Как сделать службу индексирования Windows Server 2003 полезной
Прежде чем я начну
Прежде чем я начну, я чувствую себя обязанным упомянуть, что создание веб-интерфейса запросов не совсем моя идея. Microsoft опубликовала статью базы знаний (http://support.microsoft.com/kb/q238791/), в которой объясняется, как можно использовать объект ASP.NET ISXXO.QUERY для запроса индекса. Многие разработчики разработали веб-страницы, подобные той, которую я собираюсь вам показать. Хотя я сам написал код, представленный в этой статье, некоторые использованные методы были заимствованы у Microsoft и с различных других веб-сайтов, посвященных программированию.
Еще одна вещь, о которой я хочу упомянуть, прежде чем я начну, заключается в том, что в этой статье предполагается, что вы читали мою статью о службе индексирования за последний месяц. Если вы еще не читали эту статью, сделайте это, прежде чем пытаться использовать методы, описанные в этой статье.
Подготовка веб-сервера
Даже если вы не планируете индексировать веб-контент, это веб-приложение, и оно должно работать на сервере IIS. Надеемся, что ваш сервер IIS уже настроен и работает, и вы можете добавить веб-страницы, которые мы будем создавать, на веб-сайт по умолчанию. Если нет, возможно, вам придется установить и настроить IIS.
Чтобы установить IIS, откройте панель управления сервером и выберите параметр «Установка и удаление программ». Когда появится диалоговое окно «Установка и удаление программ», нажмите кнопку «Установка и удаление компонентов Windows». После небольшой задержки Windows откроет мастер компонентов Windows.
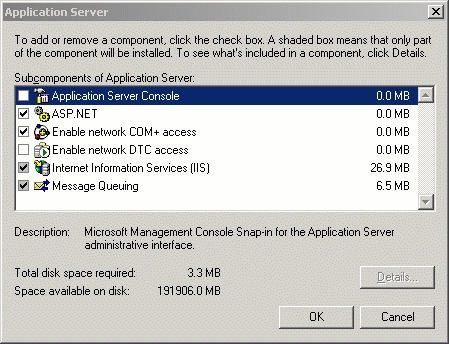
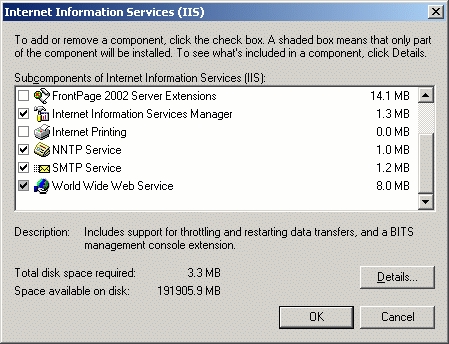
Выберите опцию «Сервер приложений» и нажмите кнопку «Подробнее». На этом этапе установите флажок ASP.NET, как показано на рисунке A. Теперь выделите параметр Internet Information Server (IIS) и нажмите кнопку Details. Как вы можете видеть на рис. B, IIS состоит из множества компонентов. Как минимум, вам нужно будет выбрать Общие файлы, Диспетчер информационных служб Интернета и Службу всемирной паутины.
Рисунок A. Для запуска этого приложения необходимо установить ASP.NET.
Рисунок B: Как минимум вам нужно будет выбрать Общие файлы, Диспетчер информационных служб Интернета и Службу всемирной паутины.
Теперь просто дважды нажмите «ОК», нажмите «Далее» и следуйте инструкциям. Вам может быть предложено вставить установочный компакт-диск Windows Server 2003, чтобы завершить процесс установки.
После завершения процесса установки вам нужно будет подготовить IIS для запуска приложения, которое мы создаем. Создание веб-сайтов само по себе является искусством. Поскольку у меня есть много материала для рассмотрения, мы просто собираемся сделать новое приложение частью веб-сайта по умолчанию и использовать минимальную конфигурацию, чтобы запустить приложение, а не использовать сложные, конфигурация производительности.
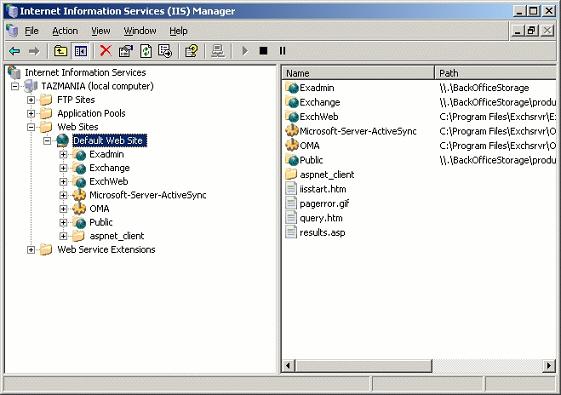
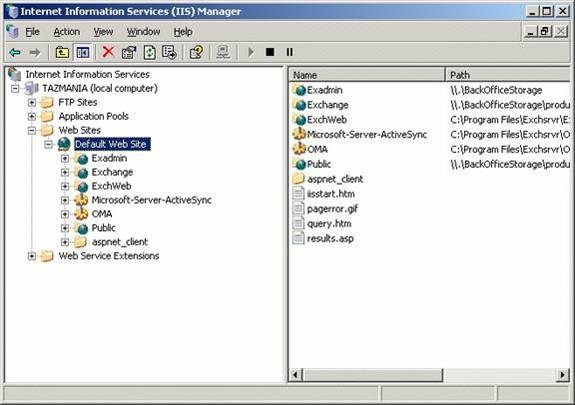
Чтобы настроить IIS, выберите команду «Диспетчер служб IIS» в меню «Администрирование» сервера. Когда вы это сделаете, откроется консоль диспетчера IIS. Перейдите через дерево консоли к вашему серверу | веб-сайты | Веб-сайт по умолчанию, как показано на рисунке C.
Рисунок C. Перейдите по дереву консоли к веб-сайту по умолчанию.
Первое, что нам нужно сделать, это убедиться, что веб-сайт по умолчанию работает. Самый простой способ сделать это — щелкнуть по нему правой кнопкой мыши и убедиться, что параметр «Пуск» в контекстном меню неактивен. Если параметр «Пуск» отображается черным цветом, нажмите «Пуск», чтобы запустить сайт.
Затем мы должны назначить веб-сайту по умолчанию IP-адрес (технически это не обязательно, но это облегчает жизнь всем). Для этого щелкните правой кнопкой мыши веб-сайт по умолчанию и выберите команду «Свойства» в появившемся контекстном меню. Когда вы это сделаете, вы увидите лист свойств веб-сайта. Выберите частный IP-адрес сервера из раскрывающегося списка IP-адресов на вкладке «Общие» листа свойств, как показано на рисунке D. Важно использовать частный IP-адрес, потому что вы не хотите, чтобы посторонние случайно проиндексировали ваш сервер.. Теперь просто нажмите OK, закройте диспетчер IIS, и вы готовы приступить к настройке веб-приложения.
Рисунок D. Назначение частного IP-адреса сервера веб-сайту по умолчанию
Форма запроса
Создаваемое нами веб-приложение состоит из двух отдельных файлов. Оба файла должны быть сохранены в папку сервера C:Inetpubwwwroot. По умолчанию учетная запись IUSR_servername имеет доступ для чтения к этой папке. Когда пользователь подключается к сайту анонимно, Windows Server использует разрешения, связанные с учетной записью IUSR_servername, чтобы определить, к чему пользователь может получить доступ, а к чему нет.
Первый файл, который вам нужно создать, — это простой HTML-файл. Этот файл позволяет пользователю вводить строку запроса, а затем передавать эту строку запроса в файл ASP, о котором я расскажу позже, для обработки. Как вы можете видеть в исходном коде ниже, в этом файле нет ничего необычного. Он просто позволяет пользователю вводить текстовую строку. Текстовой строке присваивается имя переменной searchstring. Затем команда Form Action передает содержимое переменной searchstring в файл results.asp.
ЗАПРОС.HTM
Страница результатов
На странице результатов происходит все волшебство. Страница результатов закодирована в ASP (страницы активного сервера). Я не хочу превращать эту статью в ускоренный курс по ASP, но скажу вам, что ASP-страницы обрабатываются на сервере, а вывод отправляется пользователю в формате HTML. Если вы посмотрите на приведенный ниже код, то увидите, что он содержит смесь кода HTML и кода ASP. Я использовал столько HTML, сколько мог, чтобы упростить страницу для тех, кто может быть не знаком с ASP. Блоки кода ASP отделяются от кода HTML маркерами <% и %>. Файлы ASP следует сохранять с расширением.ASP, а не с расширением.HTM, чтобы сервер знал, что нужно обрабатывать их как ASP. Следующий файл должен называться RESULTS.ASP.
РЕЗУЛЬТАТЫ.ASP
|
Файл выше разбит на три раздела; инициализация, запрос и результаты. Раздел Initialization выглядит следующим образом:
<%
' В этом разделе задаются различные переменные конфигурацииформаскоп = "/"
размер страницы = 5000
максимальное количество записей = 5000
строка поиска = запрос. форма («строка поиска»)
catalogtosearch="Статьи"
searchrankorder="ранг[d]"
origsearch=строка поиска
%>
В этом разделе мы определяем переменные, которые будут использоваться в запросе. Для переменной Formscope задано значение /, которое указывает, что запрос должен начинаться с верхней части индекса. Переменные pagesize и recordsize сообщают приложению максимальное количество возвращаемых результатов поиска. Переменная searchstring наследуется от нашего файла QUERY.HTM, о котором я говорил ранее. Переменная catalogtosearch задает имя индекса, в котором вы хотите выполнить поиск (имя индекса вы определили в статье, опубликованной в прошлом месяце). Для переменной searchrankorder установлено значение rank[d], что означает, что ранжирование будет представлено в порядке убывания, причем наиболее релевантные результаты будут отображаться первыми. Наконец, переменная origsearch отслеживает исходную строку поиска пользователя.
Теперь давайте поговорим о разделе запроса, показанном ниже:
<%
'Этот раздел выполняет запростусклый q
тусклый
установить q=server.createobject("ixsso.query")
установить util=server.createobject("ixsso.util")
q.query=строка поиска
q.catalog=каталог для поиска
q.sortby=порядок поиска
q.columns="название документа, имя файла, размер, запись, ранг, каталог, путь"
q.maxrecords=maxrecords
%>
В этом разделе есть два вызова объекта ixsso. Это объект индексации, который выполняет всю работу. Обратите внимание, что под этими вызовами находится ряд определяемых q.variables (q.query, q.catalog, q.sortby и т. д.). Это имена переменных, которые предполагается использовать в запросе ixsso. Технически мы могли бы напрямую присваивать значения этим переменным. Вместо этого я решил присвоить значения переменным, о которых говорил ранее, чтобы упростить чтение кода. Затем этот раздел устанавливает параметр q. переменные, чтобы отразить значения, присвоенные ранее альтернативным переменным.
Одна строка, на которую стоит обратить особое внимание, это:
q.columns="название документа, имя файла, размер, запись, ранг, каталог, путь"
Эта строка сообщает запросу, какую информацию вы хотите отобразить в службе индексирования. Опция Doctitle сообщает службе индексирования, что вы хотите узнать название документа. Параметры имени файла и размера соответственно тянут имя файла документа и количество байтов. Опция записи извлекает отметку даты и времени документа. Опция ранжирования определяет релевантность документа поисковому запросу на основе оценки в диапазоне от 1 до 1000. Каталог извлекает каталог, в котором находится файл, в то время как параметр пути указывает запросу извлекать каталог и имя файла в целом. Позже я расскажу подробнее о том, как я использую эту информацию.
Последний раздел, показанный ниже, отображает результаты запроса:
<%
'В этом разделе отображаются результатыустановить rs=q.createrecordset («непоследовательный»)
rs.pagesize=размер страницы
response.write”<p>Ваш поиск для <b>” и origsearch & “</b> произвел “если rs.recordcount=0, то response.write «нет результатов»
если rs.recordcount=1, то response.write "1 результат: "
если rs.recordcount>1, тогда response.write(rs.recordcount) & »результаты: «
%><table border=1><tr><td><b>Название</b></td><td><b>Имя файла</b></td><td><b>Дата/время</ b></td><td><b>Размер</b></td><td><b>Релевантность</b></td><td><b>Каталог</b></td ></тр>
<%
делать пока не rs.EOFresponse.write «<tr><td>» & rs («doctitle») & «</td><td>» & «<a href=» & «'» & rs («путь») & «'» & ">" & rs("имя файла") & "</a>" & "</td><td>" & rs("запись") & "</td><td>" & rs("размер ») & "</td><td>" & rs("rank") & "</td><td>" & rs("каталог") & "</td></tr>"
rs.movenext
петляответ. напишите "</table>"
установить rs=ничего
установить q=ничего
установить утилиту = ничего
%>
В этом разделе создается набор записей на основе результатов запроса. Затем он устанавливает переменную rs.recordcount для отражения количества записей в наборе записей и отображает эту переменную как количество результатов. Далее идет простой HTML-код, создающий заголовок таблицы. После этого идет цикл, который записывает содержимое каждой записи в набор записей. Когда цикл завершается, переменные обнуляются, и сценарий завершается.
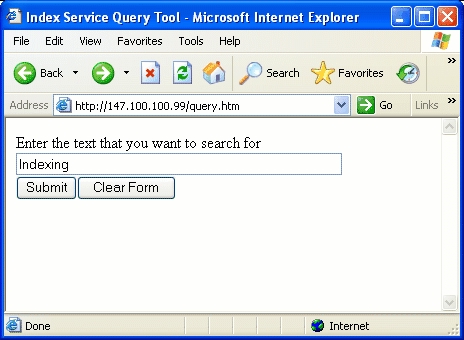
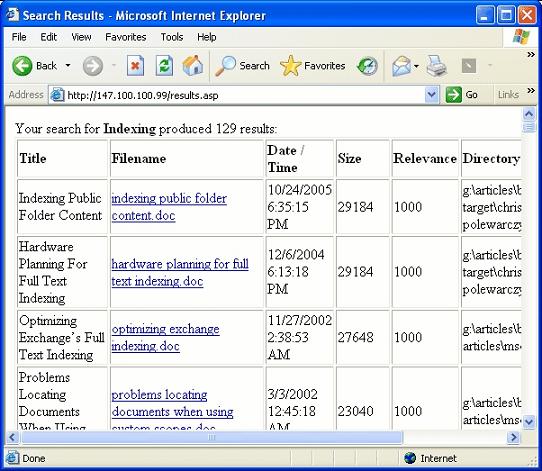
Так как же весь этот код выглядит в действии? Имейте в виду, что я разработал этот код, чтобы он был простым, а не для получения красивого вывода. Вы, конечно, можете настроить код так, как считаете нужным. Страница запроса выглядит так, как показано на рисунке E. Экран результатов показан на рисунке F.
Рисунок E. Здесь пользователь вводит запрос
Рисунок F. Это результаты запроса.
Запустив запрос самостоятельно, вы можете обнаружить, что не все документы имеют заголовки. Некоторые старые версии Microsoft Office не создавали осмысленные заголовки автоматически, вот почему.
Вы также можете заметить, что в выводе мы отображаем содержимое заголовка документа (Title), имени файла, записи (дата и время), размера, ранга (релевантности) и переменных каталога. Однако, как вы помните, в коде также была служба индексирования для присвоения значения переменной с именем path. Переменная пути содержит полный путь и имя файла возвращаемого результата. Причина, по которой у меня был код для извлечения этой переменной, заключается в том, что я использовал его для гиперссылки на имя файла в выводе.
Обычно при создании гиперссылки HTML синтаксис выглядит примерно так:
Я просто использовал переменную пути, чтобы указать путь и имя файла для гиперссылки, и использовал переменную имени файла, чтобы отобразить имя файла. Код, который выполняет это, представляет собой эту строку (это отрывок из гораздо более длинной строки):
«<a href=» & «'» & rs («путь») & «'» & «>» & rs («имя файла») & «</a>»
Вывод
В этой статье я объяснил, что хотя служба индексирования может ускорить запросы контента, она не так легко доступна для пользователей. Затем я показал вам, как создать веб-инструмент, позволяющий пользователям выполнять запросы к созданным вами индексам. Пользователи могут получить доступ к инструменту, открыв веб-браузер на компьютере, подключенном к вашей корпоративной сети, и введя http://IP-адрес сервера/query.htm.