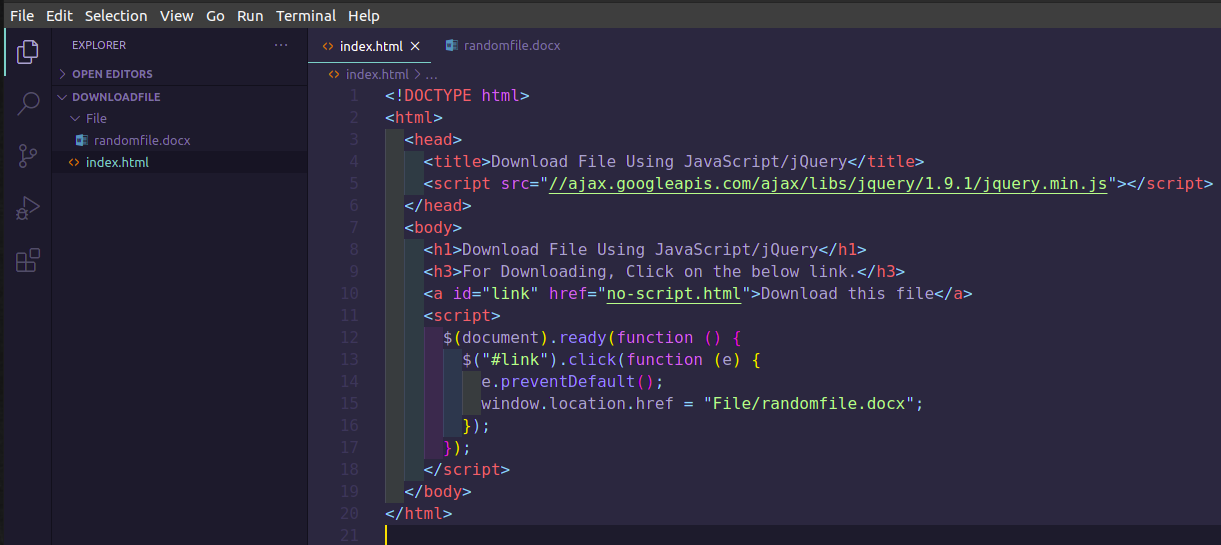
Реализация и структура папки показаны ниже.

Пример:
html
<!DOCTYPE html>< html > < head > < script src = </ script ></ head > < body > < h1 > Download File Using JavaScript/jQuery </ h1 > < h3 > For Downloading, Click on the below link. </ h3 > < a id = "link" href = "no-script.html" > Download this file </ a > < script > $(document).ready(function () { $("#link").click(function (e) { e.preventDefault(); window.location.href = "File/randomfile.docx"; }); }); </ script ></ body > </ html > |
Выход: