Как отключить проверку орфографии из поля ввода и текстового поля в HTML-формах?
Опубликовано: 25 Февраля, 2022
В основном концепция функции проверки орфографии используется, когда мы вводим грамматически неправильные слова внутри полей <input> или <textarea> в HTML-форме, вы увидите красное подчеркивание под неправильными словами. Он используется для обнаружения грамматических или орфографических ошибок в текстовых полях.
Чтобы отключить проверку орфографии в HTML-форме, для атрибута проверки орфографии установлено значение «false». Ниже приведен пример программы HTML с отключенной проверкой орфографии.
Example:
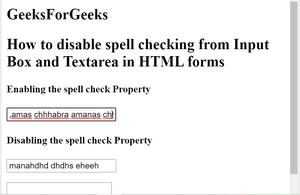
<!DOCTYPE html><html><body><h2>a GeeksForGeeks</h2> <h2> How to disable spell checking from Input Box and Textarea in HTML forms </h2> <form> <h4>Enabling the spell check Property</h4> <input type="text" spellcheck="true"> <h4> Disabling the spell check Property</h4> <input type="text" spellcheck="false"> </p> <p> <textarea spellcheck="false"></textarea> </p> <button type="reset">Reset</button> </form></body></html> |
Выход:

Поддерживаемые браузеры перечислены ниже:
- Гугл Хром
- Internet Explorer
- Fire Fox
- Опера
- Сафари